
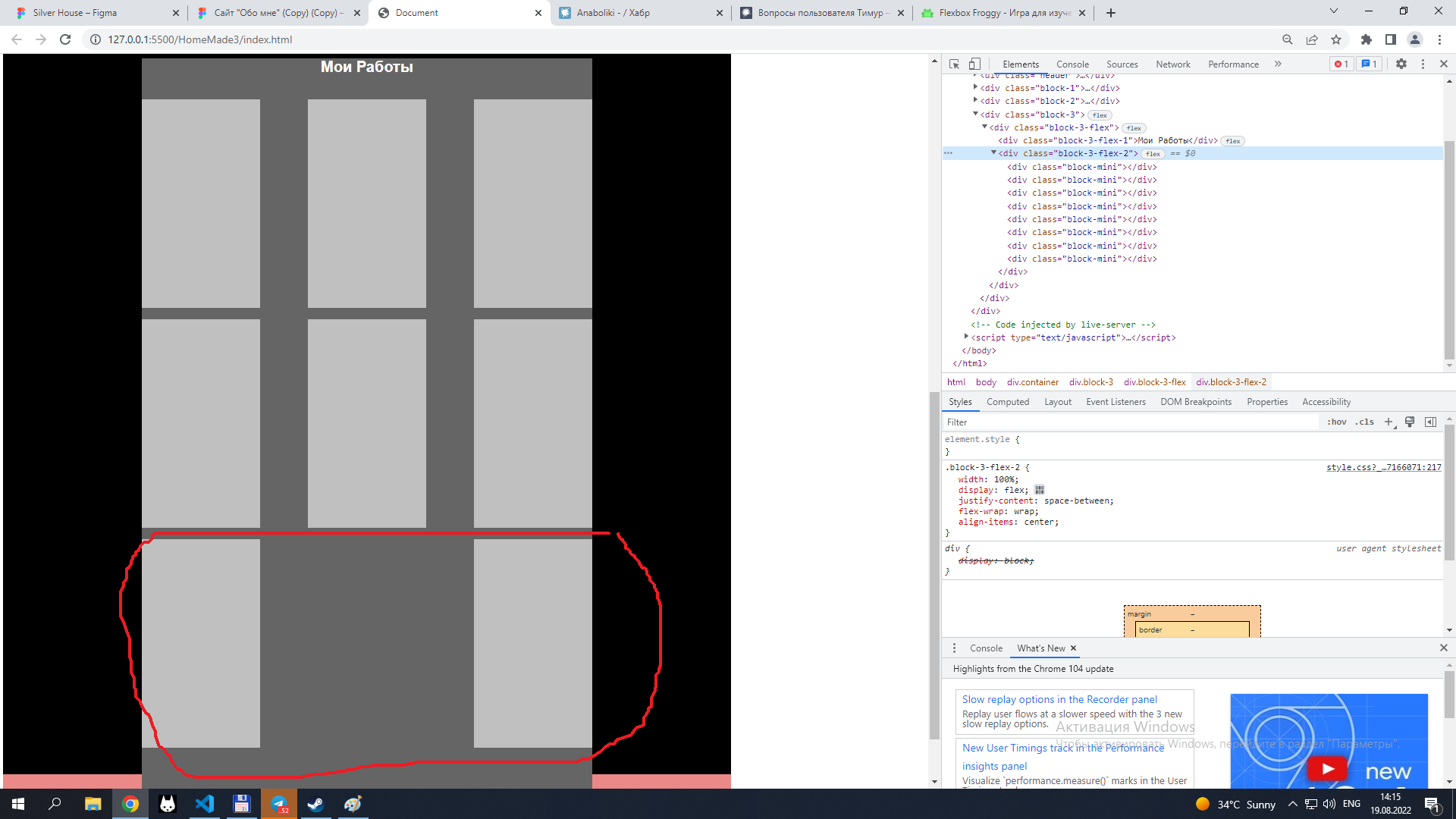
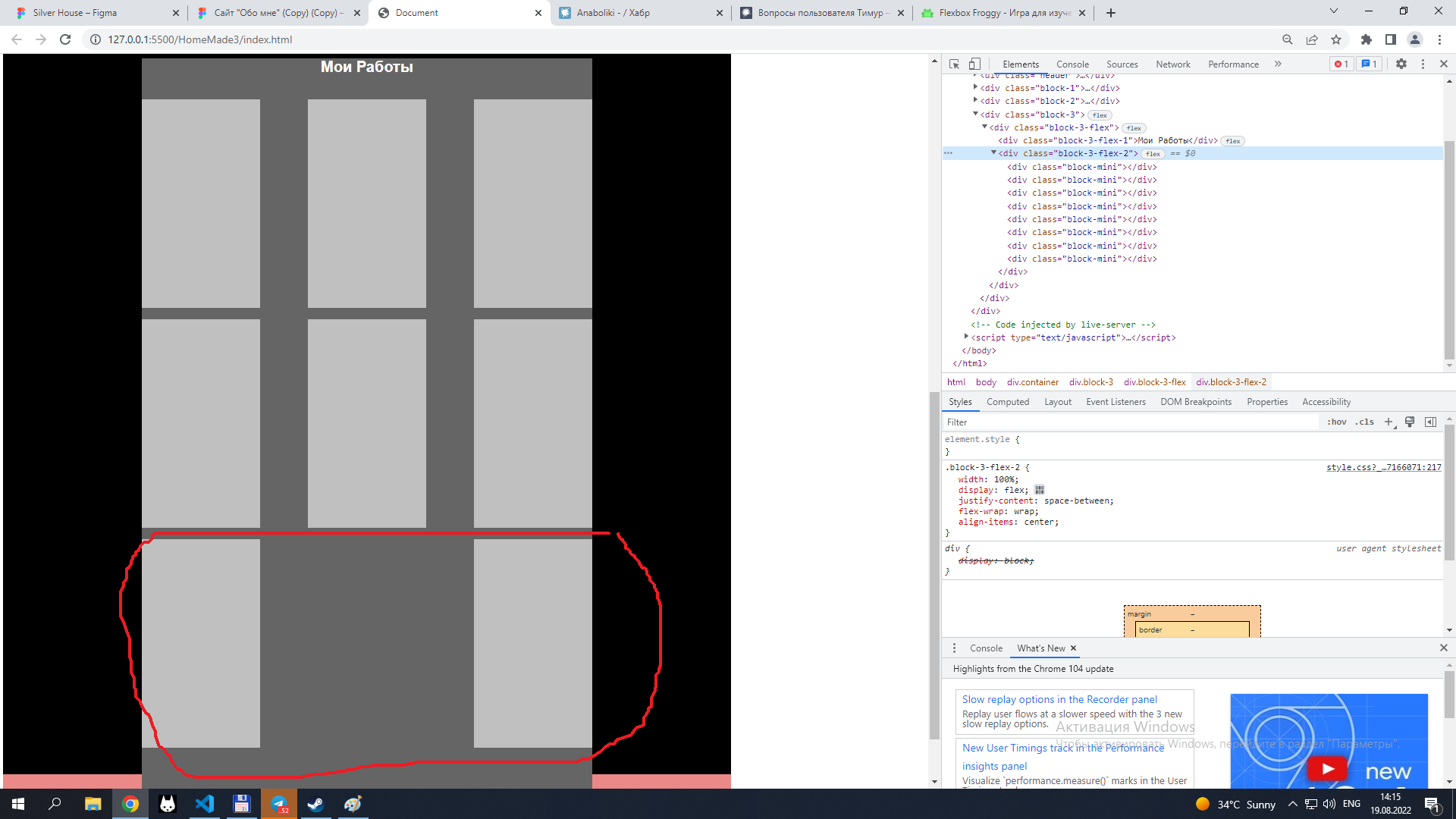
На картинке видно несколько блоков (серого цвета), также справа видны свойства родительного блока, можно ли как-то последние два блока поставить по центру? Чтобы если вдруг добавятся еще блоки, их будет не 8 а 9, то они бы раскинулись относительно краев родительного блока, а если их не хватает, то выравнивались относительно центра (если будет 7 блоков то последний блок падает вниз по центру)? В одном ряду должны быть три блока.