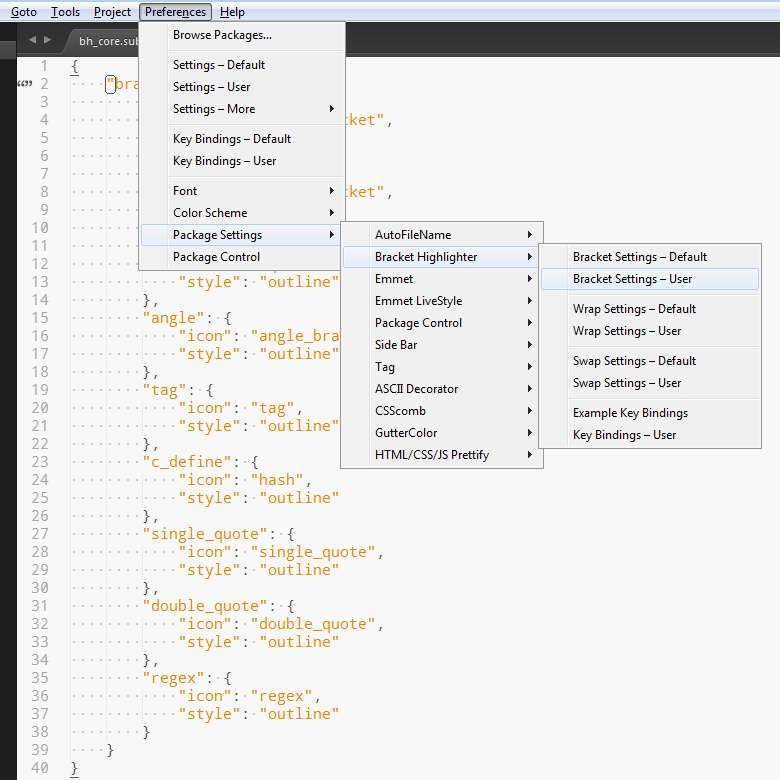
Исходя из официальной
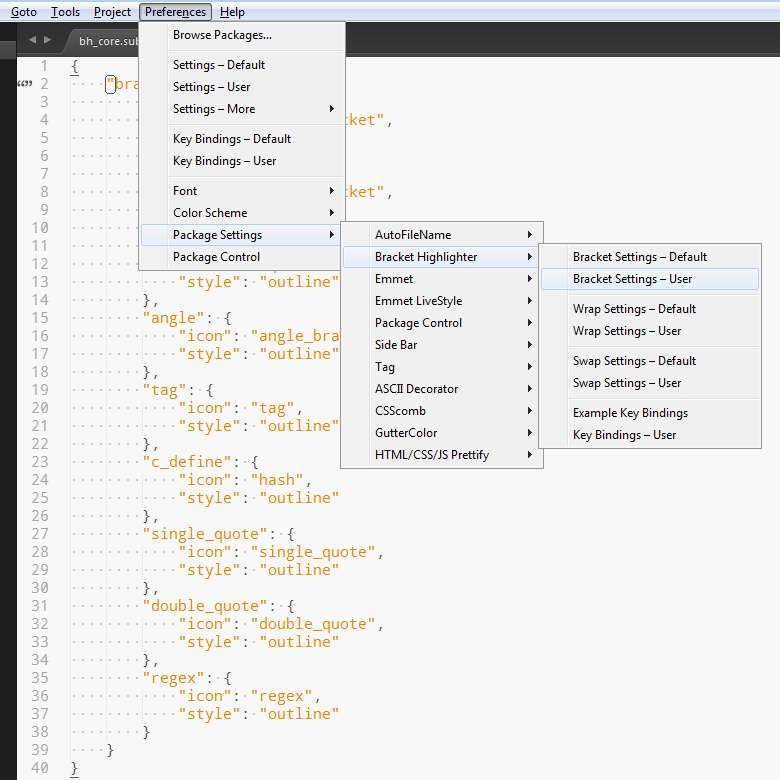
документации - Sublime - Preferences - Package Settings - Bracket Settings User - Приложенный код - Ctrl + C - Ctrl + V - Ctrl + S - Profit. Мне помогло.
