Как отследить работу скрипта, чтобы он пошагово и понятно показал мне, как он работает?
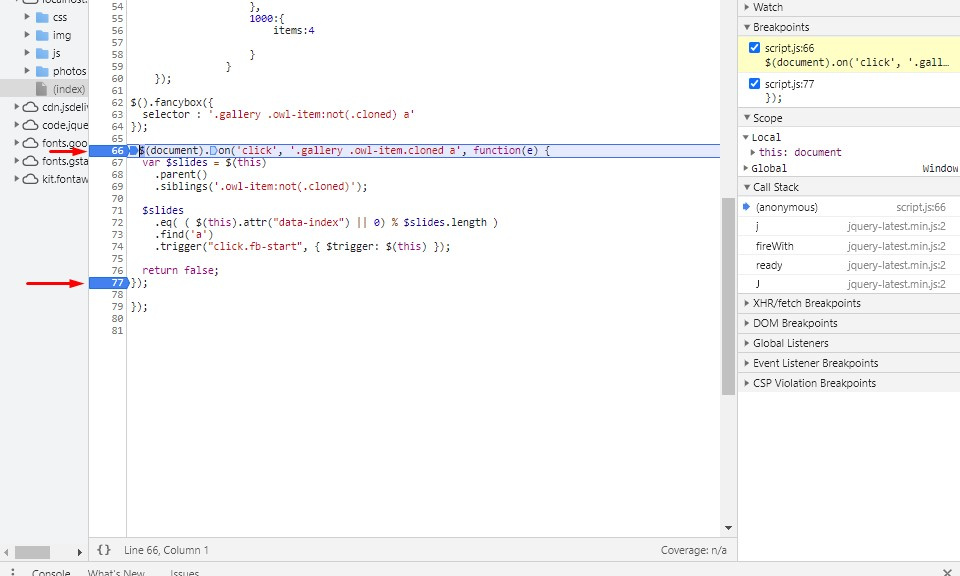
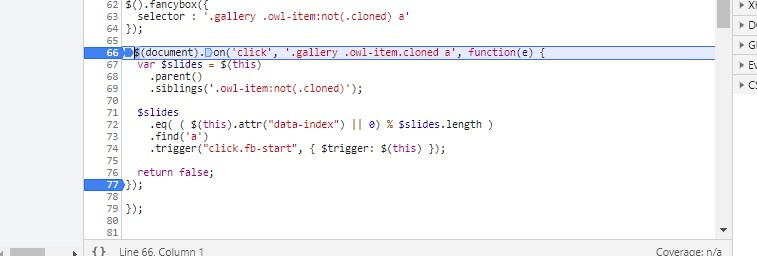
