Судя по всему -
плохо рыли.
.d.ts-файлы работают для модулей.
К примеру у нас есть следующая структура:
│ main.js
└───lib
greeting.ts
main.js
import { greeting } from './lib/greeting.js';
console.log(greeting('John'));
greeting.ts
export const greeting = (name: string): string => `Hello, ${name}`;
Для генерации требуемого
.d.ts можем использовать следующую команду:
tsc lib\greeting.ts --target ES2020 -d. Данная команда сгенерирует два файла:
greeting.js
export const greeting = (name) => `Hello, ${name}`;
greeting.d.ts
export declare const greeting: (name: string) => string;
И в том случае, если удалить
greeting.ts, то описания типов будут подтягиваться с
.d.ts файла (в основном используются в релизных сборках).
Ваш
.d.ts должен выглядеть следующим образом:
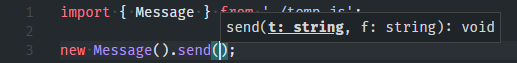
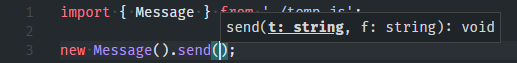
export declare class Message {
send(t: string, f: string): void;
}