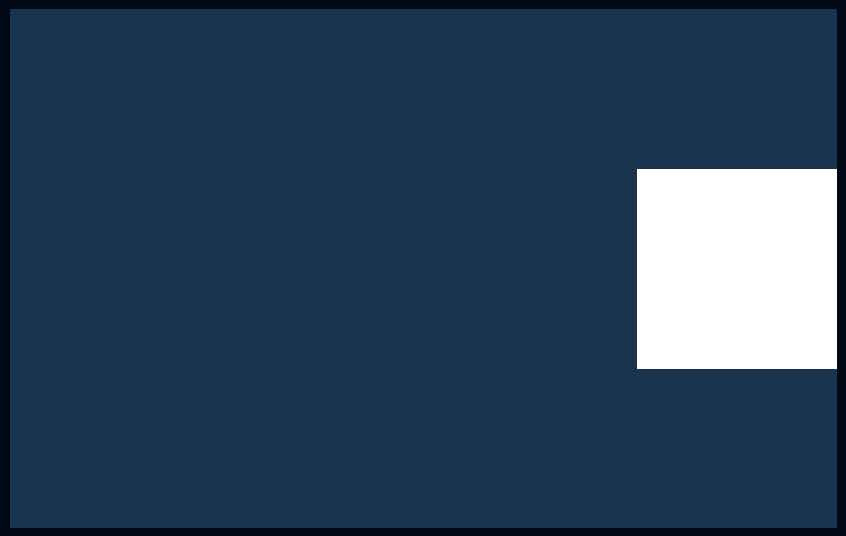
Мне надо что-бы 2 блока div стали как на рисунке, как это сделать?

index.html
<section class="section">
<div class="section-block-one">
<div class="section-block-two">
</div>
</div>
</section>
style.css
.section {
padding: 10px;
background-color: #010915;
}
.section-block-one {
height: 90vh;
position: relative;
display: flex;
flex-direction: column;
margin: 50px 100px 100px 50px;
justify-content: center;
align-items: center;
background-color: #1c344b;
}
.section-block-two {
width: 100%;
height: 90vh;
position: relative;
display: flex;
flex-direction: column;
padding: 0;
justify-content: center;
align-items: center;
background-color: white;
}