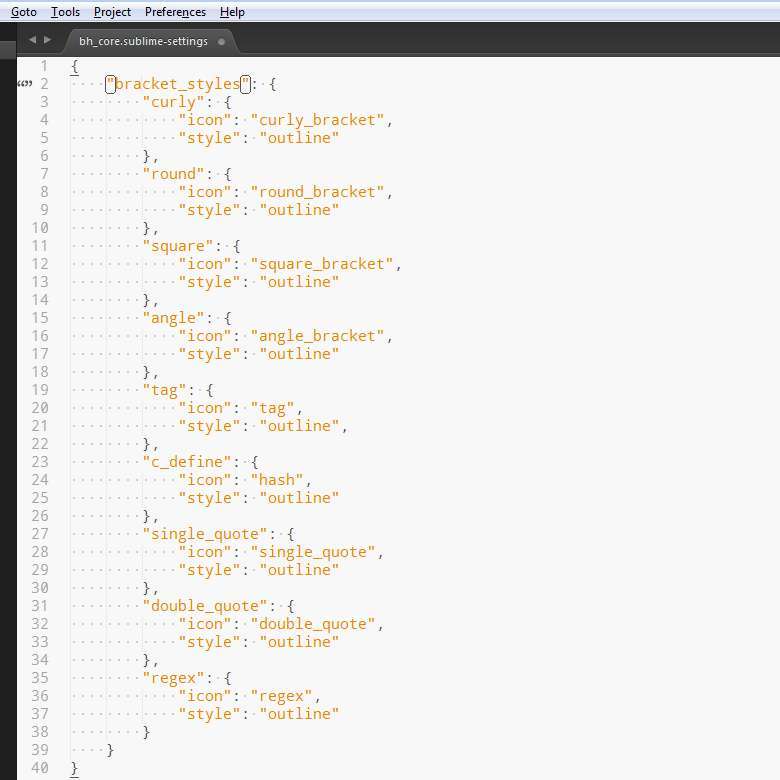
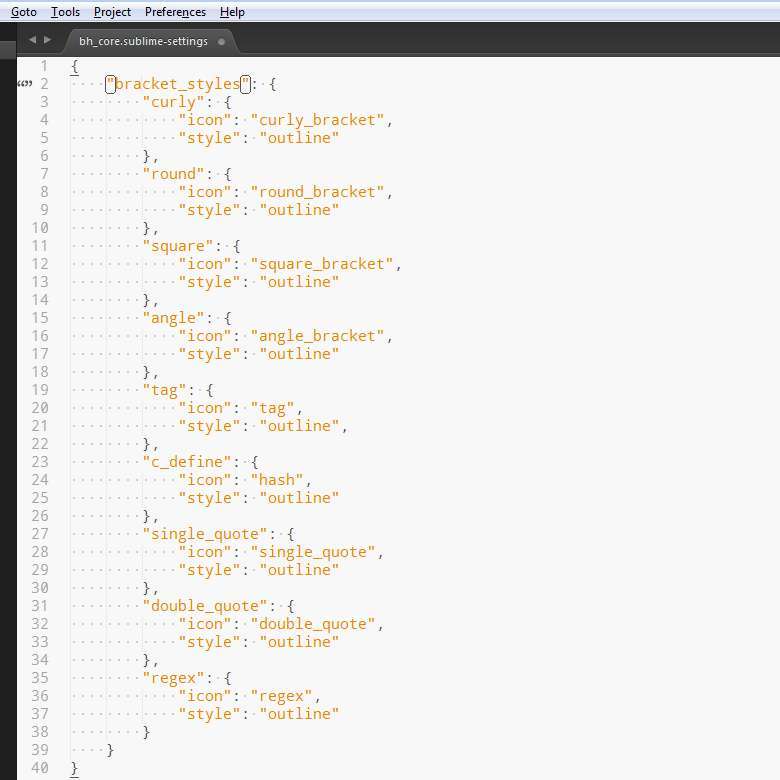
{
"bracket_styles": {
"curly": {
"icon": "curly_bracket",
"style": "outline"
},
"round": {
"icon": "round_bracket",
"style": "outline"
},
"square": {
"icon": "square_bracket",
"style": "outline"
},
"angle": {
"icon": "angle_bracket",
"style": "outline"
},
"tag": {
"icon": "tag",
"style": "outline",
},
"c_define": {
"icon": "hash",
"style": "outline"
},
"single_quote": {
"icon": "single_quote",
"style": "outline"
},
"double_quote": {
"icon": "double_quote",
"style": "outline"
},
"regex": {
"icon": "regex",
"style": "outline"
}
}
}


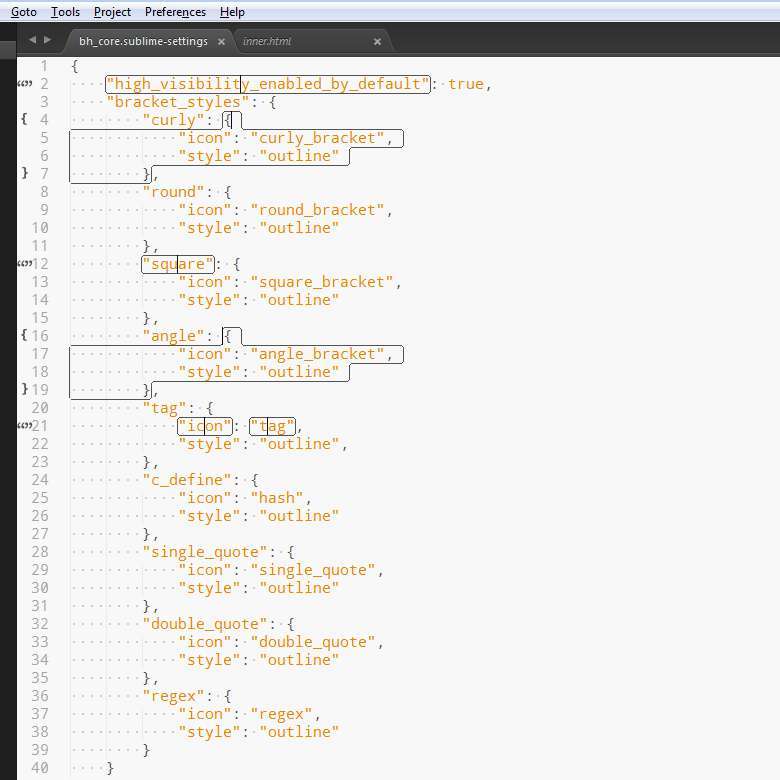
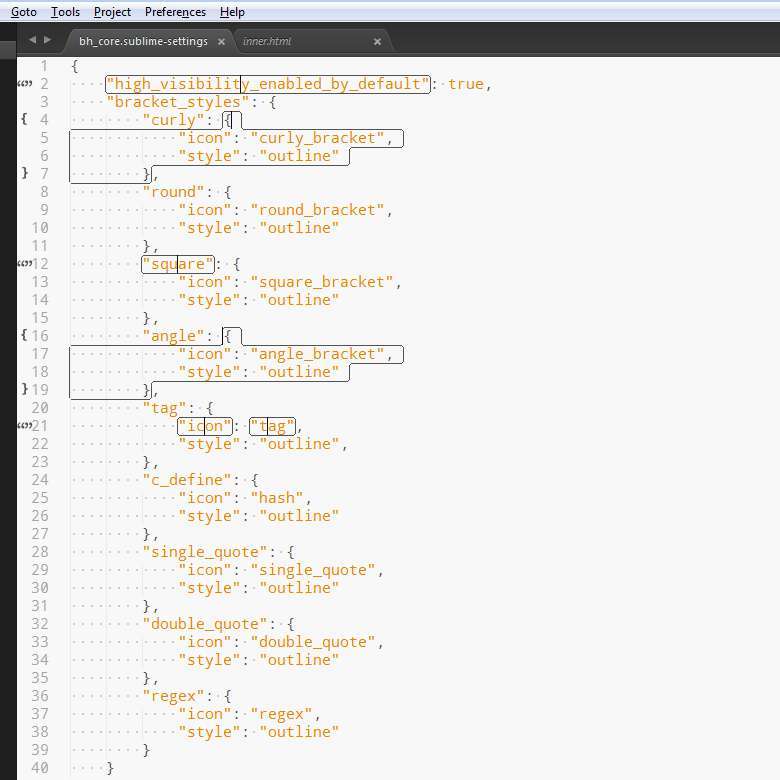
Можно еще добавить в начало
"high_visibility_enabled_by_default": true,, но это на любителя.
{
"high_visibility_enabled_by_default": true,
"bracket_styles": {
"curly": {
"icon": "curly_bracket",
"style": "outline"
},
"round": {
"icon": "round_bracket",
"style": "outline"
},
"square": {
"icon": "square_bracket",
"style": "outline"
},
"angle": {
"icon": "angle_bracket",
"style": "outline"
},
"tag": {
"icon": "tag",
"style": "outline",
},
"c_define": {
"icon": "hash",
"style": "outline"
},
"single_quote": {
"icon": "single_quote",
"style": "outline"
},
"double_quote": {
"icon": "double_quote",
"style": "outline"
},
"regex": {
"icon": "regex",
"style": "outline"
}
}
}