Например:
var data = {
name: 'Jack',
items: {
dog: 1,
car: 1,
phone: 2,
},
};
// объект в json
var json = JSON.stringify(data); // {"name":"Jack","items":{"dog":1,"car":1,"phone":2}}
// json в объект
var obj = JSON.parse(json); // объект
Когда получаем json- преобразуем его в объект, а дальше уже в зависимости от структуры данных
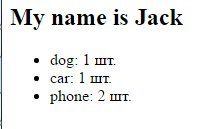
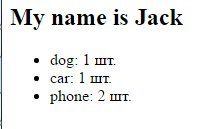
var data = JSON.parse('{"name":"Jack","items":{"dog":1,"car":1,"phone":2}}');
var header = '<h2>My name is ' + data.name + '</h2>';
var list = '';
for (var i in data.items) {
list += '<li>' + i + ': ' + data.items[i] + ' шт. </li>';
}
document.getElementById('div').innerHTML += header;
document.getElementById('div').innerHTML += '<ul>' + list + '</ul>';
// Конечно, лучше создавать элементы через
// var div = document.createElement('div');
// наполнять через div.innerHTML = "text";
// и добавлять их через element.appendChild(div);