Вы немножко не в ту сторону смотрите и не совсем понимаете реальный смысл (и пользу) CDN как сервиса/технологии в целом.
Время, которое уходит именно на
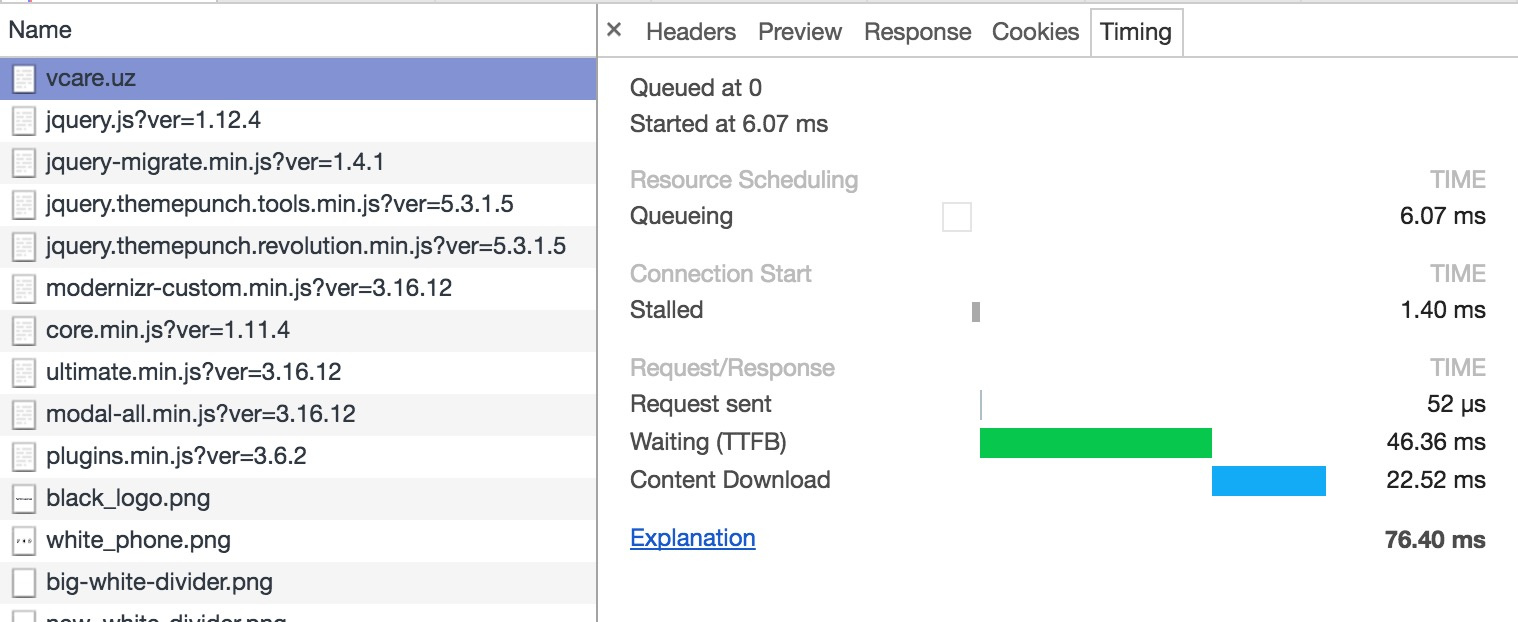
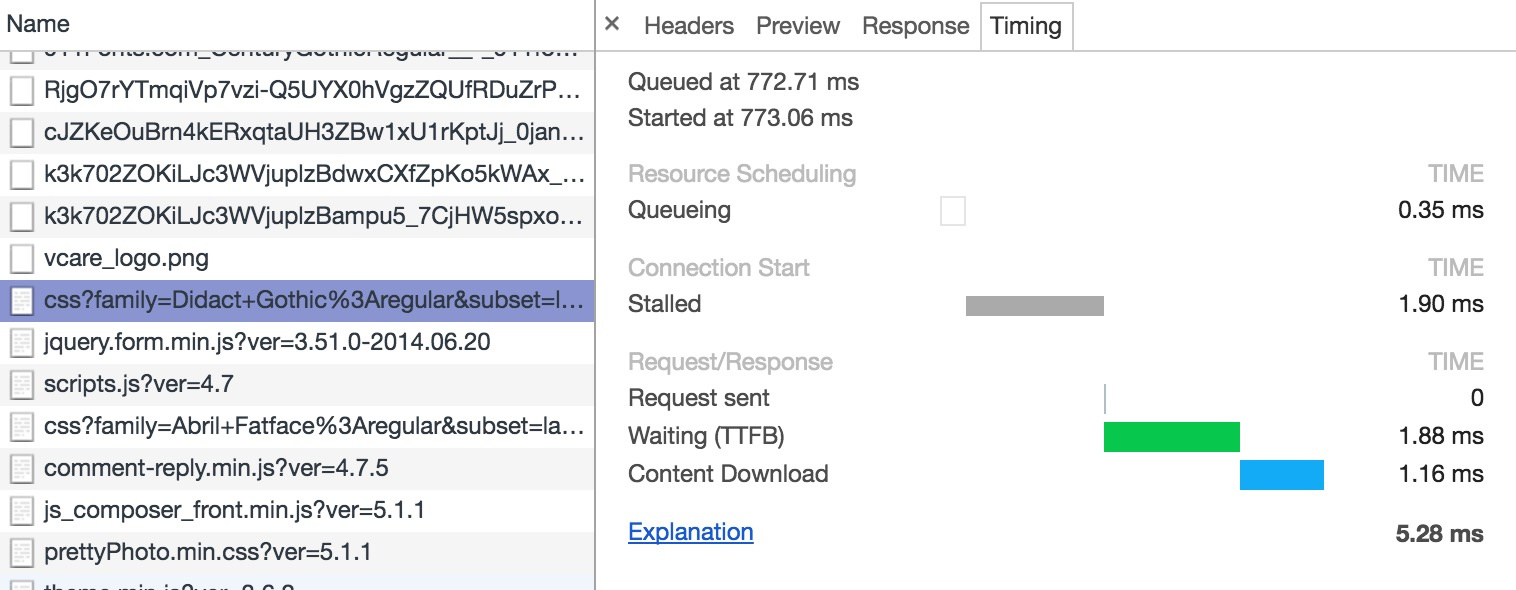
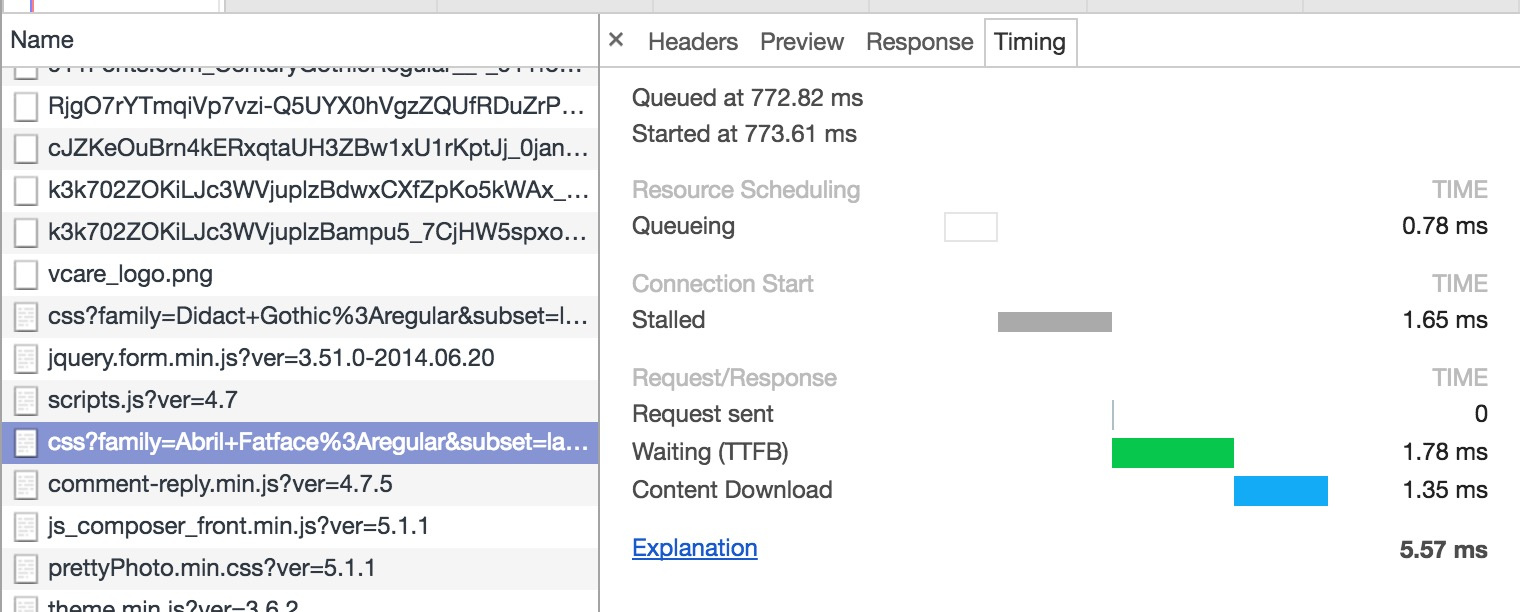
скачивание файла с сервера CDN не является главным пожирателем времени. Еще до того, как эта закачка начнется, браузер вынужден отрезолвить DNS, отправить запрос на конкретный сервер, пожаться ручками, сверить сертификат и установить соединение. Именно на это уходит большая часть времени. Плюс сама загрузка, в силу влияния механизма Congestion Control и специфики работы протокола TCP не начинается моментально с максимальной пропускной способности канала, а с минимальных пакетов и растет по мере их успешной доставки. А если еще и канал не очень ок в плане потери пакетов (и отката размера пакета), например мобильный 3G, то в результате скорость скачивания будет не особо высокой. А если у вас еще и каждый скрипт со своего CDN подключается - проблема увеличивается многократно. Частично ситуацию можно улучшить с помощью prefetch / preconnect / preload. Но полностью она не решается.
