Друзья, всех приветствую!
Застрял на такой задаче: нужно сверстать сетку с карточками товаров. При наведении на один из товаров (.item:hover), один из его дочерних элементов становится видимым, и, соответственно, высота .item увеличивается. Но при этом новый, увеличенный item должен перекрывать соседние, влиять на их положение он не должен.
<div class="container">
<div class="item">
<div class="visible-block">
Какой-то контент, который виден по умолчанию
</div>
<div class="hidden-block">
Контент, который появляется при наведении мыши на item
</div>
</div>
<div class="item">
<div class="visible-block">
Какой-то контент, который виден по умолчанию
</div>
<div class="hidden-block">
Контент, который появляется при наведении мыши на item
</div>
</div>
<div class="item">
<div class="visible-block">
Какой-то контент, который виден по умолчанию
</div>
<div class="hidden-block">
Контент, который появляется при наведении мыши на item
</div>
</div>
<div class="item">
<div class="visible-block">
Какой-то контент, который виден по умолчанию
</div>
<div class="hidden-block">
Контент, который появляется при наведении мыши на item
</div>
</div>
<div class="item">
<div class="visible-block">
Какой-то контент, который виден по умолчанию
</div>
<div class="hidden-block">
Контент, который появляется при наведении мыши на item
</div>
</div>
</div>
.container {
max-width: 800px;
padding: 10px;
margin: 0 auto;
border: 2px solid #000;
box-sizing: border-box;
display: flex;
justify-content: flex-start;
align-items: stretch;
flex-wrap: wrap;
gap: 25px;
}
.item {
border: 1px solid red;
text-align: center;
flex: 0 1 240px;
box-sizing: border-box;
}
.item div {
padding: 20px;
}
.hidden-block {
display: none;
}
.item:hover {box-shadow: 0 0 10px rgba(0,0,0,0.5);}
.item:hover .hidden-block {
display: block;
}
Как реализовать это дело таким образом, чтобы положение соседних элементов при этом не менялось?
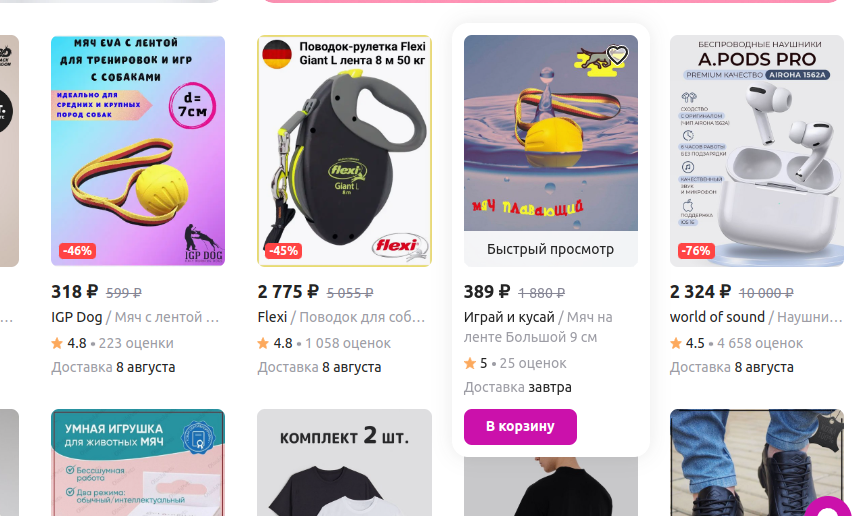
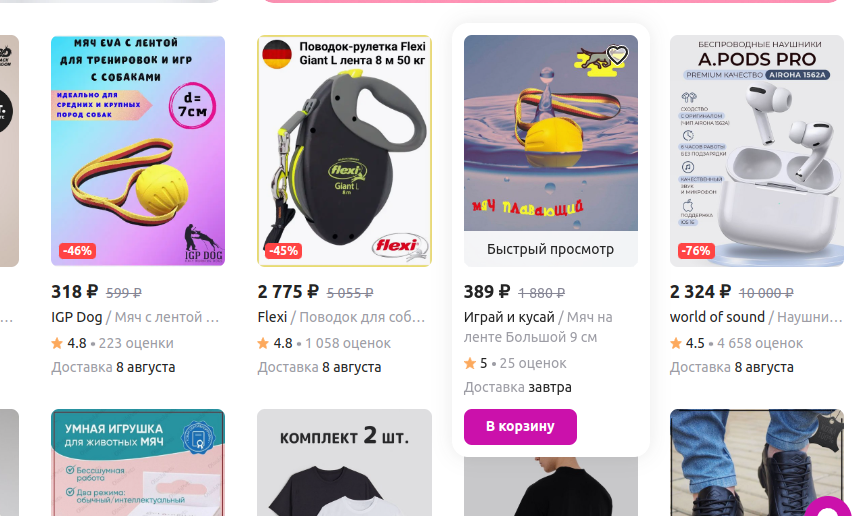
Пример: отображение товаров на wb, прикрепляю скриншот (на третий товар в первом ряду наведен курсор, и его содержимое накладывается на соседние элементы):

Пробовал добавлять внутрь .item дополнительный див .wrapper. Item'у добавлял position: relative, а wrapper'у absolute. Но т.к. relative ориентируется на исходные размеры элемента, не получается добавить тень и т.д.
В голову приходит только изменение размеров при помощи JS, но почему-то мне кажется, что должен быть более простой способ :) Может кто-нибудь подскажет, как реализовать? Буду очень благодарен.