.wrapper div.svoistva {
width: 50%;
text-align: left;



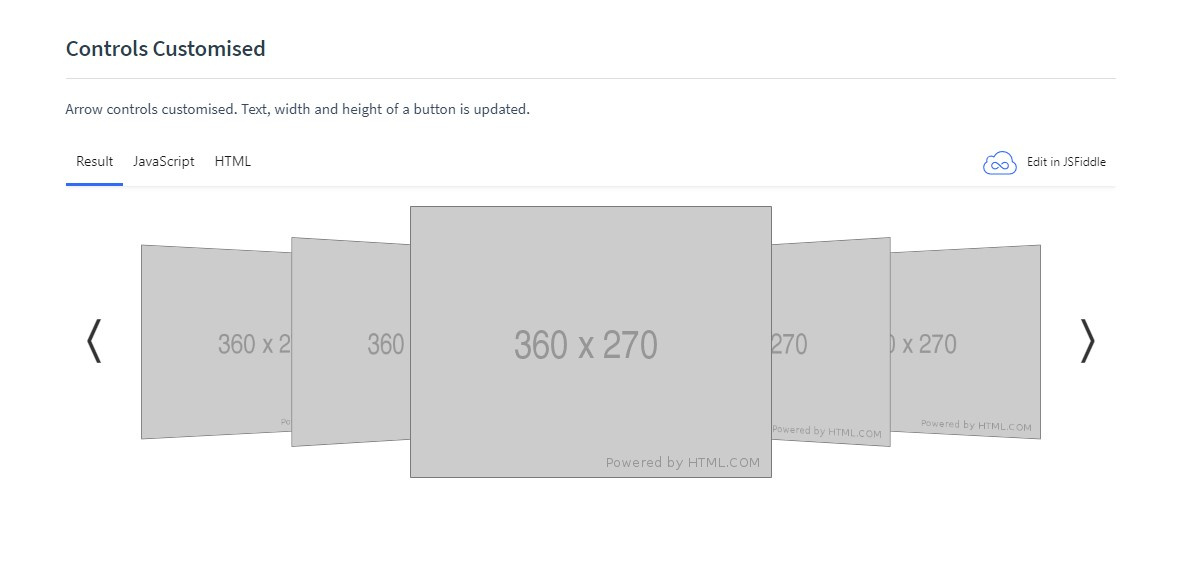
<div id="example">
<carousel-3d :controls-visible="true" :controls-prev-html="'❬ '" :controls-next-html="'❭'" :controls-width="30" :controls-height="60" :clickable="false">
<slide v-for="(slide, i) in slides" :index="i">
<figure>
<img src="https://placehold.it/360x270">
</figure>
</slide>
</carousel-3d>
</div>new Vue({
el: '#example',
data: {
slides: 8
},
components: {
'carousel-3d': window['carousel-3d'].Carousel3d,
