



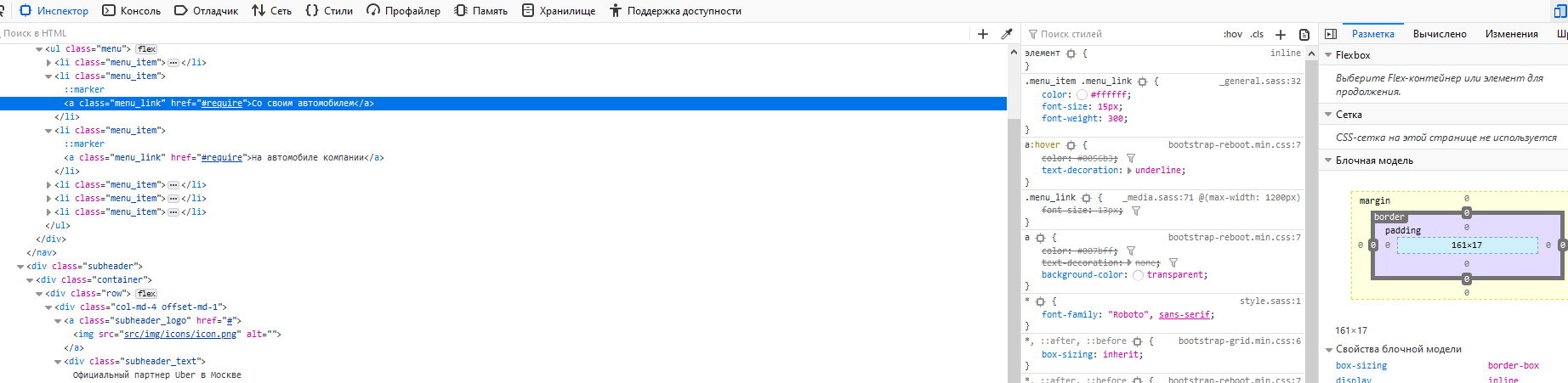
.menu - это значит что он тупо равен .menu. Если ты пишешь &_что-то - это просто заменяется на .menu_что-то. Всё, больше ничего, никаких чудесных превращений. С sass проблемы нет. Проблема есть с css. А точнее с твоим непониманием css. Учи css. 
padding-right у тебя в general селектор просто .menu_item, а для font-size в том же твоём general - .menu_item .menu_link..menu_item и .menu_link..menu_item из @media переписывает верхний .menu_item, но .menu_link не может переписать верхний .menu_item .menu_link.

.menu_item .menu_link и .menu_link? Точно не видишь? Точно-точно не видишь? А может ты там видишь padding-right?
general у тебя нет никакого padding-right. А font-size есть. А padding-right нет. А font-size есть. А padding-right вообще нет. general.padding-right и прочитай о чём я тебе, с примерами, пишу. 
font-size.
Далее подключается правило для уменьшения размера экрана и оно должно перебивать предыдущие правила.


.menu_link но менее или настолько же точен как .menu_item .menu_link. 


Здравствуйте уважаемые.
Очень нужно чтоб как-можно больше в доме было построено с помощью молотка
Но меня постигло разочарование, возможно, правда, в себе))
видео как человек с горящими глазами пытается закрутить шурупы молотком
Никак не хочет работать в отличии от стандартного
видео как грустный человек закручивает шурупы отвёрткой
padding- это не "свободное место",padding- это конкретный отступ, текст не может залезать наpadding.Тебе нужно убрать
paddingи проставитьtext-align: center;