

$.fancybox.open([
{
src : '1_b.jpg',
opts : {
caption : 'First caption',
thumb : '1_s.jpg'
}
},
{
src : '2_b.jpg',
opts : {
caption : 'Second caption',
thumb : '2_s.jpg'
}
}
], {
loop : false
});
+ х** кто вам сможет с ним ответить пытаясь доказать что вы кривожоп, а не библиотека парашная





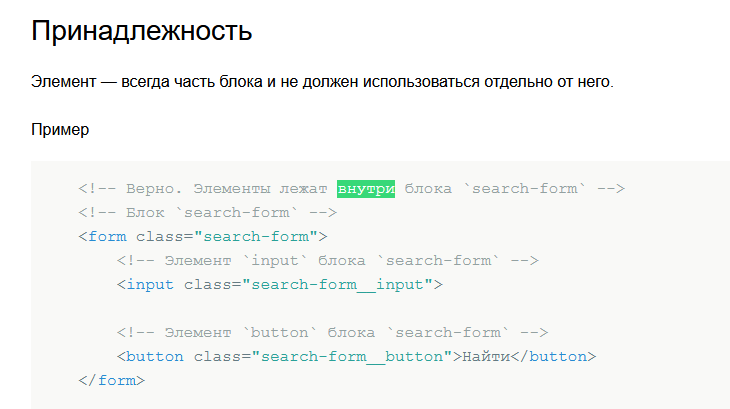
<section class="communication">
<div class="communication__forms">
<div class="communication__result"></div>
<i class="communication__arrow disabled fa-solid fa-reply"></i>
<form class="recall-form">
<div class="recall-form__wrapper">
<div class="recall-form__title">Оставь свой отзыв!</div>
<form class="form__content">
<input type="text" class="recall-form__name" placeholder="Имя">
<input type="text" placeholder="Фамилия (не обязательно)" class="frecall-form__surname">
<textarea placeholder="Оставить отзыв..." class="recall-form__recall"></textarea>
<div class="recall-form__btns">
<button class="button button_clear">Очистить</button>
<button class="button button_send">Отправить</button>
</div>
</form>
</div>
</form>
</div>
</section>
width: calc(33.3% - 20px);
margin: 10px;

.block-3-flex-2 {
width: 100%;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
align-items: center;
--margin: 10px;
display: flex;
justify-content:flex-start;
}
.block-mini {
width: 312px;
height: 550px;
/* background: silver; */
margin-bottom: 30px;
flex-direction: column;
background: white;
display: flex;
padding: 15px 15px 27px 15px;
box-sizing: border-box;
justify-content: space-between;
align-items: center;
background-color: #0e1c25;
border: 2px solid #ffffff;
border-radius: 10px;
width: calc(100% / 3 - var(--margin) * 2);
margin: var(--margin);
}






Вот и вопрос бред это или можно практиковать.
С чего ты вообще взял что у тебя есть компетенция решить этот вопрос?







Не удивлюсь что она такая и стоит, в opencart многие разрабы изменения пишут прямо в файлах движка с аргументом что версия никогда не будет меняться)