<h1 class="main-title">
мои <span class="big-logo"><img class="graficlogo" src="assets/img/Logo.png" alt="Logo"></span><br>
достижения
</h1><h1 class="main-title">
<span class="main-title__beautiful-string">мои </span>
достижения
</h1>.main-title__beautiful-string {
display: block;
}
.main-title__beautiful-string::after {
content: "";
display: inline-block;
vartical-align: middle;
bg: иконка
}.socials__link:hover {
fill: red;
}Это получается Понедельник это одна страница, а Вторник другая или как?
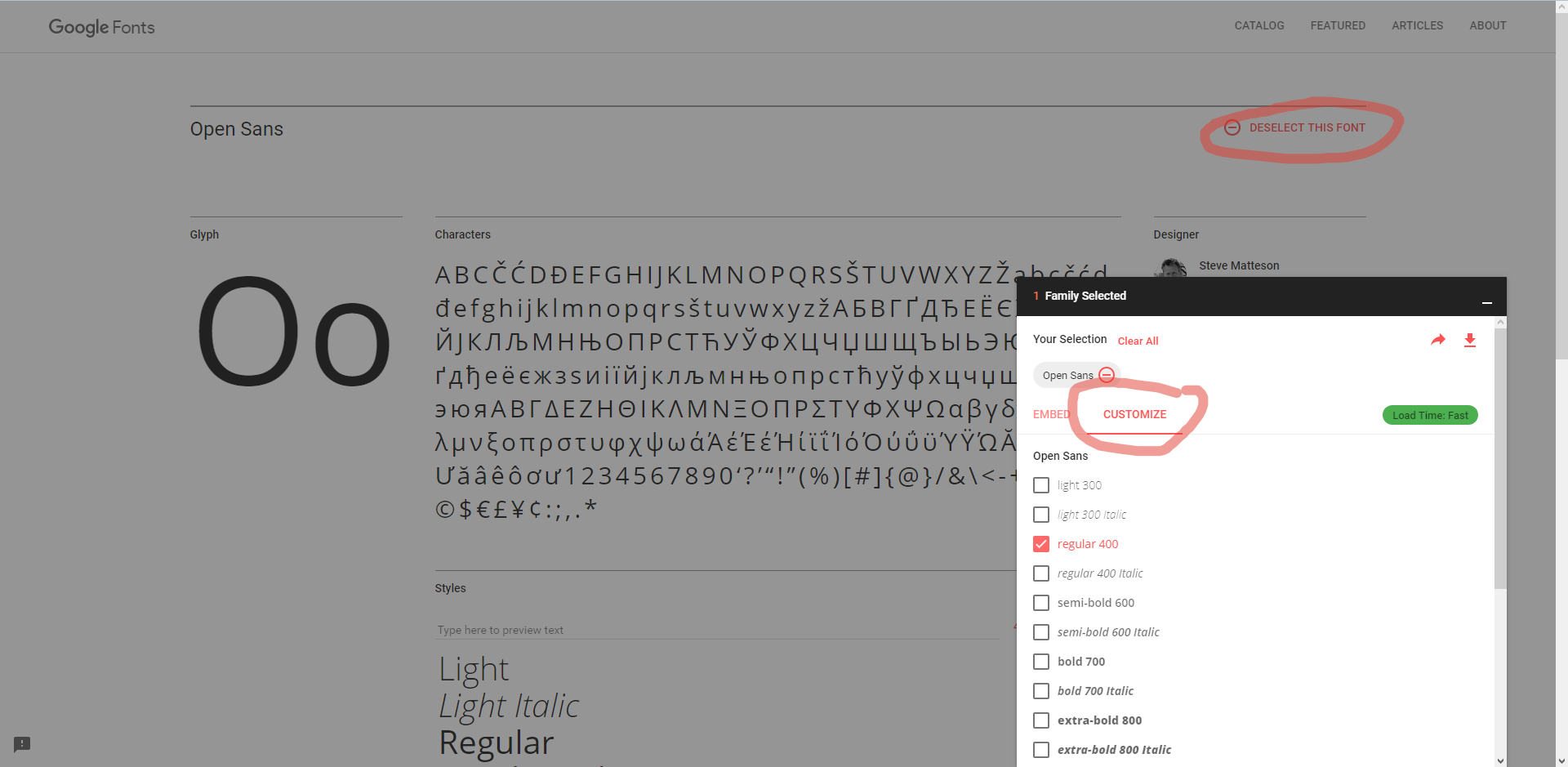
<meta name="viewport" content="width=device-width, initial-scale=1.0">@media не будут работать. ../../../../../img/ то выше localhost не прыгнет. @font-face {
font-family: "OpenSans";
src: url("fonts/opensans.woff2") format("woff2"),
url("fonts/opensans.woff") format("woff");
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: "OpenSans";
src: url("fonts/opensansbold.woff2") format("woff2"),
url("fonts/opensansbold.woff") format("woff");
font-weight: 700;
font-style: normal;
}div {
font-family: OpenSans, Arial, sans-serif;
font-weight: bold;
}
.d1 {
background: linear-gradient(to left top, transparent calc(50% - 1px), red 50%, transparent calc(50% + 1px));
}
.d2 {
border-bottom: 1px solid red;
transform: rotate(-30deg);
}
.d3 {
border-bottom: 1px solid red;
transform: skew(0, -30deg);
}какую нужно использовать ширину
И какую разметку