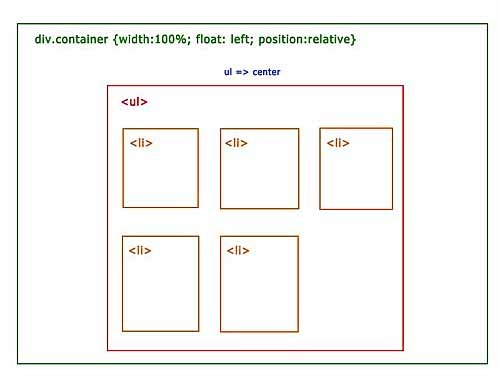
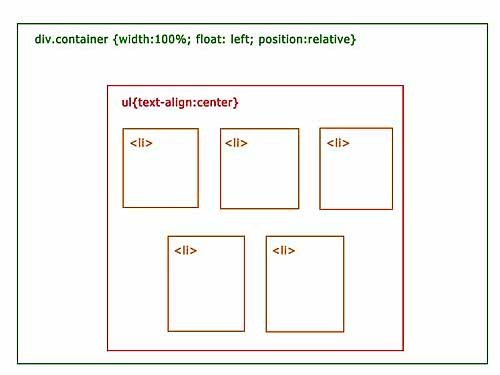
На свежую голову предлагаю сделать меню инлайн-блоком и назначать ему max-width через медиа-запросы. Инлайн-блок позволит отцентрировать меню внутри контейнера как обычный текст. Внутри меню картинки можно выровнять по левому краю — токе, как обычный текст, поскольку у вас элементы списка уже сделаны инлайнами. Максимальная ширина не позволит меню расползаться на весь экран, когда картинки перестанут помещаться в одной строке. Через медиа-запросы максимальную ширину можно менять или вообще отменять, когда нужна резина по всей ширине экрана. Суть решения:
https://jsfiddle.net/glebkema/Lk00dfb3/
Инлайн-блок отличается от
обычного блока тем, что не расползается до максимальной ширины, когда в меню только два пункта.
Для
test.inqseo.com предлагаю добавить:
.types-wrapper {
text-align: center;
}
#types .types-list {
text-align: left;
display: inline-block;
max-width: 757px;
}
@media only screen and (max-width: 800px) and (min-width: 600px) {
#types .types-list {
max-width: 504px;
}
#types .types-list li {
/* width: 45%; */
}
}
Для других медиа-запросов нужно настроить дополнительно.
Вчера решал задачу так:
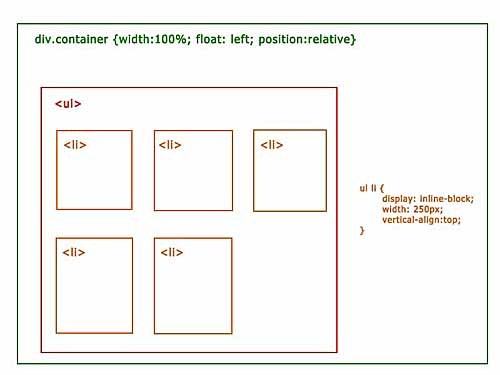
Подзадача 1. Отцентрировать меню внутри родителя, которому назначено относительное позиционирование. Решение — позиционировать меню абсолютно и
сдвигать его с помощью transform.
Подзадача 2. Когда пункты меню не помещаются в одной строке и переносятся на вторую, меню расползается на всю ширину контейнера. Нужно, чтобы меню сузилось обратно. Решение — разделить меню на строки и в каждой оставить столько элементов, сколько помещается без переносов. Для этого элемент, который уже не поместится, надо назначить началом новой строки. На экранах разной ширины в строке будет разное количество элементов, поэтому используем медиа-запросы и для каждого
задаём формулу nth-of-type.
Вчерашний результат:
https://jsfiddle.net/glebkema/20rc3pb7/ 
 Результат должен быть такой:
Результат должен быть такой:
 Пример: test.inqseo.com
Пример: test.inqseo.com