Прошу сильно не кидаться камнями, только изучаю React, и пока что не понятна одна идея.
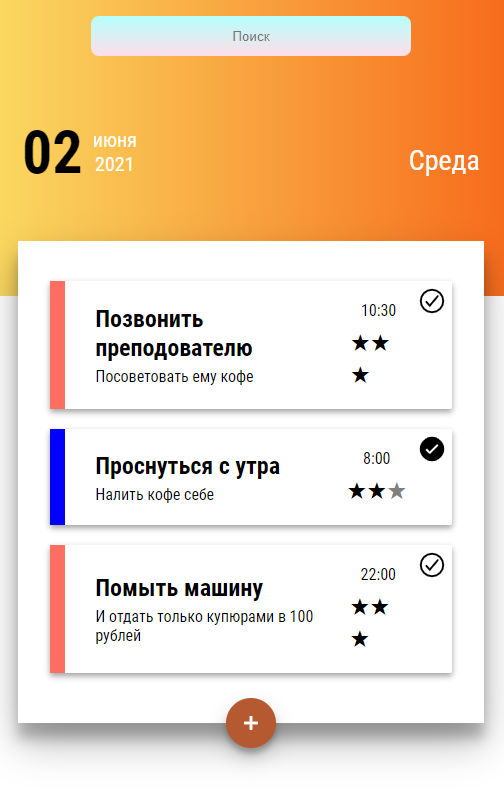
Создаю пет проект-тудушку:
Сейчас тудушка раздает состояние по пропсам через корневой компонент Home -> props.
Все было хорошо, пока не пришла надобность передать состояние из корневого компонента Home в компонент NewToDo, который находится в другом Роуте.
Code
const Router = (props) => {
return (
<div>
<BrowserRouter>
<Switch>
<Route exact path="/" component={Home} />
<Route path="/new" component={NewToDo} />>
<Route component={NotFound} />
</Switch>
</BrowserRouter>
</div>
);
};
Создал отдельную ветку в гите, и начал копать redux, и в первом же моменте увидел что в принципе можно не использовать хук useState, когда redux отдает свои
useDispatch() и
useSelector(), которые управляют глобальным состоянием.
Вопрос: есть ли смысл в хуке useState, если уже используешь стору редакса?
И второй вопрос:
Сейчас в корневом компоненте лежит функция:
const [formatData, setFormatData] = useState({});
useEffect(() => {
const dateKeys = ["weekday", "day", "month", "year"];
(function () {
const ruDate = new Intl.DateTimeFormat("ru", { ------ получаю дату
day: "2-digit",
month: "long",
year: "numeric",
weekday: "long",
})
.format(new Date())
.replace(/,/, "") ----//убираю и меняю символы
.replace(/в/, "В")
.replace(/с/, "С")
.replace(/\sг./, "")
.split(" "); -------- создаю массив
const result = Object.assign( ----- привожу массив к виду объект: {ключ: свойство}
...dateKeys.map((k, i) => ({ [k]: ruDate[i] }))
);
setFormatData(result);
})();
}, []);
которая отдает шаблонную строку с форматированной датой, и дальше я передаю её по пропсам в компонент.
Вопрос:
Говнокод ли вот эта колбаса? И если да, как её уменьшить?
.replace(/,/, "") ----//убираю и меняю символы
.replace(/в/, "В")
.replace(/с/, "С")
.replace(/\sг./, "")
Второй вопрос:
Именно эту функцию(объект который я потом храню в useState) я должен передавать в другой компонент роута. Где эта функция должна хранится? В сторе и помещать её в стору как объект присваиванием?