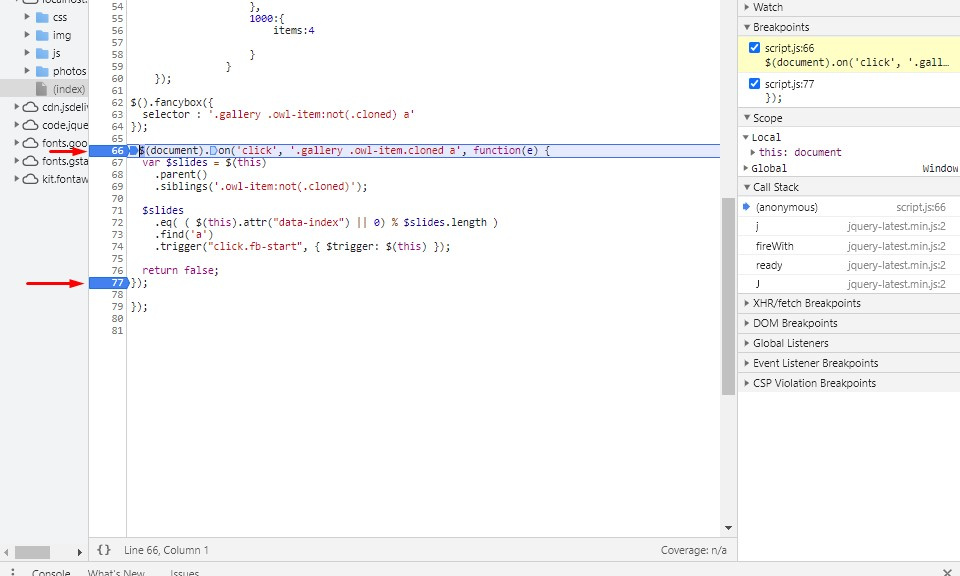
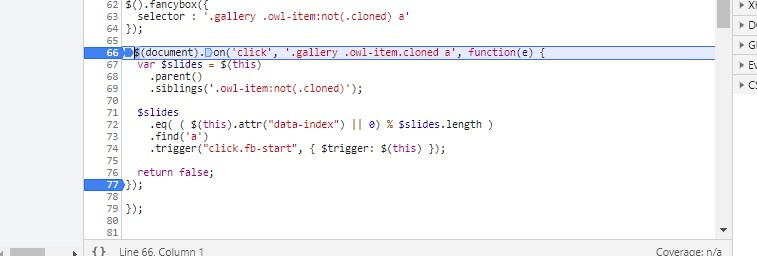
Сначала я ставлю брекпоинты

Потом обновляю страницу

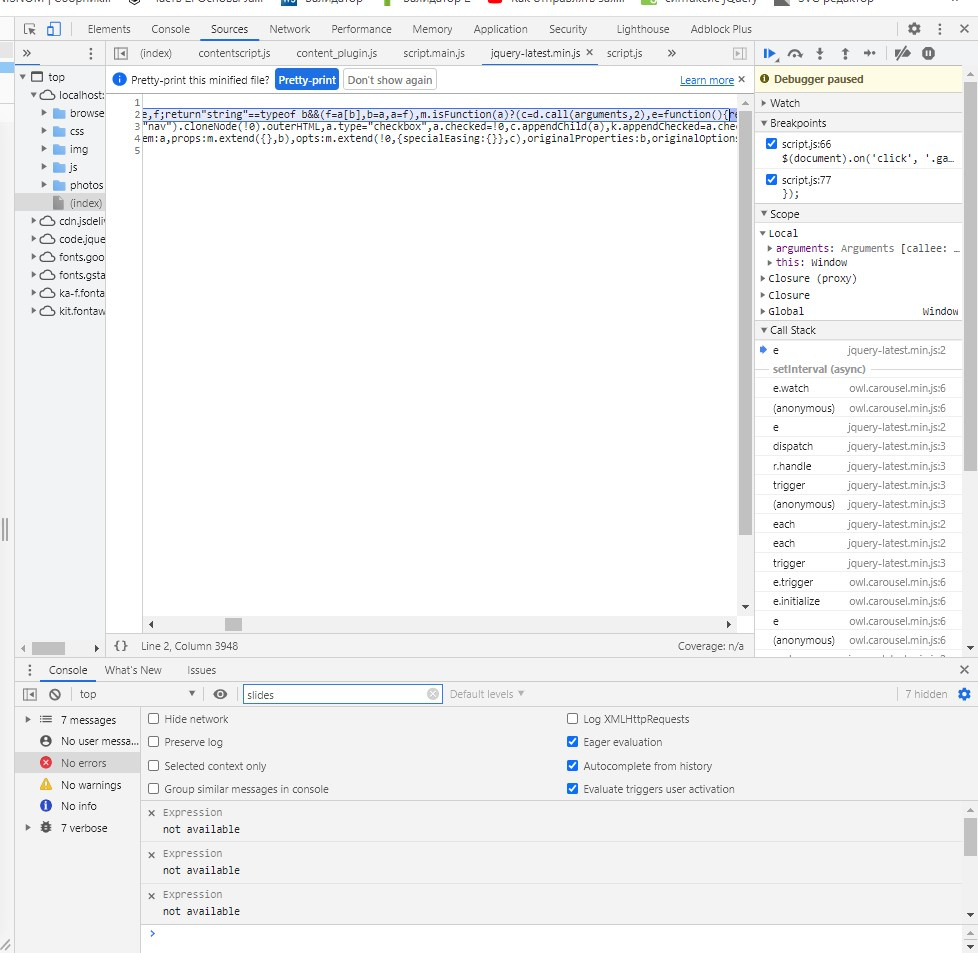
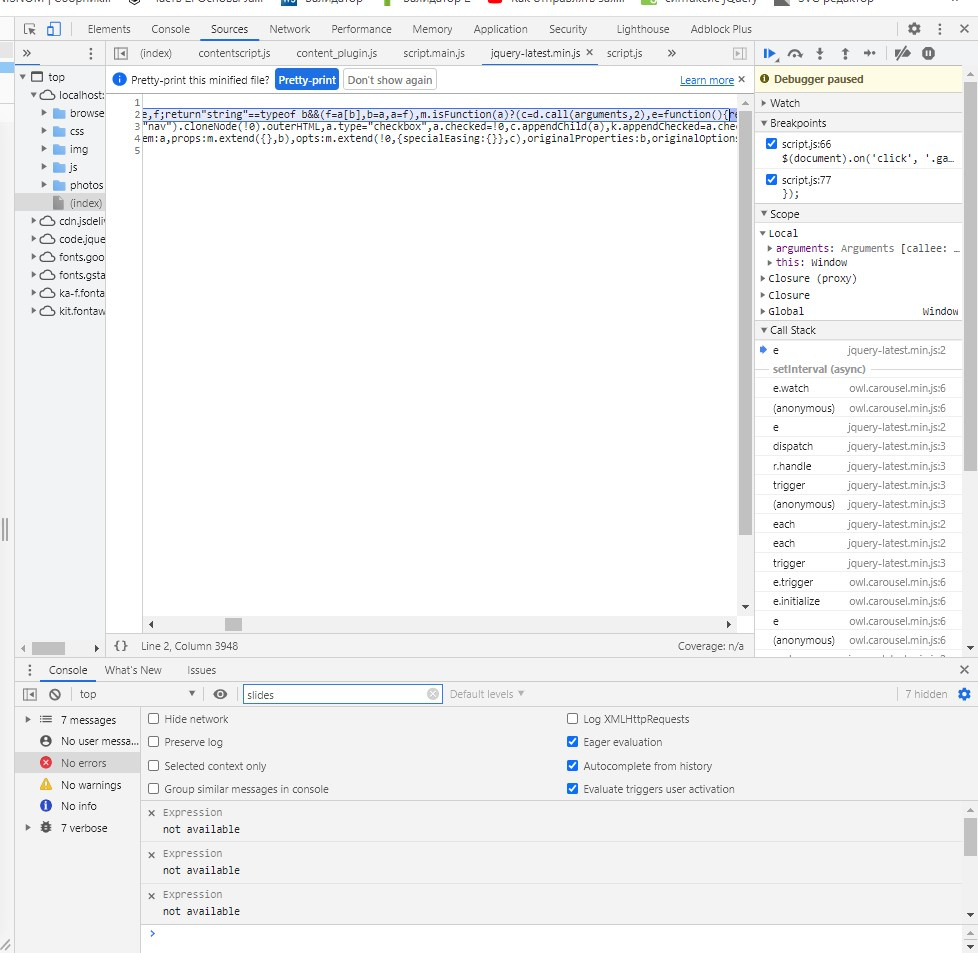
Запускаю пошаговое выполнение кода, а потом он выходит из него в другой файл со скриптом? Почему? Я же поставил брекпоинты в одном файле-скрипте, а он переходит в другой