Подскажите пожалуйста, как при использовании grid обрезать длинную строку внутри ячейки.
К строке применил код:
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
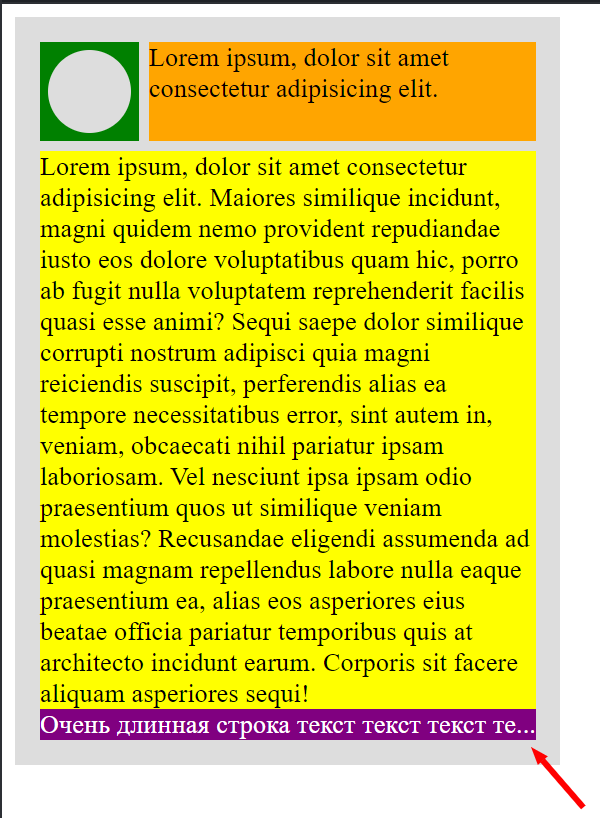
Пытаюсь получить такой результат:

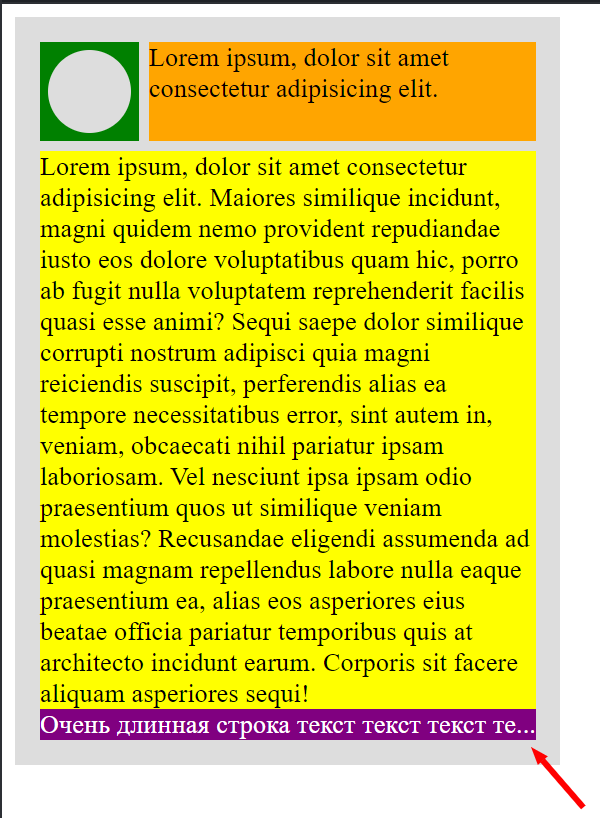
Но в итоге получаю это:

grid элемент выходи за границы родительского элемента.
Прикрепляю пример кода на jsfiddle