Также, нужно учесть что утверждение "у пользователя уже закешировано" сильно преувеличено. Кеши не такие уж огромные чтобы все умещать, они чистятся, инвалидируются, устаревают чуть более чем постоянно. А с учетом целого зоопарка версий - вероятность что именно ваша версия будет у пользователя вообще-то не так уж и высока.
В это же время если у вас HTTP/2 и все отдается одним или несколькими файлами (для HTTP/2 это действительно не принципиально до определенного уровня) - DNS, SSL и соединение уже установлены на момент запроса, и предшествующий поток данных уже достаточно раскачал канал. Поэтому загрузка (которая и так не самая медленная часть этого процесса) произойдет быстро. Плюс, еще же можно push сделать, сдвинув время начала загрузки.
А теперь про сам CDN и зачем он нужен.
Если у вас основная целевая аудитория находится в РФ (а еще лучше - в Мск и регионе например, что вполне нормально для локальных бизнесов), ставите сервер в этом же регионе и не паритесь. CDN вам не нужен ни свой, ни сторонние CDN для скриптов, ни Google Fonts какой-нибудь. Со своего сервера по HTTP/2 это будет отдаваться всегда быстрее.
Но если аудитория у вас - весь мир, а сервер всего один - вот тут CDN придет на помощь. Живой пример - клиент из Австралии, 60% аудитории - Австралия. Естественно, сервер мы берем в Мельбурне, прямо под боком у его ЦА. И для этих 60% все работает максимально быстро без каких-либо CDN. На среднем мобильном девайсе и на 3G - пару секунд. А вот для оставшихся 40% - США, Канада и Европа - один только RTT до Мельбурна 400-800ms даже на хорошем офисном вайфае. А на среднем девайсе и 3G - вообще жесть - TTI порядка 30 секунд, иногда до 40-45 проседает. И вот тут на помощь приходит CDN - пользователям из Канады, например, файлы начинают отдаваться с ближайшего сервера в Монреале. Да, мы потеряем <0.5 секунды на установку соединения с этим CDN (он ведь прямо под боком, RTT ~50ms), но благодаря скорости передачи данных сэкономим очень много. В результате, на среднем девайсе на 3G, с использованием CDN пользователь из Канады получит TTI практически такой же, как и пользователь из Австралии, на секунду-две больше максимум.
Вот для этого и нужен CDN. А вся эта ересь про "у пользователя уже закешировано" - муть. Использовать CDN только для скриптовых библиотек а не для всех файлов, а тем более разные CDN для разных библиотек - это антипаттерн и проявление лени 80го левела.
Update:
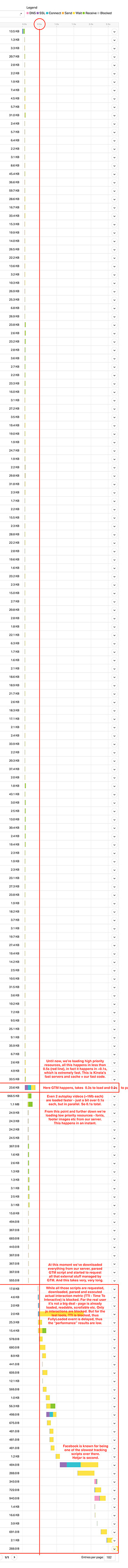
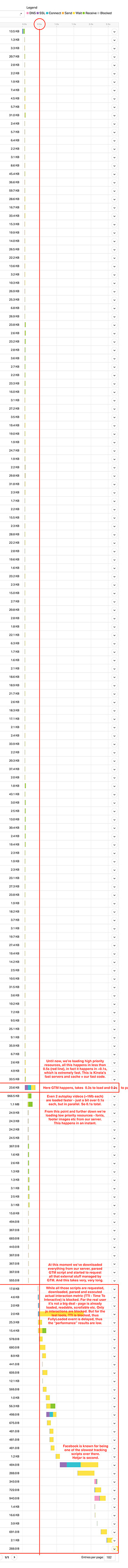
Та же ситуация, кстати, со всеми этими маркетинговыми скриптами и трекерами, которые так любят наши клиенты понавешивать на свои сайты. Вот пример waterfall-графика загрузки странцы и всех ресурсов. Обратите внимание, что все ресурсы с нашего сервера по HTTP/2 (независимо от приоритета ресурса с точки зрения браузера) прилетают вообще мгновенно и практически одновременно. Это заслуга именно HTTP/2. А вот все сторонние скрипты с внешних CDN - при чем казалось бы, которые должны быть быстрыми, ведь это Google, Facebook и тд - занимают кучу времени. И большая часть этого времени это соединение с этими серверами. Кстати, здесь стоит preconnect для всех до единого внешних адресов, без него еще печальнее.

Для сравнения:
- Скорость загрузки страницы целиком без всех этих счетчиков, все файлы со своего сервера по HTTP/2 (включая, кстати, 2 autoplay видео по ~1Mb каждое) - около
250-300ms.
- С Google Tag Manager и зоопарком трекеров под ним -
3000ms. В 10 раз больше.