var obj = {a:"a"}; // предположим это ваш объект
obj.method = function(){return function(context){console.log(this)}}; // и метод объекта возвращающий безымянную функцию
test = obj.method() // создаём ссылку на реультат работы метода возвращающего безымянную функцию и получаем безымянную-поименованную функцию, ее имя теперь - test
//обращаемся к функции по ссылке, и привязываем к ней конкретный контекст
test.call(obj); // консоль: Object { a: "a", method: method() }<?php
$array = [
[1, 2],
[3, 4],
];
foreach ($array as list($a, $b)) {
// $a содержит первый элемент вложенного массива,
// а $b содержит второй элемент.
echo "A: $a; B: $b\n";
}
?>
<?php
$array = [
[1, 2],
[3, 4],
];
foreach ($array as list($a)) {
// Обратите внимание на отсутствие $b.
echo "$a\n";
}
?>
Тому терміни расизм та расова дискримінація часто вживаються тоді, коли мова йде про дискримінацію на етнічній чи культурній підставі, незалежно від того, чи різницю можна охарактеризувати як расову
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>old school solution with a minimum number of wrappers</title>
<style>
.layer {
float: right;
border: 1px solid black;
padding: 10px;
margin-right: 20px;
margin-top: 10px;
width: 20%;
text-align:center;
}
.wrapper {
width:80%;
}
</style>
</head>
<body>
<div class = "wrapper">
<div>
Обтекание блока по левому краю задается с помощью значения right свойства float.
Если назначить блоку это свойство, то соседние блоки, будут его обтекать, как задано
в правиле.
<div class="layer">
<img src = "https://hsto.org/r/w60/webt/5b/2c/04/5b2c04b26136e645399880.jpeg">
</div>
<p>
К сожалению данное свойство не работает для картинок, поэтому их оборачиваем в div (как ни крути).
Можно конечно задать картинке display:block и избавиться от дива,
но вести себя картинка будет чуть по-другому
</p>
</div>
</div>
</body>
</html>JSON.stringify({ x: undefined, y: Object, z: Symbol('') });JSON.parse('[1, 5, "false"]')
Web Worker-ы предоставляют простое средство для запуска скриптов в фоновом потоке. Поток Worker'а может выполнять задачи без вмешательства в пользовательский интерфейс. К тому же, они могут осуществлять ввод/вывод, используя XMLHttpRequest (хотя атрибуты responseXML и channel всегда будут равны null). Существующий Worker может отсылать сообщения JavaScript коду-создателю через обработчик событий, указанный этим кодом (и наоборот). Эта статья дает детальную инструкцию по использованию Web Workers.
<html>
<script>
(
obj = {
c:[], //память
x:-100, //начальное значение исследуемой области и по совместительству счетчик ячеек памяти
func:function( x ,y,c ){
if(!obj.y)obj.y = (x+14)/9;
console.log(x,obj.y);
for(x ;x<100;x++){ // x<100 - конечное значение исследуемой области
x++;
y = (x+14)/9;
c[x] = y;
console.log(x ,c[x]);
}
return x, y
}
},
obj.func(obj.x,obj.y,obj.c)
)
</script>
<html>success: function(response) {
$('#ecomForm').modal();
flag = true;
}if(flag){
alert(responce);
}if($_POST['fullName']!=''){
echo "Hello User". $_POST['fullName'] ."Message sent successfully";
}
Возможна ли такая конструкция на 5.2.17?$tmp = $res->fetch_assoc(); $this->visits = $tmp['visits']; $this->status = $tmp['status']; return ($tmp['status'] < 6 && $this->visits < $this->limit);
- Нет.
до 5.3.0 fetch_assoc работает с while:
while ($row = $result->fetch_assoc()) {
// do what you need.
}
дело в версии php или я ошибаюсь?

