У меня есть две кнопки на странице, в начале загрузки на одном слайдере стоит display:none. При клике на кнопку для открытия другого слайдера(и закрытия текущего соответственно) все отображается криво, косо.
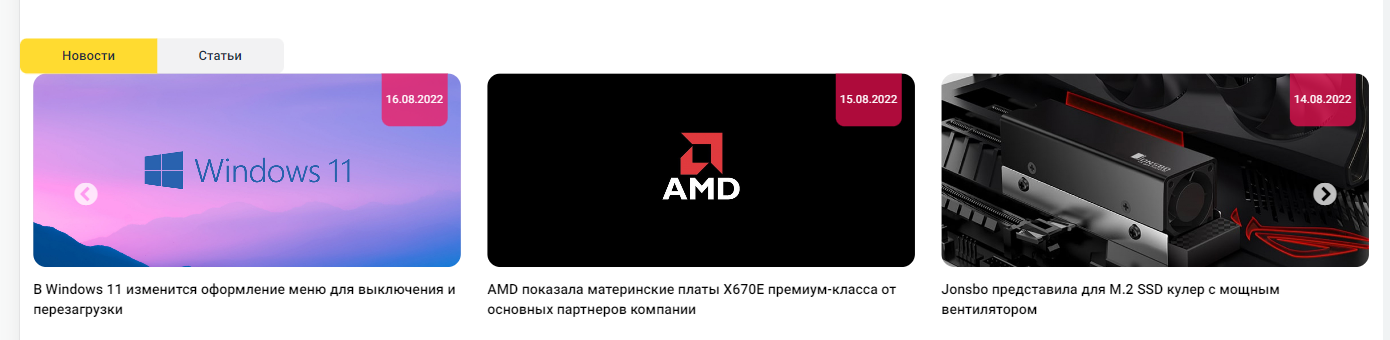
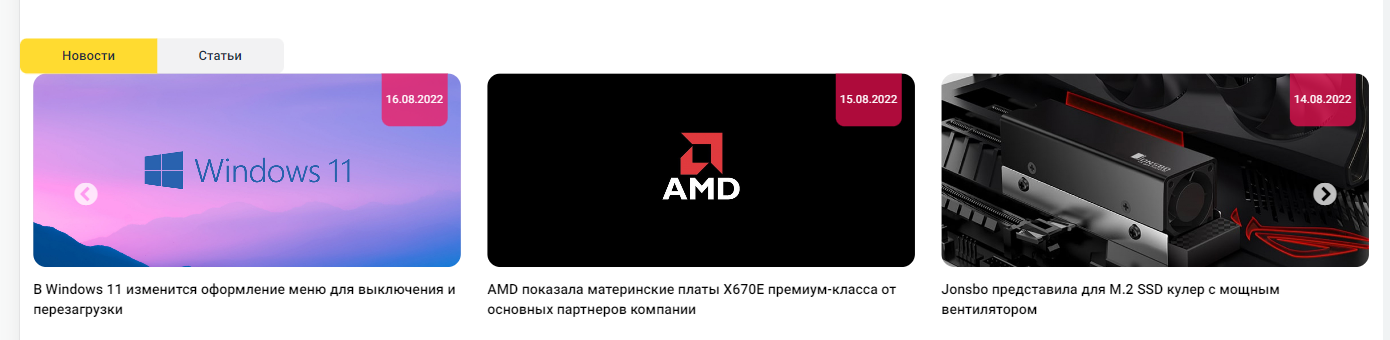
Вот так выводится первый слайдер, с ним все хорошо.

