var F = function() { }
F.prototype = Parent.prototype
Child.prototype = new F()Child.prototype = new Parent()Child.prototype.constructor = Childvar iLoveToMakeChild1 = Object.create(Child.prototype)
var iLoveToMakeChild2 = new Child()Child.superclass = Parent.prototype
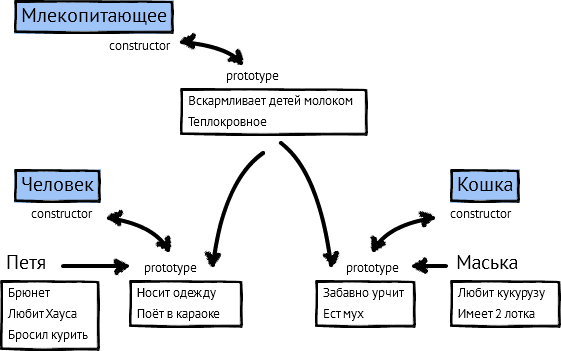
function Млекопитающее() {
//И вот тут может произойти непонятное без прокладки F
}
Млекопитающее.prototype.commonParams = [
'Вскармливает детей молоком',
'Теплокровное'
];
function Человек(options) {
if (options && typeof options == 'object') {
for (var i in options) {
this[i] = options[i];
}
}
}
function Кошка(options) {
if (options && typeof options == 'object') {
for (var i in options) {
this[i] = options[i];
}
}
}
function extend(Child, Parent) {
var F = function() { };
F.prototype = Parent.prototype;
Child.prototype = new F();
Child.prototype.constructor = Child;
Child.superclass = Parent.prototype;
}
extend(Человек, Млекопитающее);
Человек.prototype.ownParams = [
'Носит одежду',
'Поёт в караоке'
];
extend(Кошка, Млекопитающее);
Кошка.prototype.ownParams = [
'Забавно урчит',
'Ест мух'
];
var man1 = new Человек({
name: 'Петя',
params: [
'Брюнет',
'Любит Хауса',
'Бросил курить'
]
}),
animal1 = new Кошка({
name: 'Маська',
params: [
'Любит кукурузу',
'Имеет 2 лотка'
]
});var iframe = document.createElement('iframe'),
content = 'data:text/html;charset=utf-8,<!DOCTYPE html><html><head><meta charset="utf-8">' +
'<script>document.writew("<h1>Hello!</h1>");<\/script>' +
'</head><body><h2>World!</h2></body></html>';
document.body.appendChild(iframe);
iframe.contentWindow.addEventListener('error', function (e) {
e.stopPropagation();
e.preventDefault();
console.log(e);
}, false);
iframe.src = content;Какой-то код
<HEAD><META content="IE=8.0000" http-equiv="X-UA-Compatible">
<META charset=UTF-8>
<META name=robots content=noindex><LINK href="http://codepen.io/iiil/pen/qtFpr" rel=canonical>
<STYLE></STYLE>
</HEAD>
<BODY>
<DIV>Какой-то код</DIV><PRE></PRE>
<SCRIPT src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></SCRIPT>var points = [
[55.831903,37.411961],
[55.763338,37.565466],
[55.763338,37.565466],
[55.744522,37.616378],
[55.780898,37.642889]
],
markers = {};
ymaps.ready(function () {
ymaps.option.presetStorage.add('custom#default', {
iconLayout: 'default#image',
iconImageHref: 'marker.png',
iconImageSize: [30, 40],
iconImageOffset: [-15, -40],
iconImageClipRect: [
[0, 30],
[30, 70]
],
hideIconOnBalloonOpen: false
});
ymaps.option.presetStorage.add('custom#active', {
iconLayout: 'default#image',
iconImageHref: 'marker.png',
iconImageSize: [30, 40],
iconImageOffset: [-15, -40],
iconImageClipRect: [
[0, 70],
[30, 110]
],
hideIconOnBalloonOpen: false
});
var myMap = new ymaps.Map('map', {
center: [55.751574, 37.573856],
zoom: 9
});
for (var i = 1; i <= points.length; i++) {
markers['id' + i] = new ymaps.Placemark(
points[i - 1],
{
hintContent: 'Какая красивая метка...'
},
{
preset: 'custom#default'
}
);
$('<a href="#" data-type="marker" data-id="id' + i + '">').html(i + '-я метка').appendTo($(document.body));
}
placemark.events.add('click', function (e) {
changeMarker(e.get('target'));
});
myMap.geoObjects.add(placemark);
});
function changeMarker (marker) {
marker.options.set('preset', {
preset: 'custom#active'
});
}
$(document).on('click', 'a[data-id][data-type="marker"]', function (e) {
e.stopPropagation();
e.preventDefault();
changeMarker(markers[$(this).data('id')]);
});