
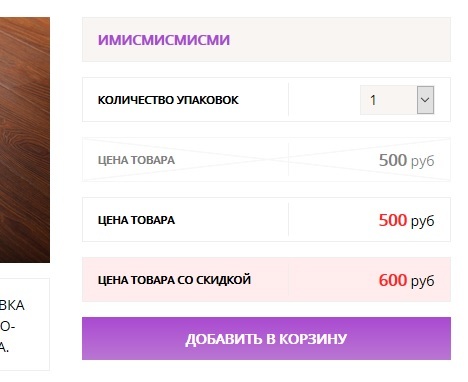
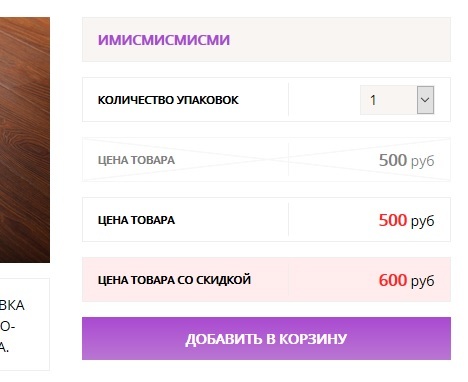
Сделал доп стили, прозрачность, так же картинку которая поверх блока наложилась, перечеркнутая прозрачная png.
.fullblockfullhide{
margin-top: 15px;
margin-bottom: 15px;
border: 1px solid #eeeeee;
height:43px;
line-height:43px;
padding-left: 15px;
padding-right: 15px;
opacity:0.5; -moz-opacity:0.5; filter:alpha(opacity=50);
}
.fullblockfullhideing{
position:relative;
height:43px;
background-image:url(/media/images/perecherknytacena.png);
}