








var I = 0;
var Item = { "count": I };
function CreateNewItem() {
Item.count++;
var NewItem = document.createElement("div");
var Container = document.getElementById("items-container");
NewItem.classList.add("items");
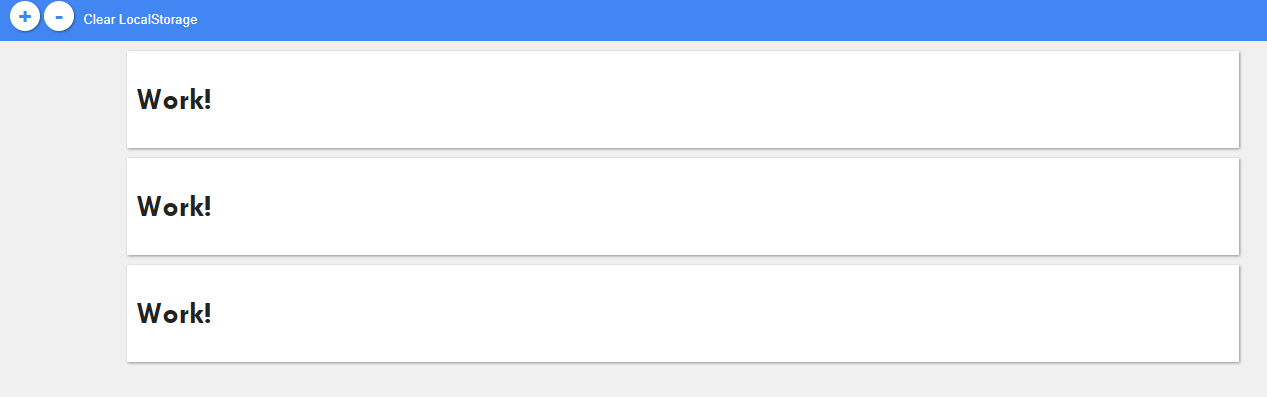
NewItem.innerHTML = "<h1>Work!</h1>";
Container.appendChild(NewItem);
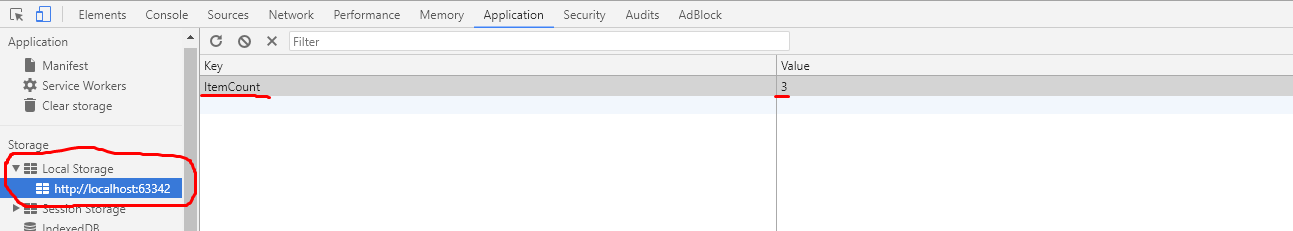
localStorage.setItem("ItemCount", Item.count);
}
function Build(Count) {
for (var i = 0; i < Count; i++){ CreateNewItem(); }
}
window.onload = function (){
var AddNewItem = document.getElementById("AddItem");
var CleanUpLocalStorage = document.getElementById("ClearLocalStorageButton");
I = localStorage.getItem("ItemCount", Item.count);
Build(I);
AddNewItem.onclick = function () {
CreateNewItem();
return false;
};
CleanUpLocalStorage.onclick = function () {
localStorage.clear();
};
};<div class="control-panel">
<input class="control-button-css circle-button" type="button" value="+" id="AddItem">
<input class="control-button-css circle-button" type="button" value="-" id="DeleteItem">
<input class="control-button-css" type="button" value="Clear LocalStorage" id="ClearLocalStorageButton">
</div>
<div class="content-container" id="items-container">
</div>
<script type="text/javascript" src="script.js"></script>body{
margin: 0;
padding: 0;
overflow-x: hidden;
box-sizing: border-box;
background-color: #f0f0f0;
font-family: "Calibri", sans-serif;
}
.control-panel{
width: 100%;
height: auto;
position: relative;
padding: 10px;
margin: 0 auto;
background-color: #4286f4;
color: #fff;
}
.control-button-css{
outline: none;
border: none;
background-color: rgba(0,0,0,0);
color: inherit;
cursor: pointer;
}
.circle-button{
width: 30px;
height: 30px;
position: relative;
background: #fff;
color: #4286f4;
border-radius: 100%;
font-size: 1.5em;
font-weight: 600;
box-sizing: border-box;
box-shadow: 1px 1px 3px rgba(0,0,0,.5);
}
.circle-button:active{
box-shadow: 1px 1px 2px rgba(0,0,0,0);
}
.items{
width: 80%;
height: auto;
position: relative;
padding: 10px;
margin: 10px auto;
background: #ffffff;
color: #222;
font-family: "Tw Cen MT", sans-serif;
font-size: 1em;
font-weight: 600;
-webkit-box-shadow: 1px 1px 3px rgba(0, 0, 0, .4);
-moz-box-shadow: 1px 1px 3px rgba(0, 0, 0, .4);
box-shadow: 1px 1px 3px rgba(0, 0, 0, .4);
}



var Item = {
"tag": "div",
"html": "something html code",
"count": 10
};
Цель
"Сейчас хочу написать программу, которая выполняет действия над матрицами. На первых порах обойдусь примитивными операциями (сложение, вычитание, деление, умножение)."