

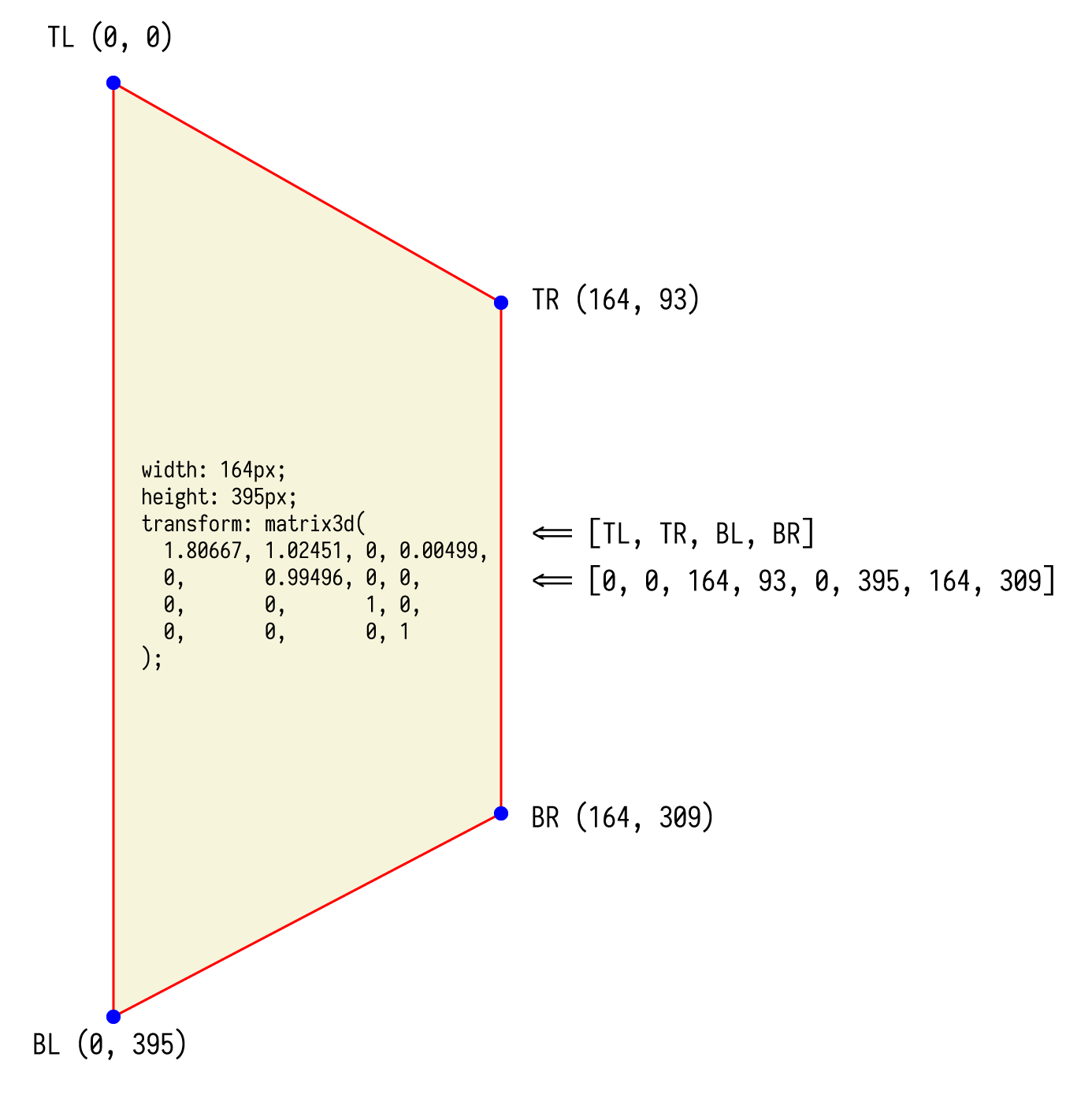
corners (ширину и высоту задаем через CSS).
transform: matrix3dtransform: matrix3d как есть. 
let out = [];
for (let i = 0, j = 10; i <= 10; i++, j--) {
out.push(i, j);
}
console.log(out.join(' '));



const min = +oneType.getAttribute('min');
const max = +oneType.getAttribute('max');
nOne = (oneType.value - min) * 100 / (max - min);