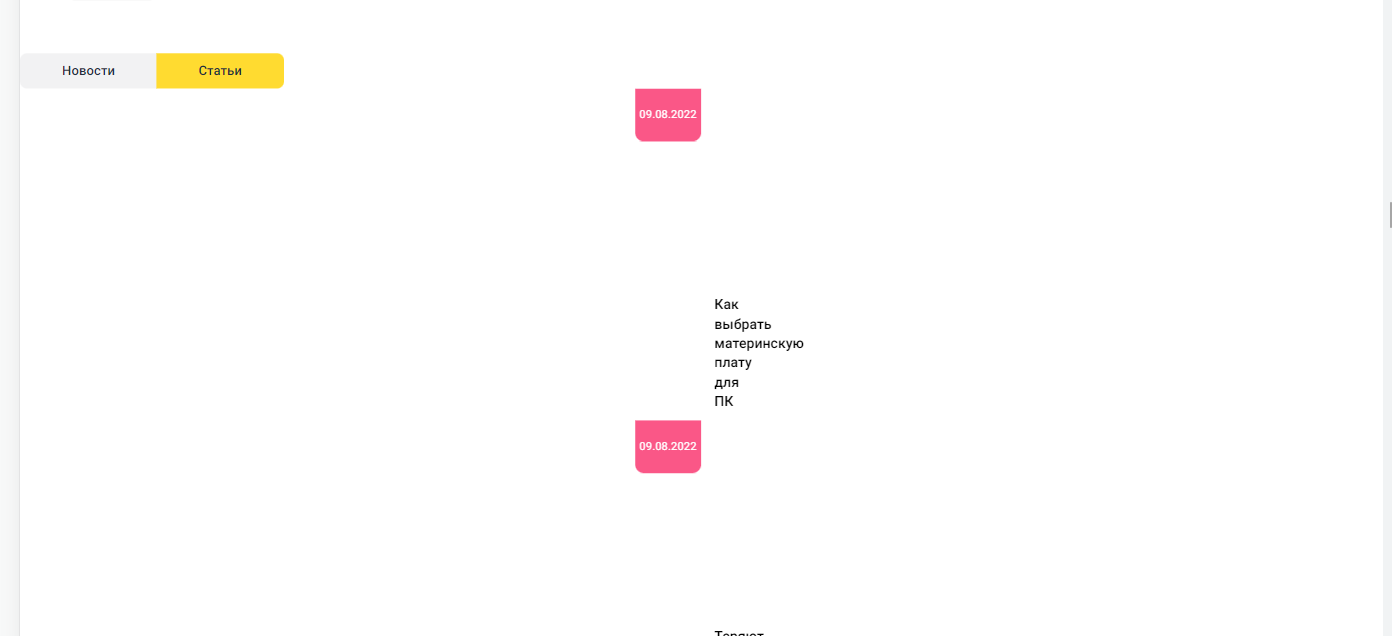
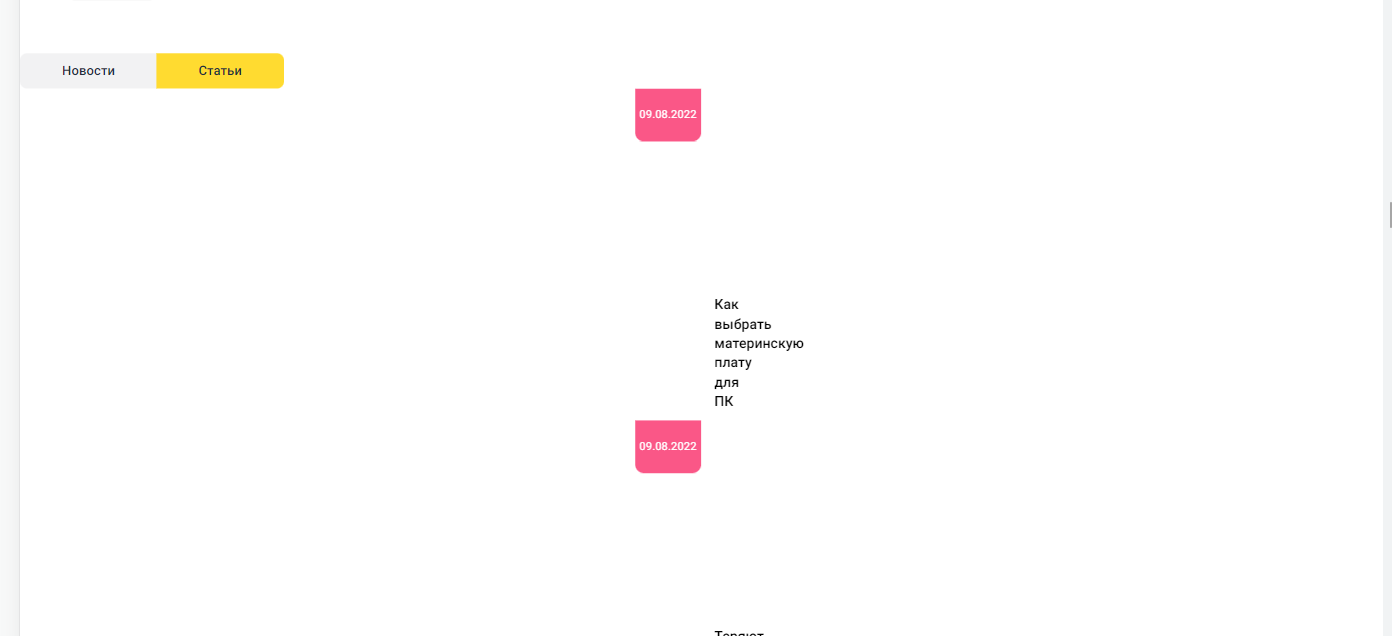
Но при нажатии на кнопку показать 2-й слайдер появляется такая картина. Если подвигать ее мышкой, то слайдер принимает нормальный вид.

