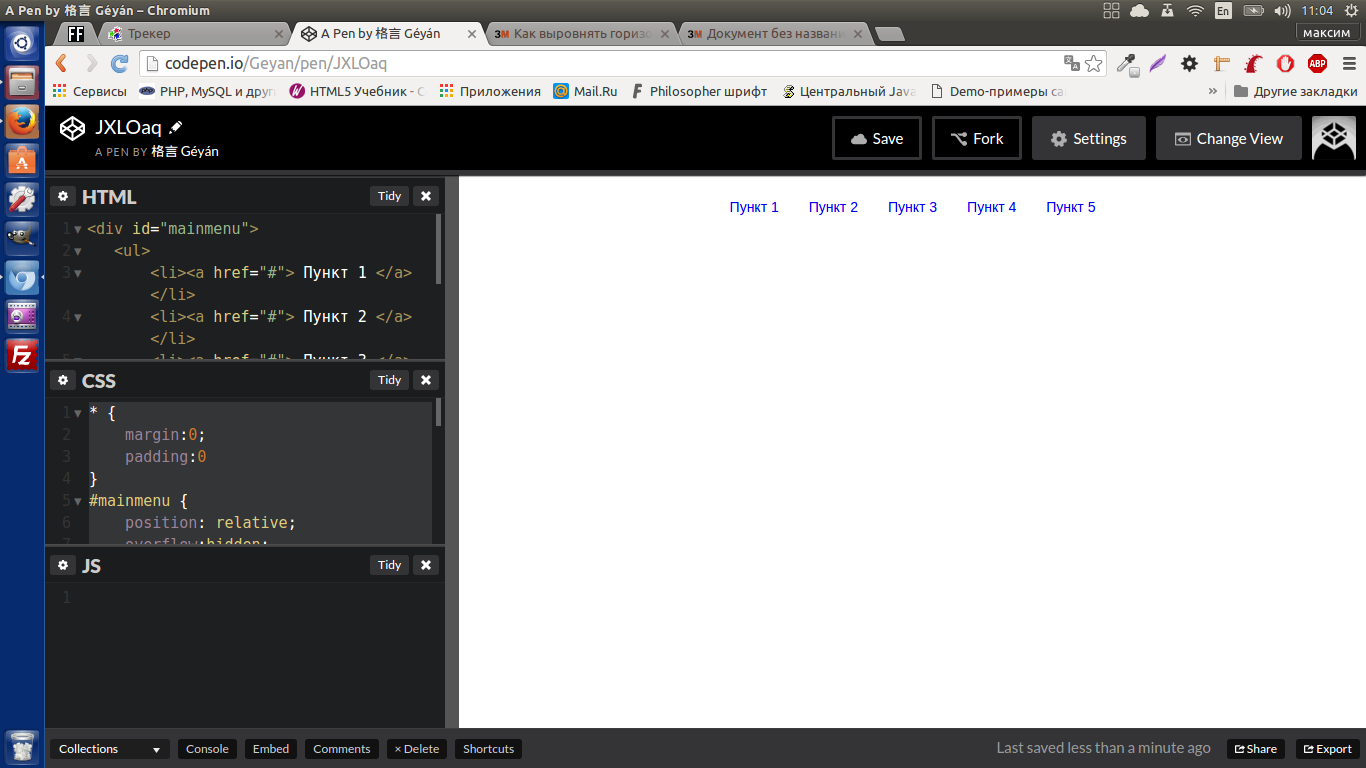
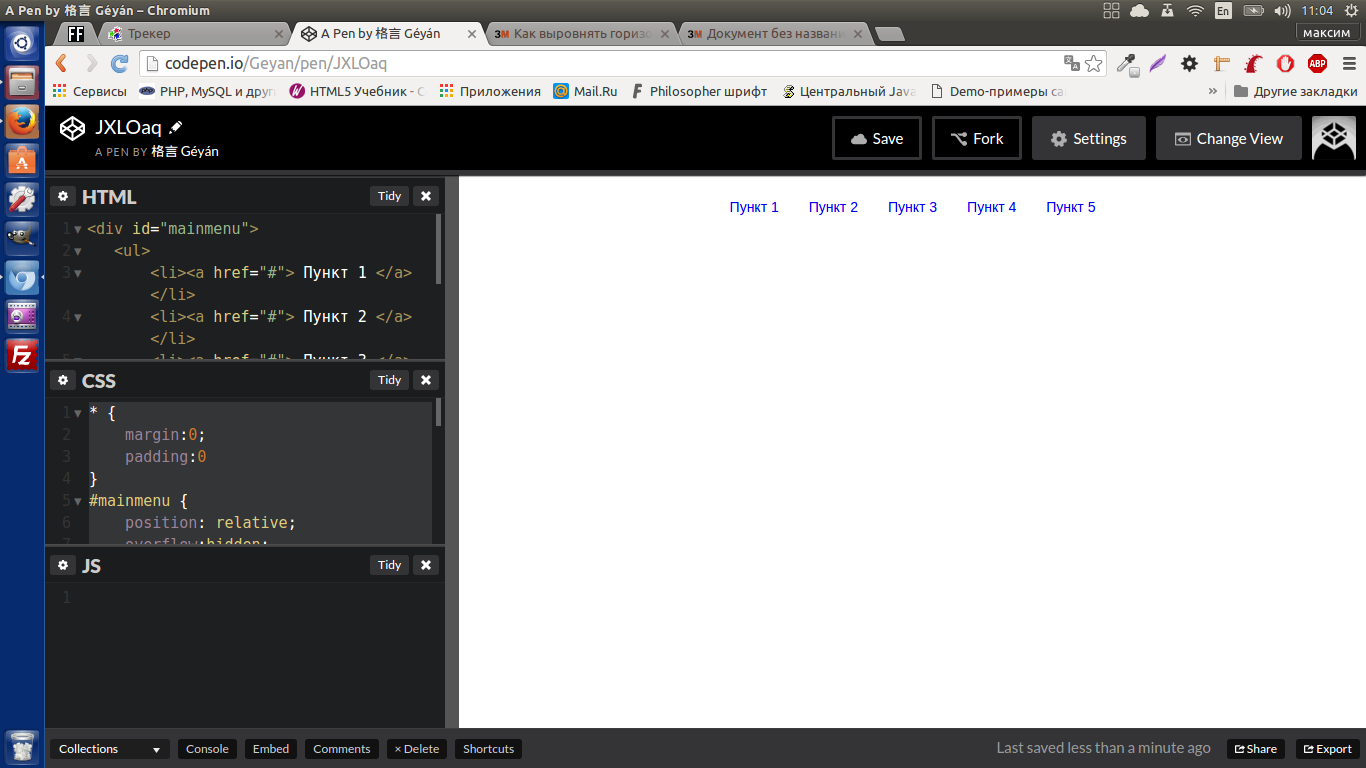
codepen.io это пример
<div id="mainmenu">
<ul>
<li><a href="#"> Пункт 1 </a></li>
<li><a href="#"> Пункт 2 </a></li>
<li><a href="#"> Пункт 3 </a></li>
<li><a href="#"> Пункт 4 </a></li>
<li><a href="#"> Пункт 5 </a></li>
</ul>
</div>
* {
margin:0;
padding:0
}
#mainmenu {
position: relative;
overflow:hidden;
height:30px;
margin:20px 0
}
#mainmenu ul {
list-style:none;
margin:0;
padding:0;
position: relative;
left:50%;
float:left;
font:14px Arial, Helvetica, sans-serif;
height:30px
}
#mainmenu ul li {
position:relative;
left:-50%;
float:left;
margin:0 5px;
height:30px
}
#mainmenu ul li a {
display:block;
text-decoration:none;
padding:4px 10px
}
#mainmenu ul li a:hover {
background-color:#444;
color:#ffffff
}
Источник