Есть вопрос...
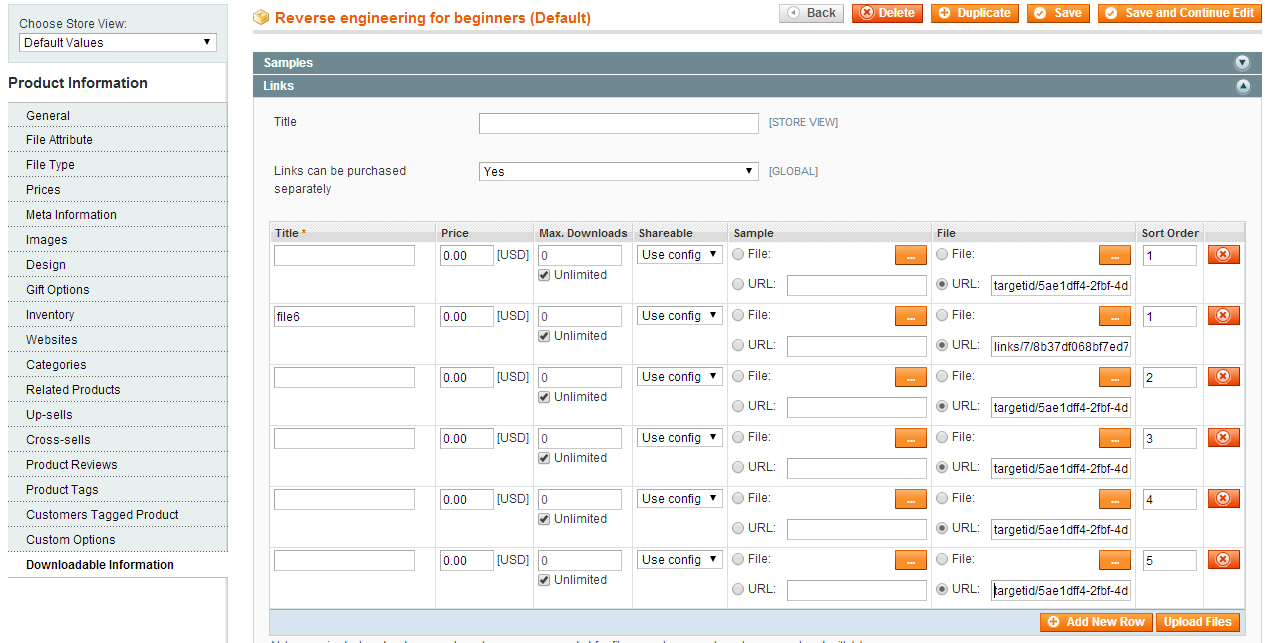
при заливке файлов через форму в личном кабинете, в каталоге в графе Downloadable information появляются пустые строки (см. скриншот).

Вопрос: как этого избежать? куда смотреть?
код загрузки такой:
/**Upload func**/
var errorHandler = function(event, id, fileName, reason) {
qq.log("id: " + id + ", fileName: " + fileName + ", reason: " + reason);
};
function replaceAll(str, src, dst) {
while (str.indexOf(src) !== -1) {
str = str.replace(src, dst);
}
return str;
}
var filejsond=[];
var reloadZiphtml=function(catid){
var leng=filejsond.length;
jQuery("ul.filelistbox").empty();
jQuery.each(filejsond,function(index,itemd){
var id=index+1;
var chtml=fileNotesTemplate(catid);
var uploadname=itemd.name;
var html= replaceAll(chtml,'@id@',id);
html=replaceAll(html,'@filename@',uploadname)
html=replaceAll(html,'@filesize@',itemd.filesize);
jQuery("ul.filelistbox").append('<li class="fileitem_'+id+'">'+html+'</li>');
}); <?php /*?><?php */?>
}
var completeHandler = function(event, id, fileName, responseJSON) {
if (responseJSON.success) {
var image=uploadbasedir+responseJSON.uploadName;
var uuid=responseJSON.uploadid;
jQuery(".qq-upload-list li",this).eq(id).attr("id",'mediafile_'+uuid);
jQuery(".qq-upload-list li",this).eq(id).append('<span class="ui-icon ui-icon-arrowthick-2-n-s"></span><p class="preview_image"><a href="'+image+'" rel="lightbox[rotation]" onclick=" return false; "><img src="'+ima$
jQuery( "#uploadbtnmediafile .qq-upload-list" ).sortable();
jQuery( "#uploadbtnmediafile .qq-upload-list" ).disableSelection();
reloadpreview();
jQuery(".mediaerror").hide();
}
}
var fileCount_zip = 0;
var fileLimit_zip = 5;
var addedFiles_zip = 0;
var submitZipHandler=function(id, fileName) {
fileCount_zip ++;
if(fileCount_zip > fileLimit_zip) {
jQuery('#uploadbtnzipfile .qq-upload-button').hide();
jQuery('#uploadbtnzipfile .qq-upload-drop-area').hide();
return false;
}
}
var cancelZipHandler=function(id, fileName) {
fileCount_zip --;
if(fileCount_zip <= fileLimit_zip) {
jQuery('#uploadbtnzipfile .qq-upload-button').show();
}
}
var completeZipHandler=function (event, id, fileName, responseJSON) {
if (responseJSON.success) {
var uuid=responseJSON.uploadid;
jQuery(".qq-upload-list li",this).eq(id).attr("id",'zipfile_'+uuid);
filejsond[id]= responseJSON ;
