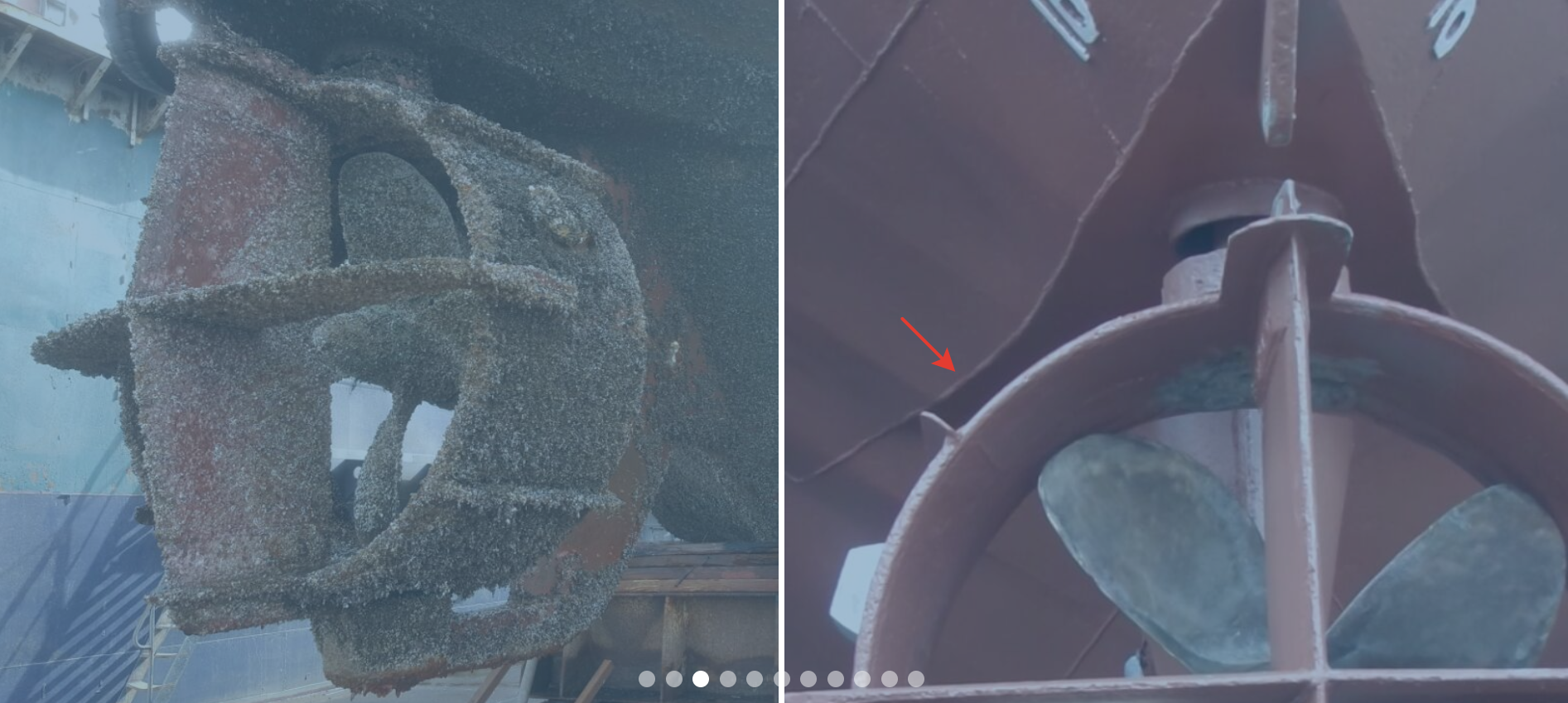
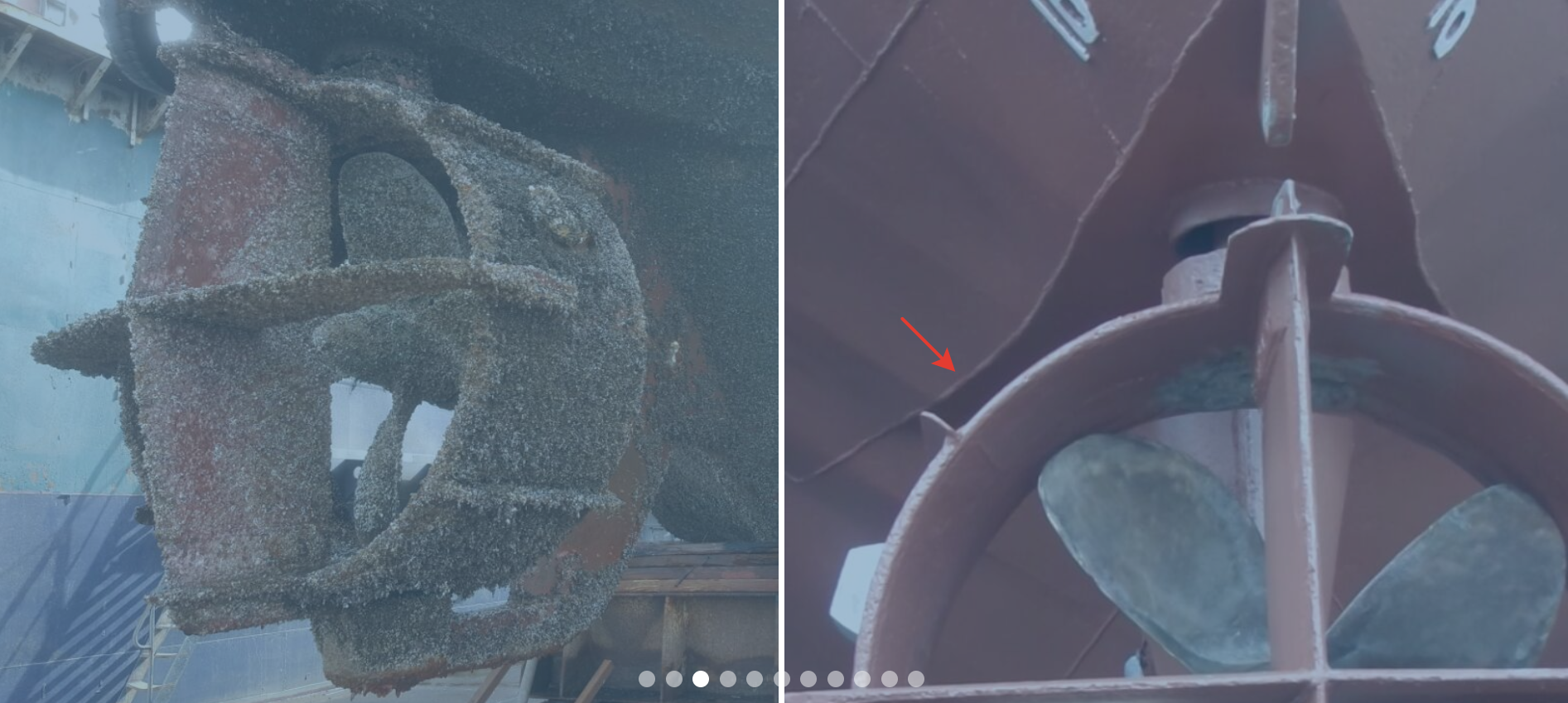
Здравствуйте, у меня печалька... дело в том что я никак не могу развернуть вертикальное изображение внутри блока на все 100%.
Я использую слайдерскую библиотеку swiper , и в скриншоте думаю вы пойдете.
background-size: установлено сейчас cover. Я уже все варианты перепробовал ...
дайте совет(...
заранее спасибо