
function showAllTodo(todo_item,todo_id){
$('ul.list').append(
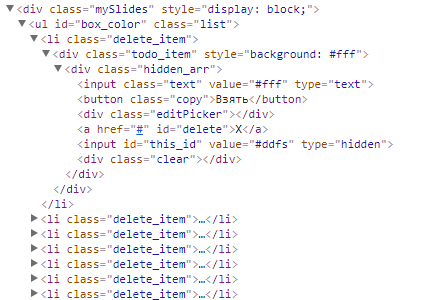
'<li class="delete_item">' +
'<div class="todo_item" style=background:' + todo_item + ';>' +
'<div class="hidden_arr">' +
'<input class="text" value="'+ todo_item + '" type="text">' +
'<button class="copy">Взять</button>' +
'<div class="editPicker"></div>' +
'<a href="#" id="delete">X</a>' +
'<input id="this_id" value="' + todo_id + '" type="hidden">' +
'<div class="clear"></div>' +
'</div>' +
'</div>' +
'</li>');
$('li:last').addClass('highlight').delay(1000).queue(function(next){ $(this).removeClass('highlight'); next(); });
var button = document.querySelector('.copy');
button.addEventListener('click', function(event) {
var text = document.querySelector('.text');
text.select();
document.execCommand('copy');
});
}






public function Single($id) {
$post = Blog::find($id);
$data = [
'post' => $post,
];
return view('blog.view',$data);
}Route::get('category{id_category}', ['uses'=>'CategoryController@showCategory','as'=>'category']);@if(!empty($tagOne))
@foreach($tagOne as $item)
<li><a href="{{route('category', $item->id_category)}}"><img src="#" alt="#">{{$item->tag}}</a></li>
@endforeach
@endif

У меня категории щас так выводятся.
Как сюда еще накинуть что б они выводили количество записей вместе с данными.
Я пробовал делать связь один ко многим, но так что то и не сообразил до конца как все решить*(
Потом начал гугл призывать на join - аналогично*(
Форму уже крайний случай - вот он случай