addedFiles_zip ++;
if(addedFiles_zip >= fileLimit_zip) {
jQuery('#uploadbtnzipfile .qq-upload-button').hide();
jQuery('#uploadbtnzipfile .qq-upload-drop-area').hide();
}
jQuery(".qq-upload-list li",this).eq(id).append('<span class="ui-icon ui-icon-arrowthick-2-n-s"></span>');
jQuery( "#uploadbtnzipfile .qq-upload-list" ).sortable();
jQuery( "#uploadbtnzipfile .qq-upload-list" ).disableSelection();
jQuery(".ziperror").hide();
}
}
var maxfilesize=100*1024*1024;//100MB
jQuery('#uploadbtnzipfile').fineUploader({
debug: true,
request: {
// endpoint: "<?php echo Mage::getUrl("ngxfileupload");?>",
endpoint: "<?php echo Mage::getUrl("submitmanager/ajax/uploadzip");?>",
params: {"generateError": true,'submitid':submitId,'type':'zipfile'}
},
validation: {
allowedExtensions: ['zip', 'rar', '7z', 'pdf'],
sizeLimit: maxfilesize,
minSizeLimit: 100
},
/* chunking: {
enabled: true
} ,*/
deleteFile : {
enabled: true,
endpoint: '<?php echo Mage::getUrl("submitmanager/ajax/deletezip");?>uuid',
customHeaders: {},
params: {'submitid':submitId}
},
retry: {
enableAuto: true,
showButton: true
},
text: TextOption,
display: {
fileSizeOnSubmit: true
},
}).on('submit',submitZipHandler)
.on('cancel',cancelZipHandler)
.on('delete',cancelZipHandler)
.on('error', errorHandler).on('complete',completeZipHandler);
var maxMediafilesize=10*1024*1024;//100MB
var addedFiles_media = 0;
var fileCount_media = 0;
var fileLimit_media = 10;
jQuery('#uploadbtnmediafile').fineUploader({
debug: true,
request: {
endpoint: "<?php echo Mage::getUrl("submitmanager/ajax/uploadmedia");?>",
params: {"generateError": true,'submitid':submitId}
},
validation: {
allowedExtensions: ['jpg','png','jpeg','gif','flv','mp4'],
sizeLimit: maxMediafilesize,
minSizeLimit: 50
},
/* chunking: {
enabled: true
} ,*/
deleteFile : {
enabled: true,
endpoint: '<?php echo Mage::getUrl("submitmanager/ajax/deletemedia");?>uuid',
customHeaders: {},
params: {'submitid':submitId}
},
retry: {
enableAuto: true,
showButton: true
},
text: TextOption,
display: {
fileSizeOnSubmit: true
}
})
.on('error',errorHandler)
.on('complete',completeHandler);
function reloadpreview(){
if(jQuery('img.image-preview').size()){
jQuery('img.image-preview').imgPreview({
srcAttr : 'rel',
containerID: 'imgPreviewWithStyles',
imgCSS: {
// Limit preview size:
//height: 300,
//width: 300,
width: 340
}
});
}
}