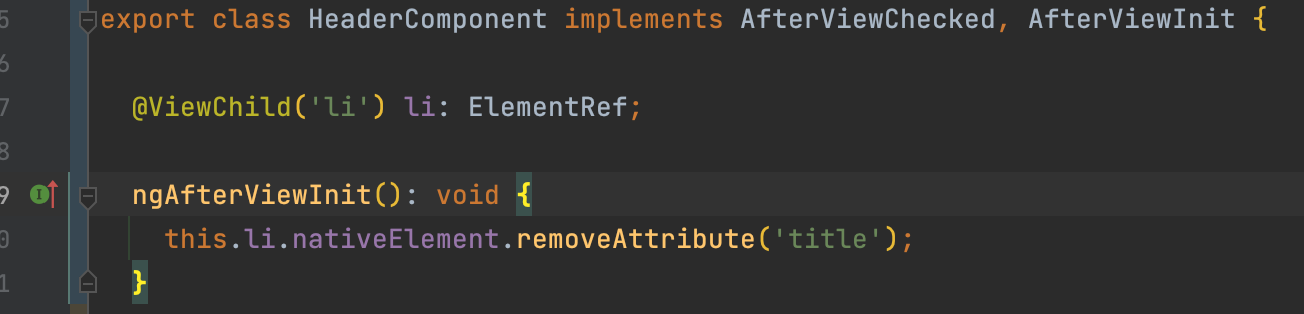
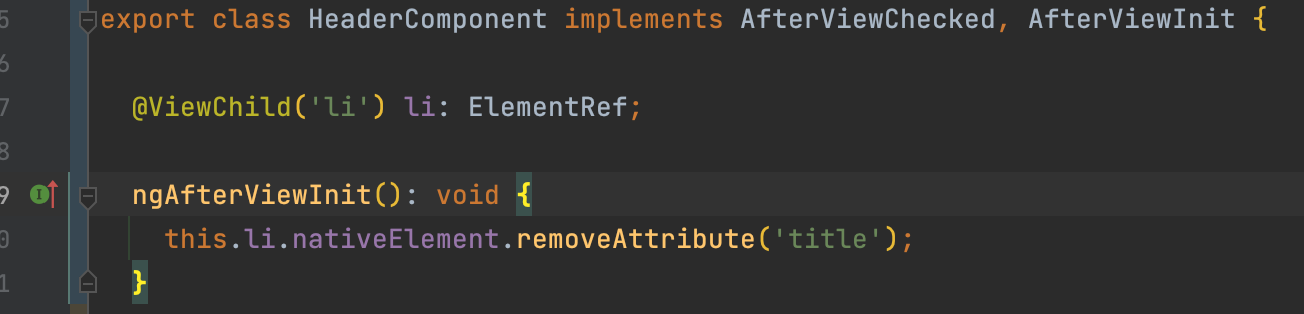
Доброго времени суток-))) Очень просто -> через декоратор ViewChild получаете доступ к элементу, например вот так "@ViewChild(li) li: ElementRef" в классе компонента и на своем элементе ставите атрибут "#li". После этого, например в хуке ngAfterViewInit убираете/замещаете/удаляете атрибут "this.li.nativeElement.removeAttribute('title')" - в случае изменения заменяете removeAttribute на setAttribute со значением