
CSS
- 4 ответа
- 0 вопросов
3
Вклад в тег


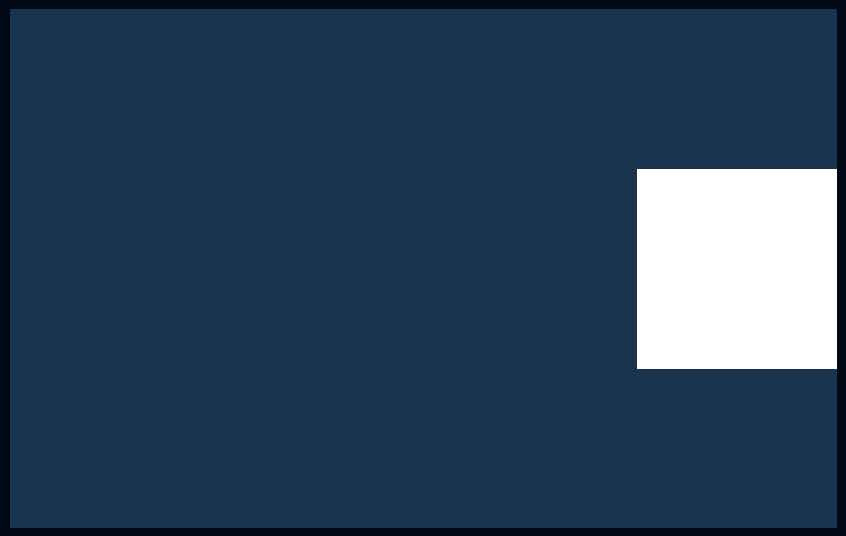
.section {
padding: 10px;
background-color: #010915;
height: 90vh;
}
.section-block-one {
height: 100%;
display: flex;
justify-content: flex-end;
align-items: center;
background-color: #1c344b;
}
.section-block-two {
width: 200px;
height: 200px;
background-color: white;
}


<div class="container">
<div class="item">
<div class="item-wrapper">
<div class="visible-block">
Какой-то контент, который виден по умолчанию
</div>
<div class="hidden-block">
Контент, который появляется при наведении мыши на item
</div>
</div>
</div>
<div class="item">
<div class="item-wrapper">
<div class="visible-block">
Какой-то контент, который виден по умолчанию
</div>
<div class="hidden-block">
Контент, который появляется при наведении мыши на item
</div>
</div>
</div>
<div class="item">
<div class="item-wrapper">
<div class="visible-block">
Какой-то контент, который виден по умолчанию
</div>
<div class="hidden-block">
Контент, который появляется при наведении мыши на item
</div>
</div>
</div>
<div class="item">
<div class="item-wrapper">
<div class="visible-block">
Какой-то контент, который виден по умолчанию
</div>
<div class="hidden-block">
Контент, который появляется при наведении мыши на item
</div>
</div>
</div>
<div class="item">
<div class="item-wrapper">
<div class="visible-block">
Какой-то контент, который виден по умолчанию
</div>
<div class="hidden-block">
Контент, который появляется при наведении мыши на item
</div>
</div>
</div>
</div>.container {
max-width: 800px;
padding: 10px;
margin: 0 auto;
border: 2px solid #000;
box-sizing: border-box;
display: flex;
justify-content: flex-start;
align-items: stretch;
flex-wrap: wrap;
gap: 25px;
}
.item {
text-align: center;
flex: 0 1 240px;
box-sizing: border-box;
position: relative;
}
.item .item-wrapper {
border: 1px solid red;
background: #fff;
}
.item:hover .item-wrapper {
position: absolute;
top: 0;
left: 0;
box-shadow: 0 0 10px rgba(0,0,0,0.5);
min-height: 100px;
z-index: 2;
}
.item:hover .hidden-block {
display: block;
padding: 0 20px 20px 20px;
}
.item .visible-block {
padding: 20px;
}
.hidden-block {
display: none;
}