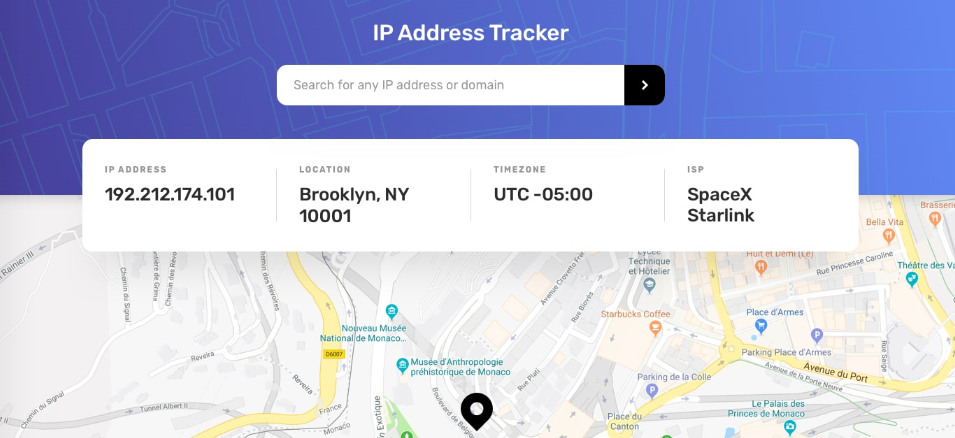
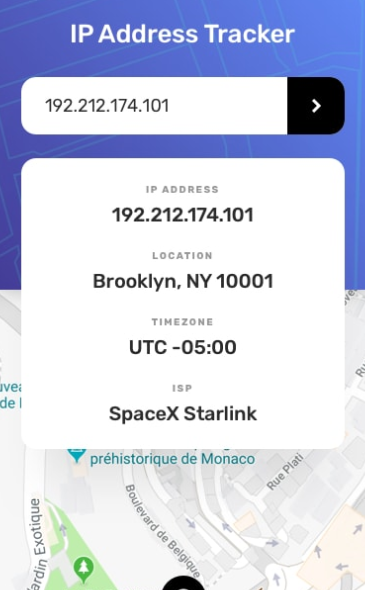
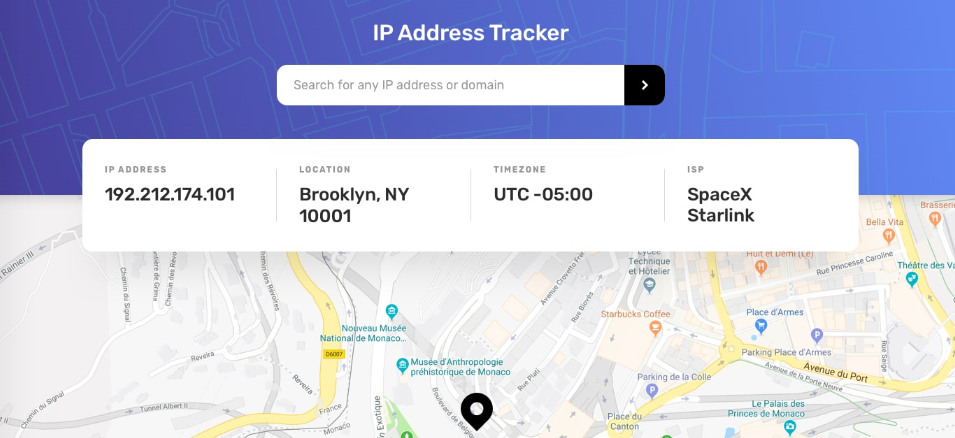
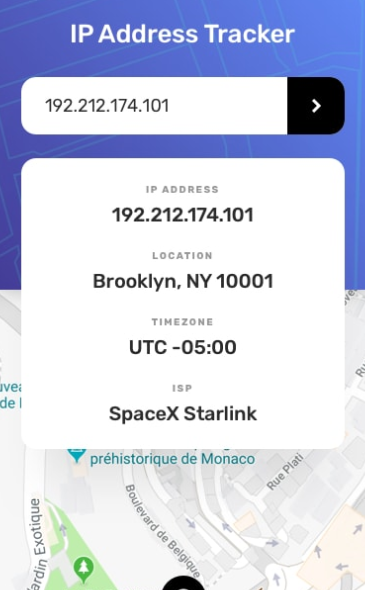
На картинках вот этот блок с "данными" расположен по центру между формой и картой, как его лучше сделать?
Если абсолютом, то форма сверху будет закрываться блоком, если в нем много текста, если не абсолютом, то у меня не получилось
Сделал костыль на js, где добавляю padding-bottom форме, можно ли это сделать через css? Поменяйте ширину фиддла, чтобы было понятно, что я имею в виду
https://jsfiddle.net/s0y1f73v/


другими словами, я хочу чтобы этот блок был на 1rem ниже инпута, и половина его была внутри nav, а вторая половина торчала на карте ¯\_(ツ)_/¯