'slide': window['carousel-3d'].Slide
}
})
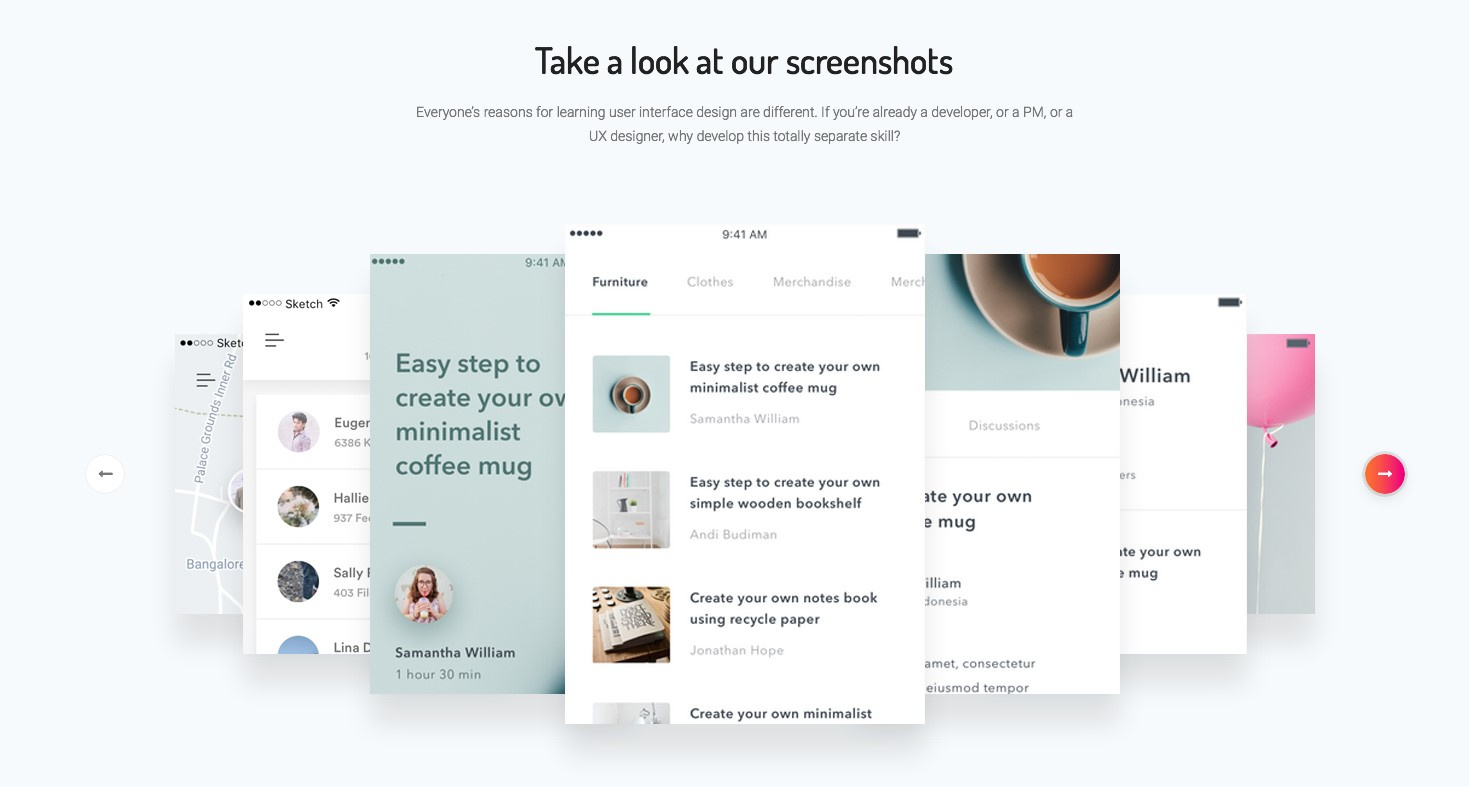
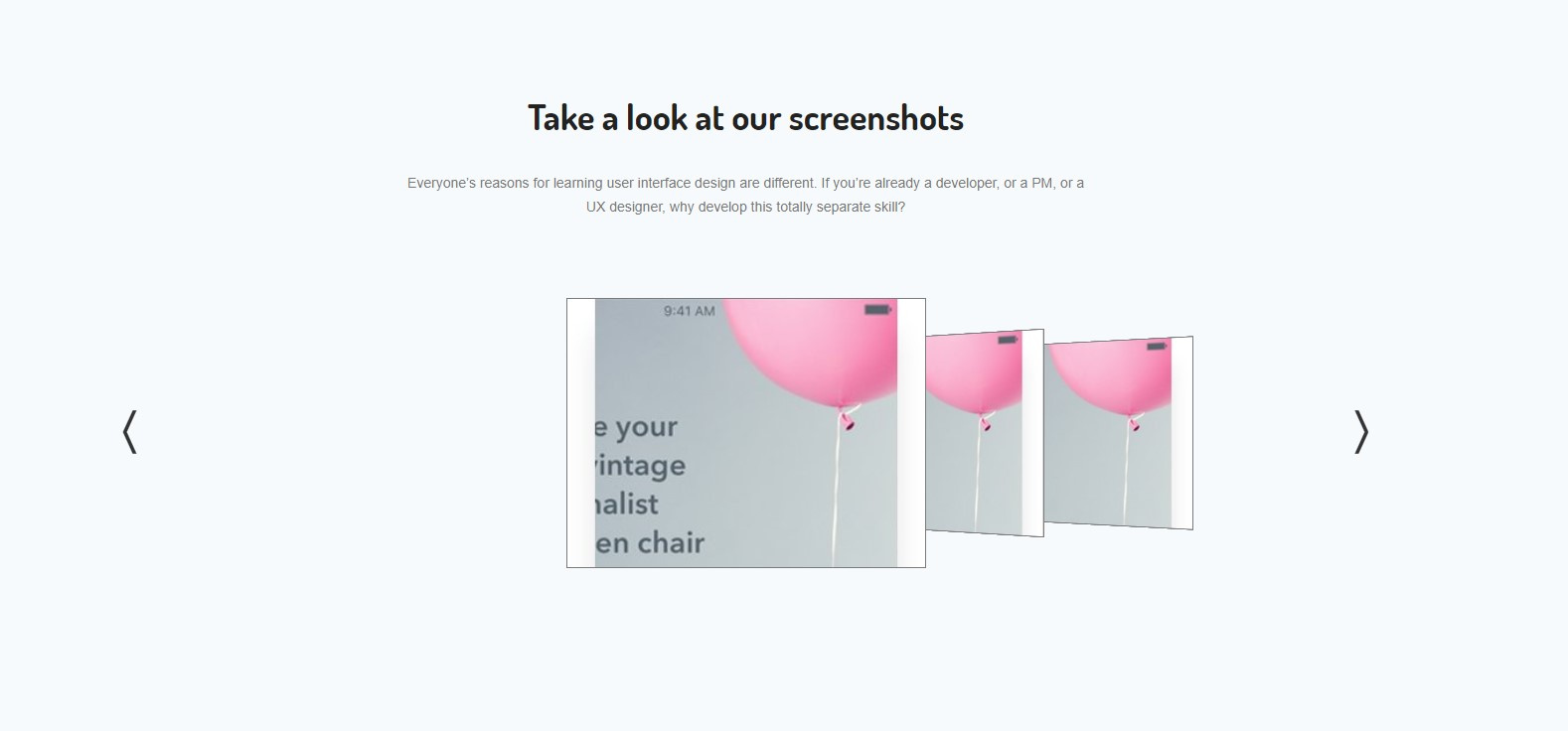
<div id="example">
<carousel-3d :controls-visible="true" :controls-prev-html="'❬ '" :controls-next-html="'❭'" :controls-width="30" :controls-height="60" :clickable="false">
<slide v-for="(slide, i) in slides" :index="i">
<figure>
<img src="/img/sliders/1.jpg">
</figure>
</slide>
<slide v-for="(slide, i) in slides" :index="i">
<figure>
<img src="/img/sliders/2.jpg">
</figure>
</slide>
<slide v-for="(slide, i) in slides" :index="i">
<figure>
<img src="/img/sliders/3.jpg">
</figure>
</slide>
<slide v-for="(slide, i) in slides" :index="i">
<figure>
<img src="/img/sliders/4.jpg">
</figure>
</slide>
<slide v-for="(slide, i) in slides" :index="i">
<figure>
<img src="/img/sliders/5.jpg">
</figure>
</slide>
<slide v-for="(slide, i) in slides" :index="i">
<figure>
<img src="/img/sliders/6.jpg">
</figure>
</slide>
<slide v-for="(slide, i) in slides" :index="i">
<figure>
<img src="/img/sliders/7.jpg">
</figure>
</slide>
</carousel-3d>
</div>
 с
с