
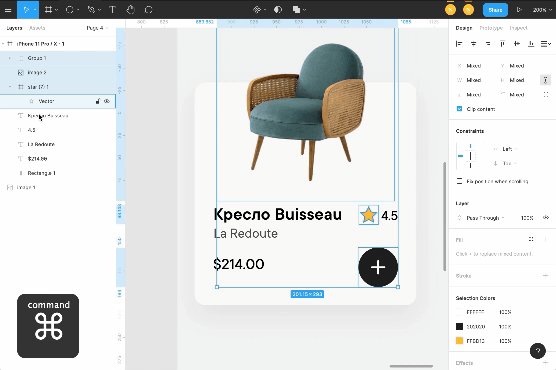
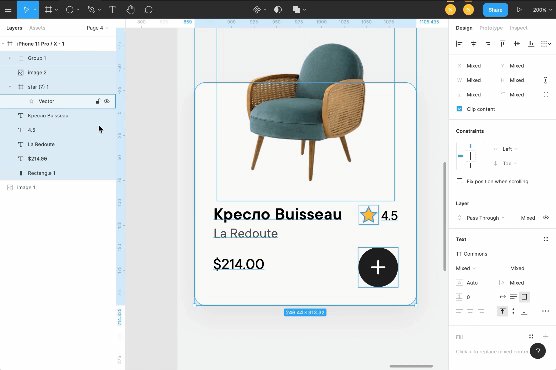
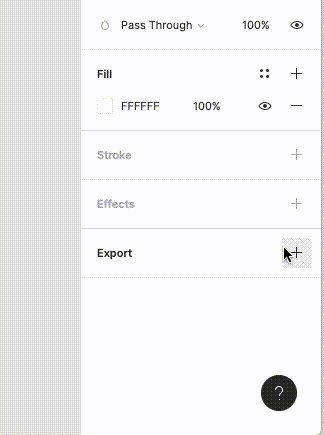
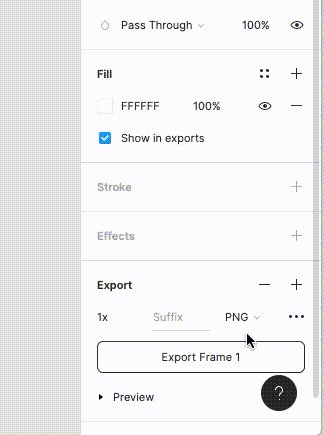
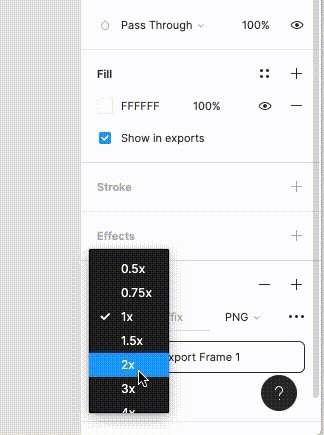
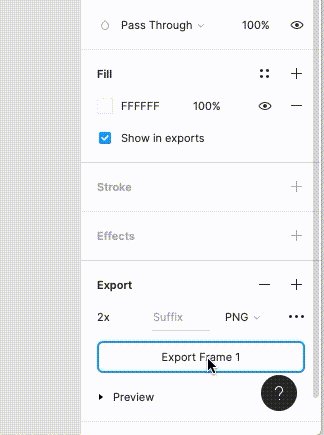
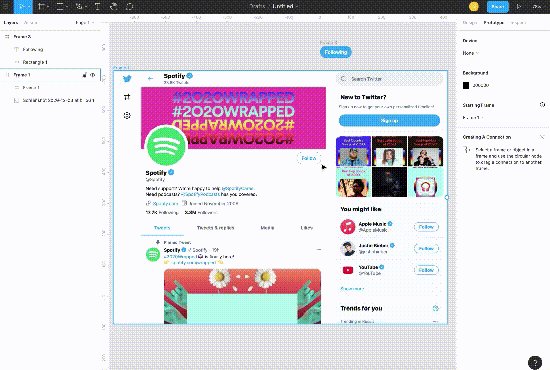
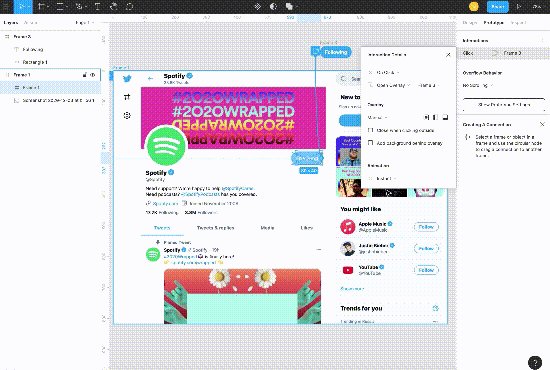
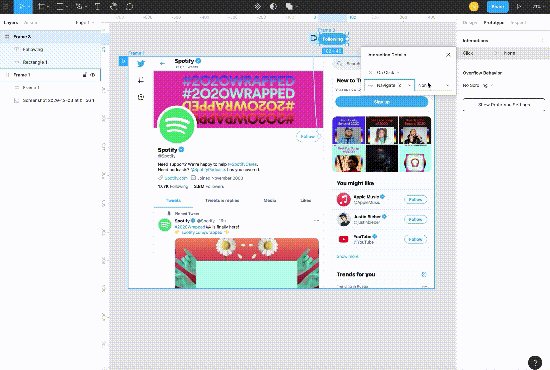
В avocode есть функция объединения изображений для экспорта (Merge layers), у Figma в режиме Inspect (Режим, когда пошарили дизайн для просмотра) подобного функционала пока нет.

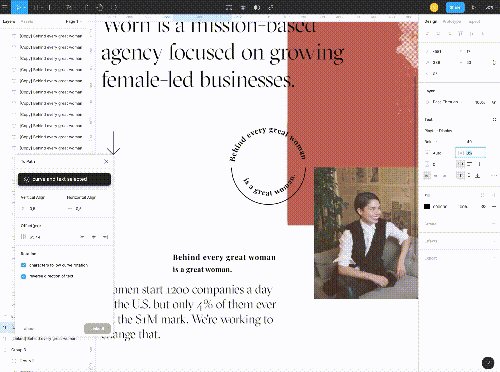
Важная особенность: если окно плагина открыто, вы можете переписывать или редактировать любые параметры исходного текст и текст по кругу тоже будет моментально меняться.