



$(".accordion-tabs").each(function(){
var tabs = $(this);
tabs.find(".acc-tabs").each(function(){
var post=$(this);
var i=0;
post.find(".question").off("click").on("click",function(){
if(i===0){
post.addClass("opened");
i=1;
}else{
post.removeClass("opened");
i=0;
}
return false;
});
});
});<ul class="accordion-tabs">
<li class="tab-head-cont">
<a href="#" class="is-active">Title</a>
<section>
<ul class="acc-tabs">
<li class="tab1-head-cont">
<a href="#" class="is-active">title</a>
<section>
content
</section>
</li>
<li class="tab1-head-cont">
<a href="#">Title</a>
<section>
content
</section>
</li>
</ul>
</section>
</li>
<li class="tab-head-cont">
<a href="#">title</a>
<section>
<ul class="acc-tabs">
<li class="tab1-head-cont">
<a href="#" class="is-active">title</a>
<section>
content
</section>
</li>
<li class="tab1-head-cont">
<a href="#">title</a>
<section>
content
</section>
</li>
</ul>
</section>
</li>
</ul>


<div id="carousel-my" class="col-xs-offset-0 hidden-xs carousel slide" data-ride="carousel"> <ol class="carousel-indicators"> <li
data-target="#carousel-my" data-slide-to="0" class="active"></li> <li data-target="#carousel-my" data-slide-to="1"
class=""></li> <li data-target="#carousel-my" data-slide-to="2" class=""></li> <li data-target="#carousel-my"
data-slide-to="3" class=""></li></ol>




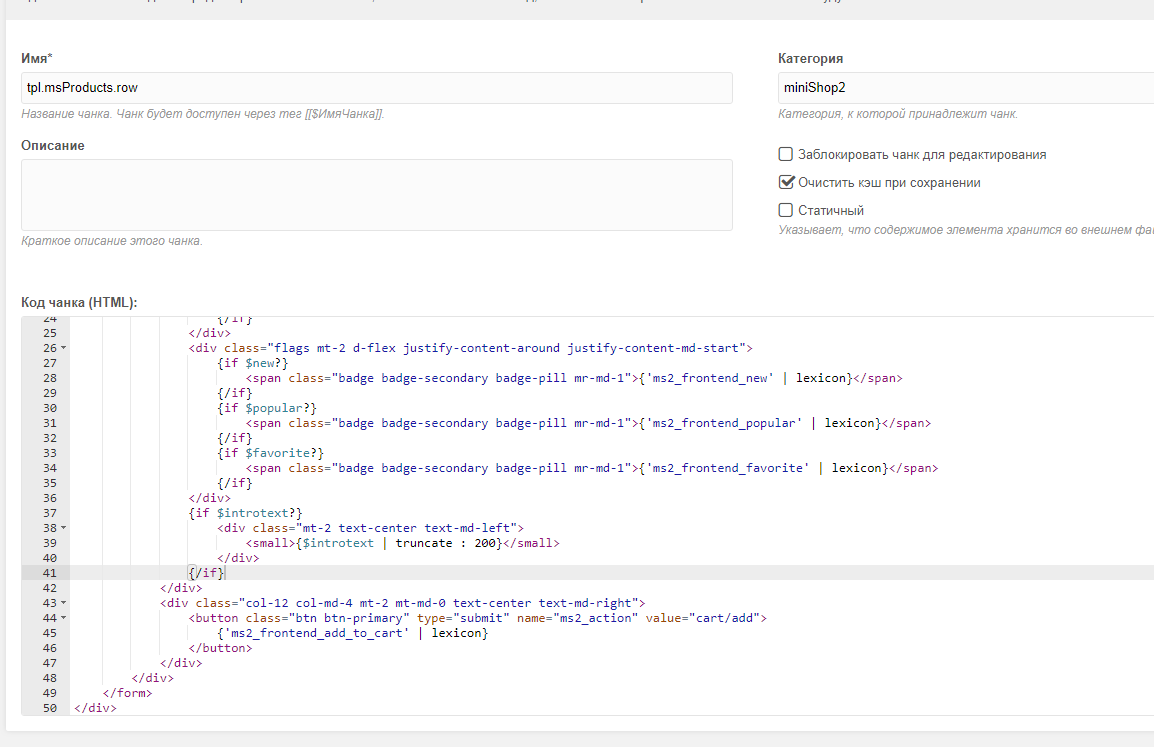
{if $introtext?}
<p>
<small>{$introtext}</small>
</p>
{/if}