
<div class="content-bottom">
<div class="content-wrapper">
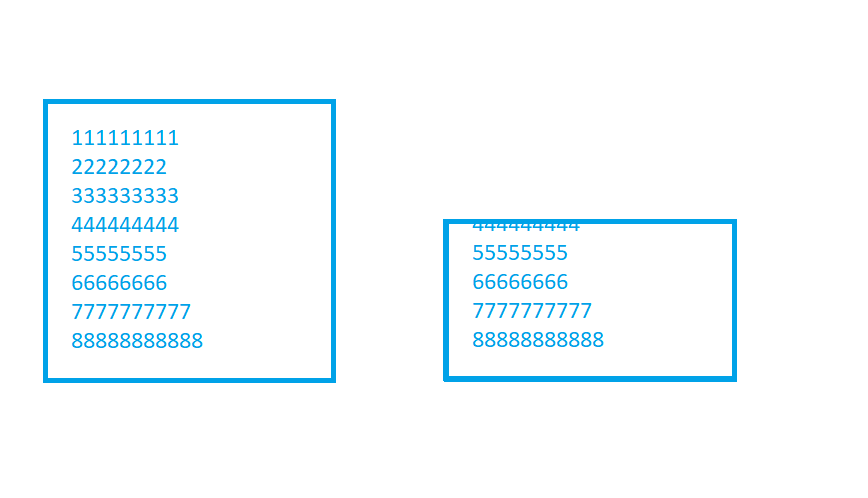
<p>1111111111</p>
<p>2222222222</p>
<p>3333333333</p>
<p>4444444444</p>
<p>5555555555</p>
<p>6666666666</p>
<p>7777777777</p>
<p>8888888888</p>
</div>
</div>.content-bottom {
background: green;
height: 227px;
width: 500px;
position: relative;
overflow: hidden;
}
.content-bottom .content-wrapper {
position: absolute;
bottom: 0;
}