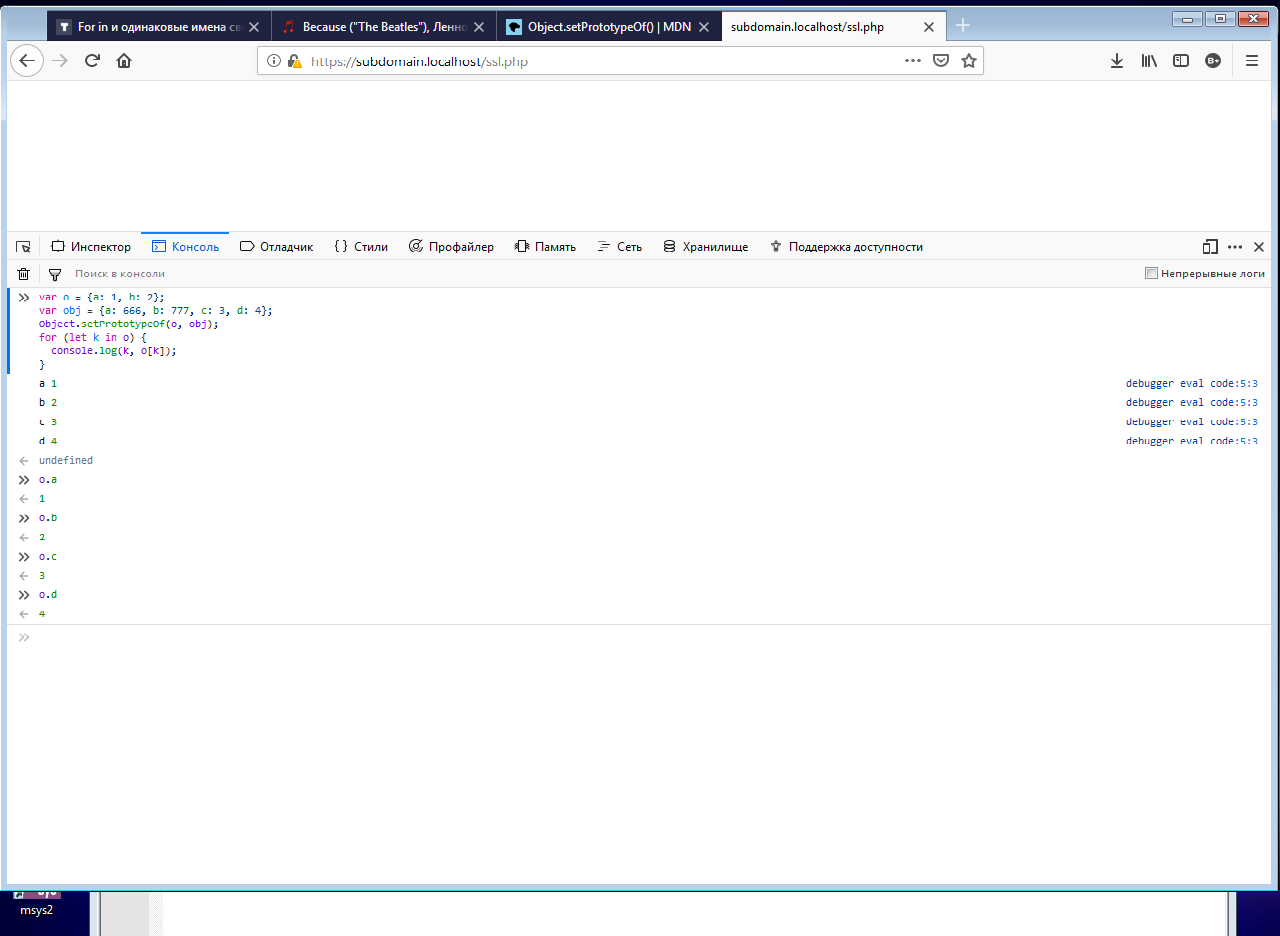
Избегайте совпадения суффикса с реально существующими доменными зонами, сверяйтесь, например, здесь.
/**
* List entries in the keychain
*
* @return void
*
* @since 12.3
*/
protected function listEntries()
{
foreach ($this->keychain->toArray() as $key => $value)
{
$line = $key;
if ($this->input->get('print-values'))
{
$line .= ': ' . $this->dumpVar($value);
}
$this->out($line);
}
}