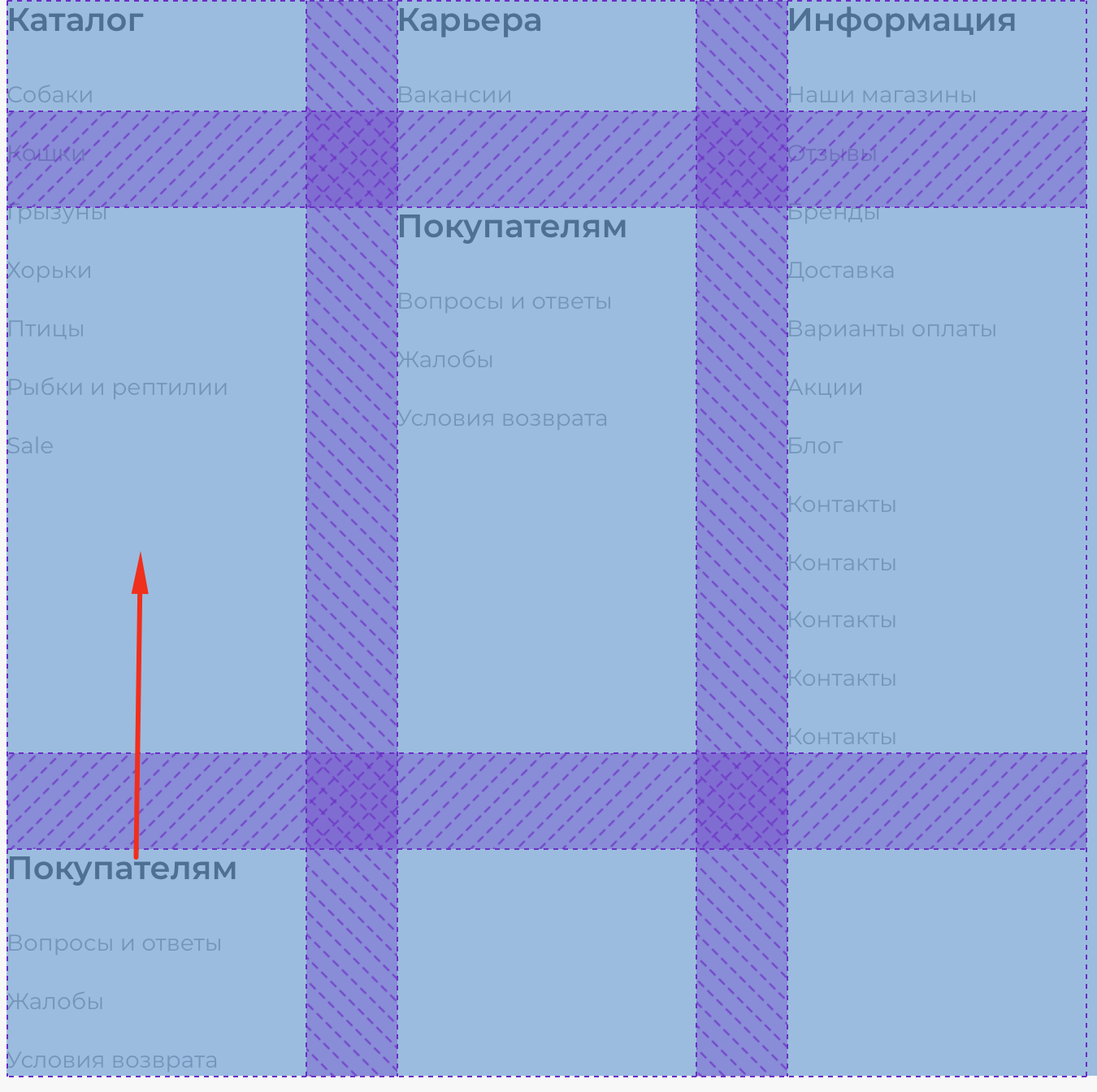
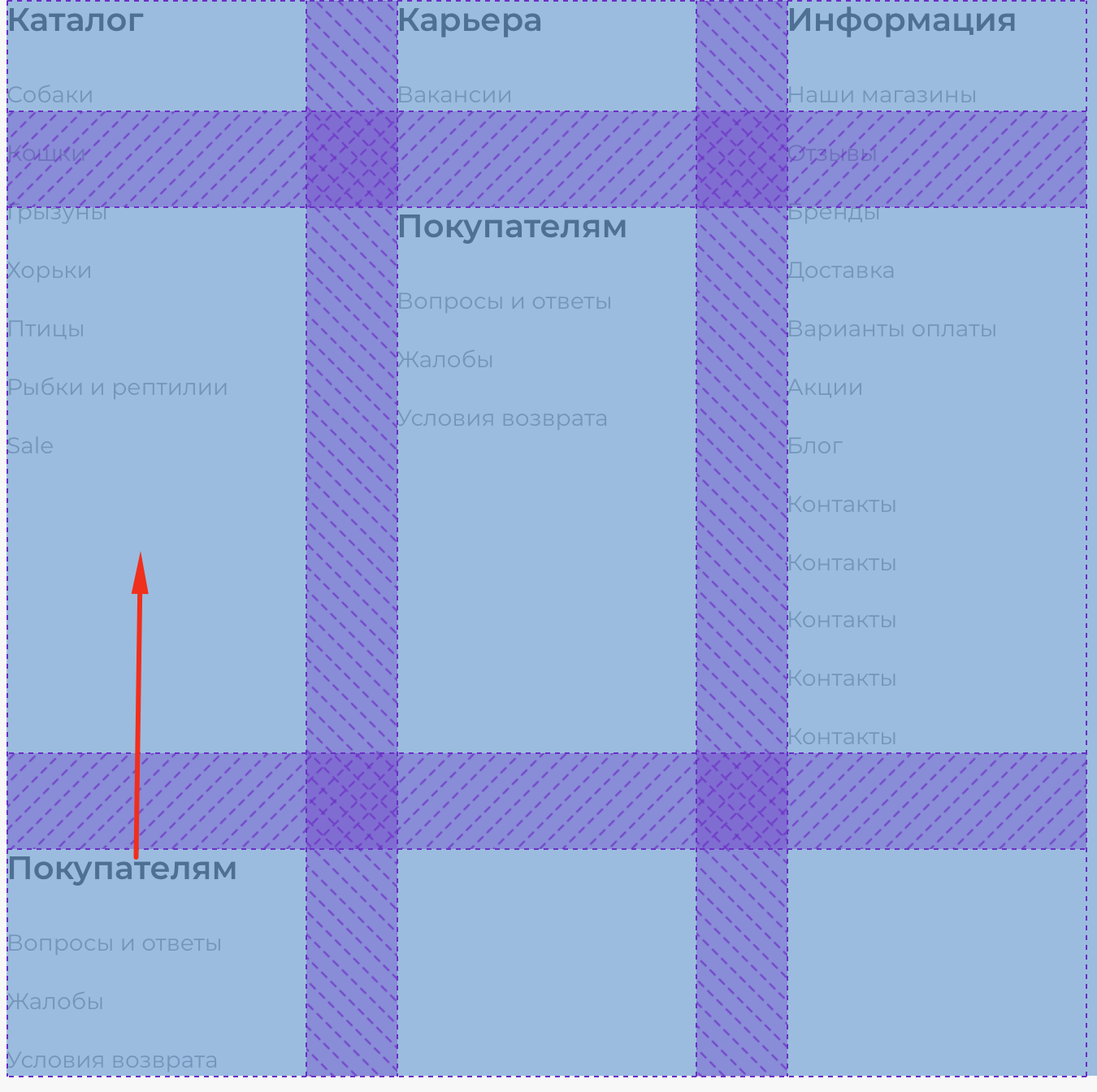
Возможно ли с помощью гридов реализовать поведение, когда высота grid-row будет подстраиваться под минимальную высоту контента в нем, в то время как элементы больше высоты будут делиться на несколько grid-row, не прибегая к жестому прописанию grid-row: 1 / span N у элемента? По сути автоматические колонки разной высоты. Для примера