

white-space. У меня в примере размер блока ограничен до 42 пикселей. С flex-basis в 50%, текст начнет выходить за переделы блока. Да и в целом, решение с flex-basis не выполняет требуемых условий, он не расширяет меньший блок до размера большего, а наоборот, сжимает больший блок до размера меньшего... 




я не прошу давать мне решение,В таком случае, где код попытки решить задачу?
а хотя бы где почитать документациюПо моему, вы достаточно умны и\или хитры )) Ведь знаете два ключевых слова "sidebar" и "boostrap". В чем проблема найти эту статью самостоятельно? Она появляется в выдаче на первой страницы в google по запросу "boostrap toggle sidebar"
Откуда столько негатива?Вы пытаетесь увидеть то, чего нет. Все по фактам!
Если у тебя больше опыта, то почему не поделится им?!Я готов вам помочь в решении КОНКРЕТНОГО вопроса, с которым вы столкнулись по мере решения своей задачи.

И в решении нет ничего общего с вопросомРазуйте глаза! Вы привели в пример сайте tjournal, где sidebar ведет себя аналогично предложенному решению. Впрочем, я все понимаю! Вам сюда!

Сейчас большинство серверов и клиентов понимают gzipЕще раз повторюсь. Это не так! Вы пишите бред! Серверного ПО существует столько, сколько вы себе вообразить не в состоянии!
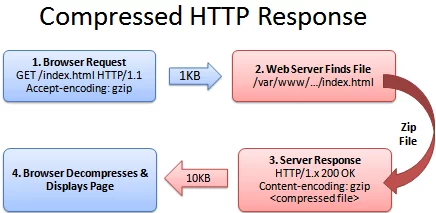
поэтому второй сервис по сжатию не нуженГосподи прости! Теперь ваше "двойное сжатие" выделилось в отдельный сервис. Вот ведь фантазия у человека... Вы так и не ответили на мой вопрос! Где в приведенной мною картинке двойное сжатие? Ладно-ладно! Я понимаю что у вас ответа нет. ))
Поэтому сервис типа оперы не нужен и даже вреденПха-ха-ха :D и чем это Opera Mini вредна? Тем что благодаря непониманию оной вы продолжаете позориться? Такое только идиот мог написать! Опять допустили оплошность! Нужно было посмотреть сколько процентов на рынке занимаете Opera Mini. Но куда вам... Для таких как вы, это слишком сложно! ))


Сейчас большинство серверов отдают контент уже сжатыйКто вас обманул? При всем разнообразии серверного ПО и железа, такое заявление опрометчиво!
Так что пережимать его 2 раз бред.Где на картинке двойное сжатие??? Где??? Где упоминание двойного сжатия в моих сообщениях, зачем вы выдумываете то, чего НЕТ? :D
Но сейчас такой сервис не оптимален.Серьезно? Мой ответ на вопрос, содержит то же самое, и более того, пытает объяснить почему. Вы повторяетесь!
Так что не вам с "быдлядской основой"Ваше отзеркаливание ничего кроме смеха не вызывает! )) Где я ее (основу "быдлятскую") проявил?

ровно в тот момент когда показали картинку.
опера через свои прокси как кэшировала, так и жало содержимое и картинки
сжимать уже сжатое
севодняшнего веба это бандлы js размером около мегабайта
JavaScript running on the Mini server will only run for a couple of seconds before pausing, for resource constraint reasons.

preventDefault - предотвращает поведение по умолчанию. Что является логичным и эстетичным решение! return false - предотвращает поведение по умолчанию и распространение DOM событий. Что совершенно нелогично!Ну и ты, надеюсь, знаешь, что тут return false работает только потому, что jQuery вызывает event.preventDefault(); под капотом?




Особенность севодняшнего веба это бандлы js размером около мегабайта - двух.
