Я — веб-дизайнер и верстальщик в одном лице. Так что это реально.
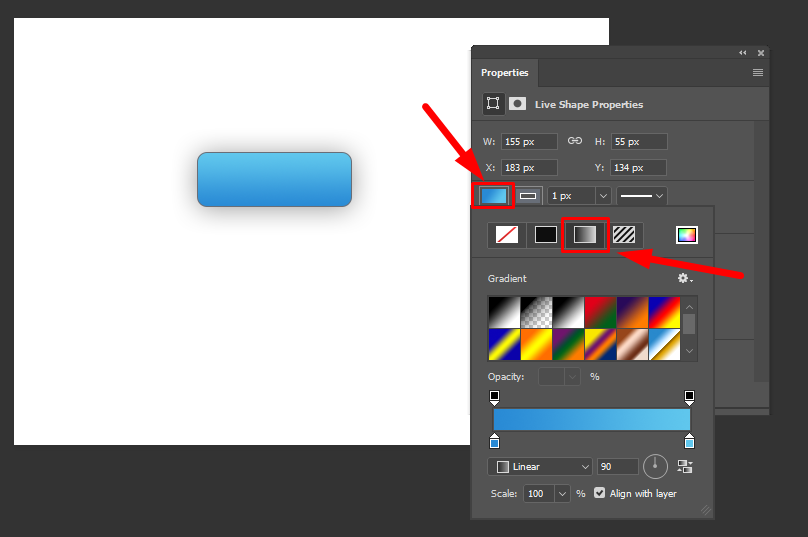
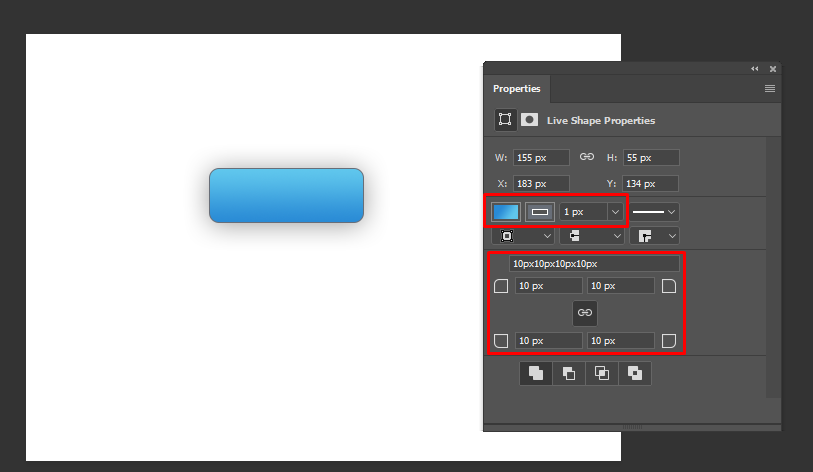
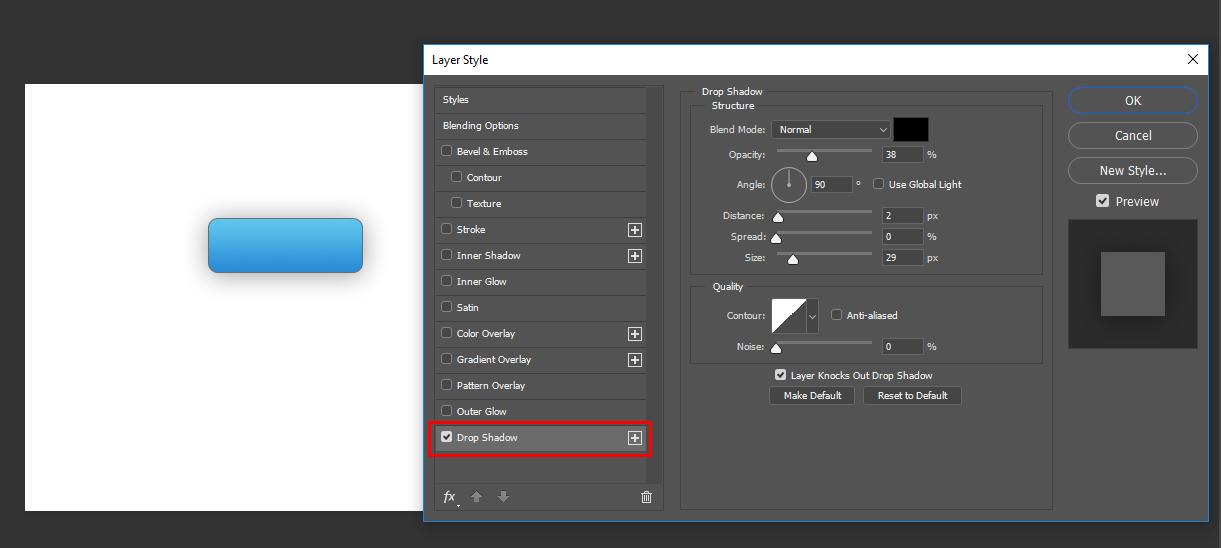
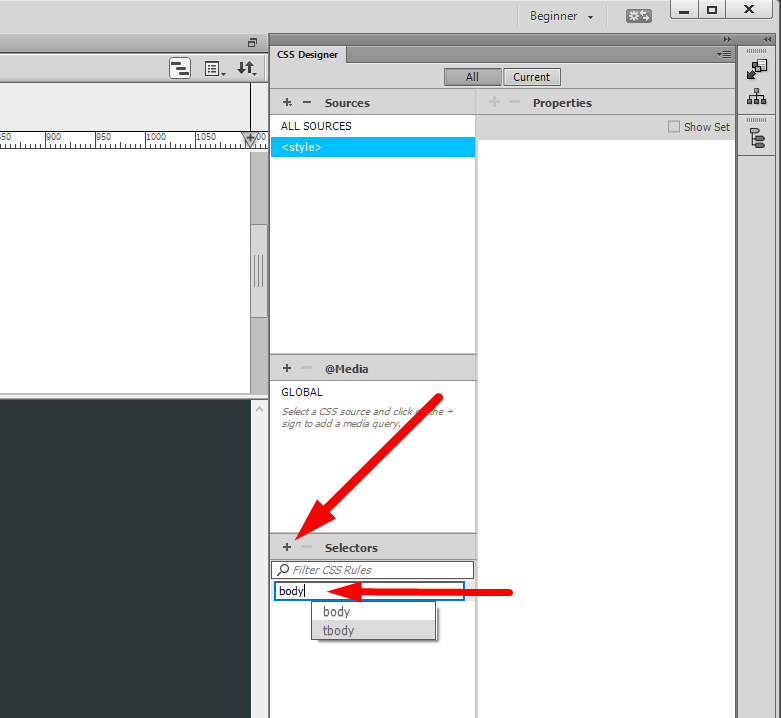
Использую HTML, CSS и JavaScript. С помощью этих троих могу сверстать интерфейс любой сложности. Но пока без 3D интерактива, потому что только недавно взялся за JavaScript.
А что касается дизайна, то за плечами уже десятки дизайнов сайтов, один из которых даже выиграл золото в номинации "Лучший редизайн сайта" на
MENA Transform Awards 2016.
Кстати, в США это очень распространенено когда дизайнер сам верстает свои макеты. И когда просматриваю вакансии в разных студиях, то замечаю, что всем нужен дизайнер со знанием верстки. Или указывают что знание верстки будет плюсом ля кандидата.
Потому что только дизайнер сможет сверстать свой дизайн так как нужно, сделать их "pixel perfect" и ни разу не ошибиться в цвете.
Вот первые попавшиеся вакансии с Биханса для примера:
SENIOR INTERACTIVE DESIGNERSENIOR UX DESIGNER - WEB/MOBILE