
<?php foreach ($totals as $total) { ?>
<?php echo $total['title']; ?>
<?php echo $total['text']; ?>
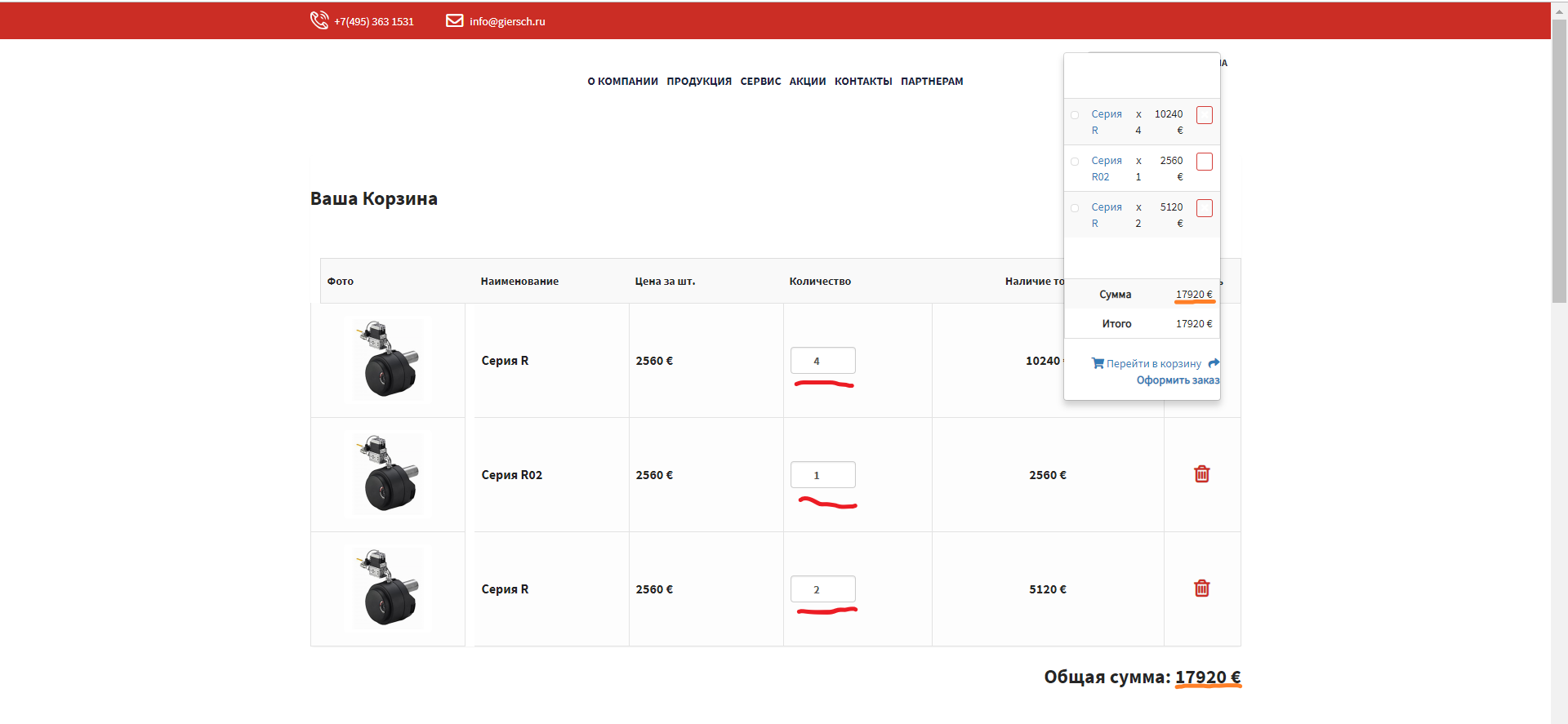
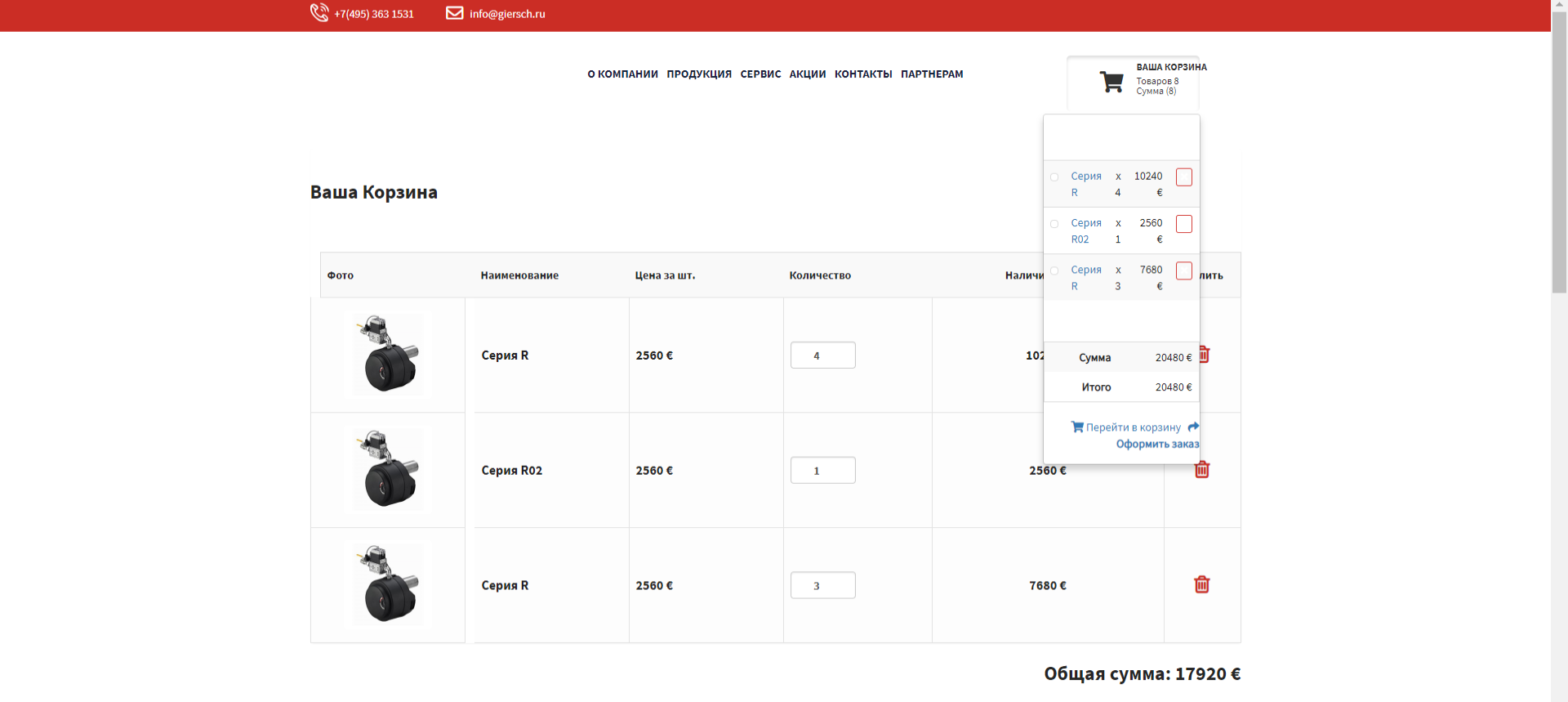
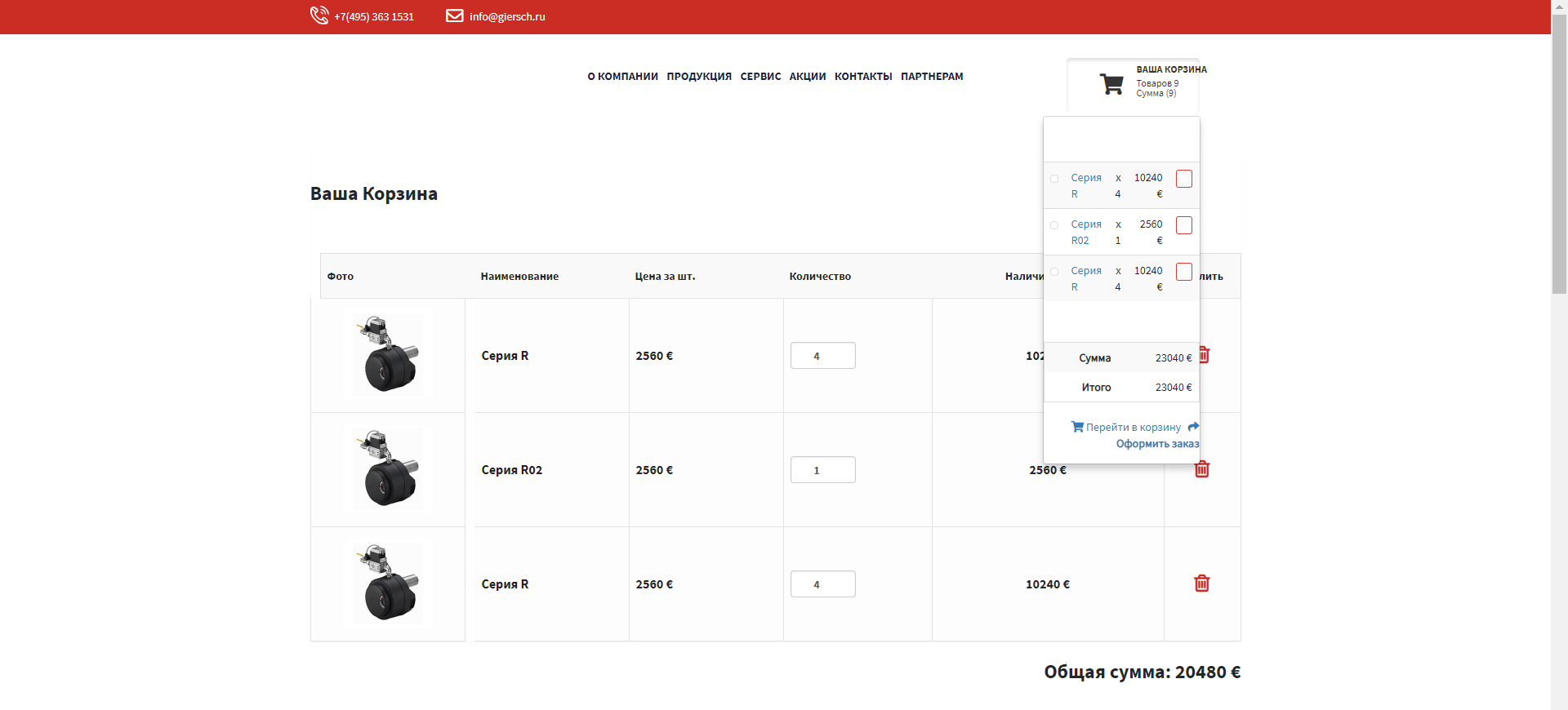
<?php } ?><div class="total-price">Общая сумма: </div>var total_price = $('#all_total_summ').text();
var inner_price = $('.total-price').text('Общая сумма: '+total_price);
$('#cart-table').click(function(){
var total_price = $('#all_total_summ').text();
var inner_price = $('.total-price').text('Общая сумма: '+total_price);
});

console.lg(target);<td class="text-right" id="all_total_summ">2560€</td><td class="text-right" id="all_total_summ">5120€</td><td class="text-right" id="all_total_summ">2560€</td>console.log($('.img-responsive').attr("alt"));
Ну я скрипты темы держу в отдельной папке, catalog/view/theme/mytheme/js ,чтобы не мешать с дефолтом, ну раз там просто заменой строчки 1 делается, то да как у вас это правильней будет.