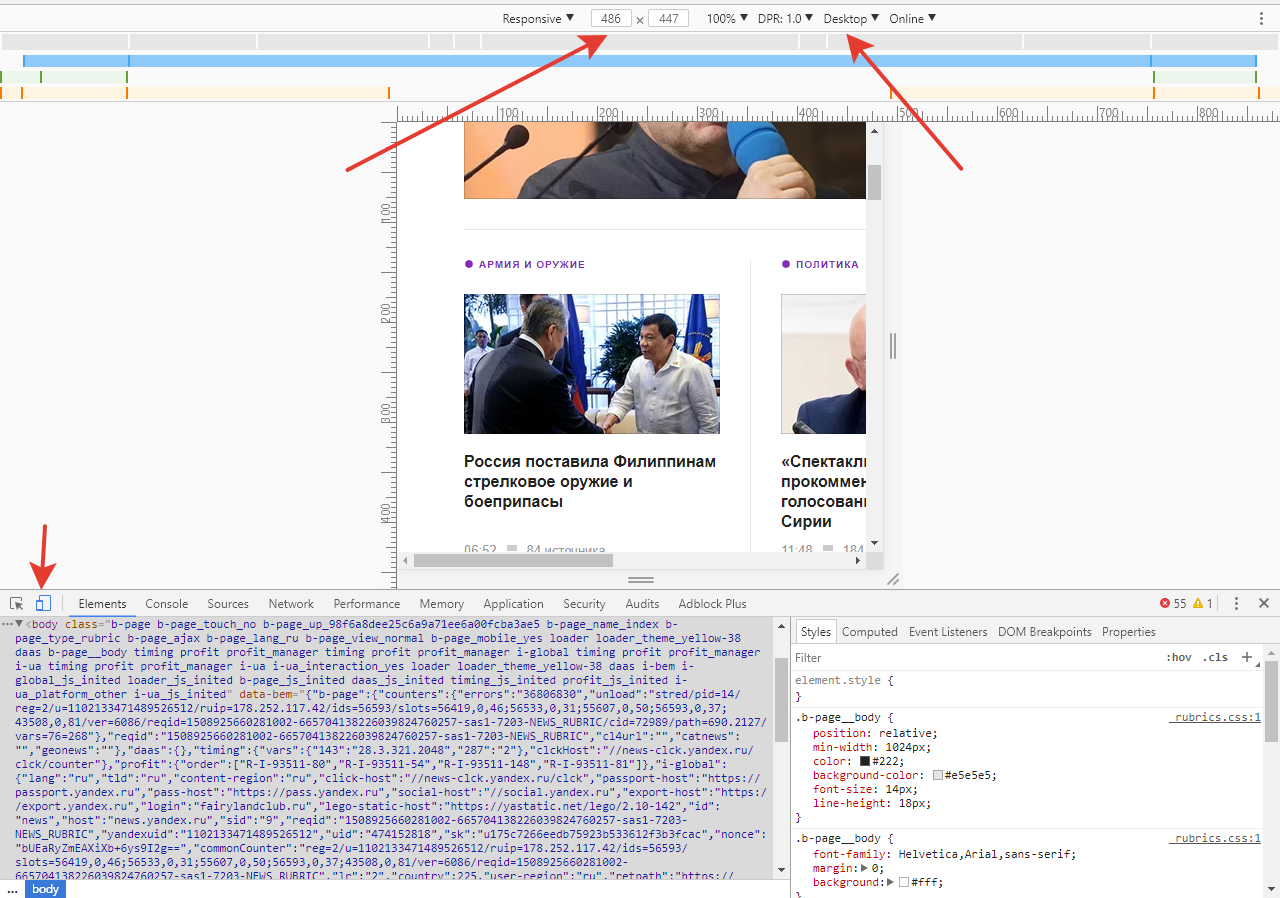
будет размер body будет 1905px
я должна уменьшить масштаб именно браузера?

<code></code> и примите правку вопроса. Почему в сантиметре cm содержится ровно 38 пикселей?
В реальной жизни сантиметр – это эталон длины, одна сотая метра. А пиксель может быть разным, в зависимости от экрана.
Но в формулах выше под пикселем понимается «сферический пиксель в вакууме», точка на «стандартизованном экране», характеристики которого описаны в спецификации.
Поэтому ни о каком соответствии cm реальному сантиметру здесь нет и речи. Это полностью синтетическая и производная единица измерения, которая не нужна.
.nav__item {
position: relative;
padding-top: 9px;
&:hover {
&::after {
height: 8px;
}
}
&::after {
content: "";
position: absolute;
width: 100%;
height: 0px;
top: 0;
left: 0;
background: gray;
transition: all 0.3s linear;
}
&.current {
&::after {
background: #000;
height: 8px;
}
}
}.nav__item--current, у вас current это отдельный класс, а не модификатор. .item:not(.current):hover {}
Там же: почему вы считаете лупу контентным изображением? Аналогичный вопрос и про другие иконки.
2. У вас практически весь текст свёрстан заголовками разного уровня. А что не заголовки, то div.
Даже количество страниц у вас заголовок. Ладно бы ещё секция вокруг была бы..
3. Дальше про пагинацию: всё таки пользователь ожидает, что номера страниц, а также стрелки будут кликабельными.
А не просто сообщением "а там ещё есть страницы".
4. Это в макете такие отступы были?
5. Очень странно выглядит
Хватит пока