я сделал вообще по-другому
<div class="col desc">
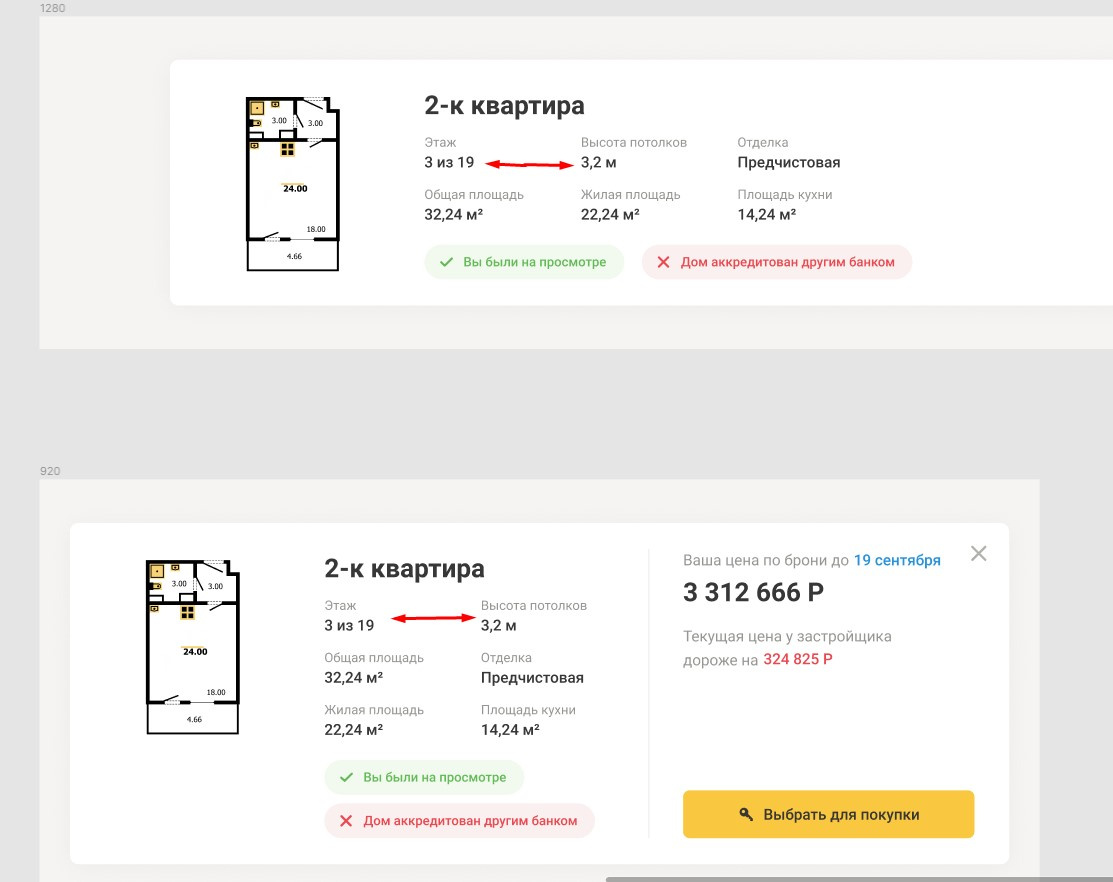
<h2>2-к квартира</h2>
<ul class="specs">
<li><span>Этаж</span> 3 из 19</li>
<li><span>Высота потолков</span> 3,2 м</li>
<li><span>Отделка</span> Предчистовая</li>
<li class="clear"><span>Общая площадь</span> 32,24 м<sup>2</sup></li>
<li><span>Жилая площадь</span> 22,24 м<sup>2</sup></li>
<li><span>Площадь кухни</span> 14,24 м<sup>2</sup></li>
</ul>
<div class="ach">
<div class="viewing"><i class="fas fa-check"></i> Вы были на просмотре</div>
<div class="accreditation"><i class="fas fa-times"></i> Дом аккредитован другим банком</div>
</div>
</div>
.item .col ul.specs {
display: flex;
flex-wrap: wrap;
width: 450px;
}
.item .col ul.specs li {
margin-bottom: 18px;
font-weight: 500;
color: #383736;
width: 150px;
}
И получил то, что я хотел- не меняющийся размер при сжатии
https://disk.yandex.ru/i/wBvHQMomDRtwMg