UPD.
<div class="btn-group">
<div class="toggle-menu-btn show_search btn" >Новости</div>
<div class="toggle-menu-btn1 show_search btn">Статьи</div>
</div>
<div class="multiple-slider-news">
<div class="multiple-news">
<div class="news-item">
<a href="#" title="Название" class="news-img" style="background-image: url(http://image.jpeg);">
<time class="news-date">01.01.01</time>
</a>
<a href="#" class="news-title">
Описание
</a>
</div>
</div>
</div>
<div class="multiple-slider-stati">
<div class="multiple-stati">
<div class="stati-item">
<a href="#" title="Название" class="stati-img" style="background-image: url(http://image.jpeg);">
<time class="stati-date">01.01.01</time>
</a>
<a href="#" class="stati-title">
Описание
</a>
</div>
</div>
</div>
.news-item .news-title {
display: block;
margin-bottom: 10px;
font-size: 16px;
line-height: 22px;
color: #000;
font-weight: 500;
}
.stati-item .stati-title {
display: block;
margin-bottom: 10px;
font-size: 16px;
line-height: 22px;
color: #000;
font-weight: 500;
}
.news-item .news-title:hover {
color: #5e92f0;
}
.stati-item .stati-title:hover {
color: #5e92f0;
}
.news-item .news-img {
background: #999;
display: block;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
height: 220px;
margin-bottom: 15px;
position: relative;
border-radius: 15px;
}
.stati-item .stati-img {
background: #999;
display: block;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
height: 220px;
margin-bottom: 15px;
position: relative;
border-radius: 15px;
}
.news-item .news-date {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
padding: 0 5px;
height: 60px;
position: absolute;
top: 0;
right: 15px;
background-color: rgba(248, 15, 84, 0.7);
color: #fff;
border-radius: 0 0 10px 10px;
text-align: center;
font-size: 13px;
}
.stati-item .stati-date {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
padding: 0 5px;
height: 60px;
position: absolute;
top: 0;
right: 15px;
background-color: rgba(248, 15, 84, 0.7);
color: #fff;
border-radius: 0 0 10px 10px;
text-align: center;
font-size: 13px;
}
.news-item .news-intro {
font-size: 13px;
line-height: 18px;
font-weight: 300;
}
.stati-item .stati-intro {
font-size: 13px;
line-height: 18px;
font-weight: 300;
}
.multiple-slider-news .slick-slide {
margin:0px 15px;
}
.multiple-slider-stati .slick-slide {
margin:0px 15px;
}
//Мульти слайдер-новости
$('.multiple-news').slick({
infinite: true,
slidesToShow: 3,
slidesToScroll: 1,
speed: 500,
responsive: [
{
breakpoint: 1024, // - от какой ширины изменять настройки(1024 и ниже)
settings: {
// вносим изменения на ширине 1024 и ниже
slidesToShow: 2,
slidesToScroll: 1
}
},
{
breakpoint: 600, // брекпоинтов может быть сколько угодно
settings: {
slidesToShow: 1,
slidesToScroll: 1
}
}
]
});
//Мульти слайдер-статьи
$('.multiple-stati').slick({
infinite: true,
slidesToShow: 3,
slidesToScroll: 1,
speed: 500,
responsive: [
{
breakpoint: 1024, // - от какой ширины изменять настройки(1024 и ниже)
settings: {
// вносим изменения на ширине 1024 и ниже
slidesToShow: 2,
slidesToScroll: 1
}
},
{
breakpoint: 600, // брекпоинтов может быть сколько угодно
settings: {
slidesToShow: 1,
slidesToScroll: 1
}
}
]
});
//Скрыть/показать слайдер
$('.multiple-stati').hide();
$('.toggle-menu-btn').click(function() {
e = $(this).closest('.main').find('.multiple-news');
if(!e.is(':visible')) {
$('.multiple-stati').hide();
$('.multiple-news').slick('setPosition');
$('.multiple-news').show();
}
});
$('.toggle-menu-btn1').click(function() {
e = $(this).closest('.main').find('.multiple-stati');
if(!e.is(':visible')) {
$('.multiple-news').hide();
$('.multiple-stati').slick('setPosition');
$('.multiple-stati').show();
}
});