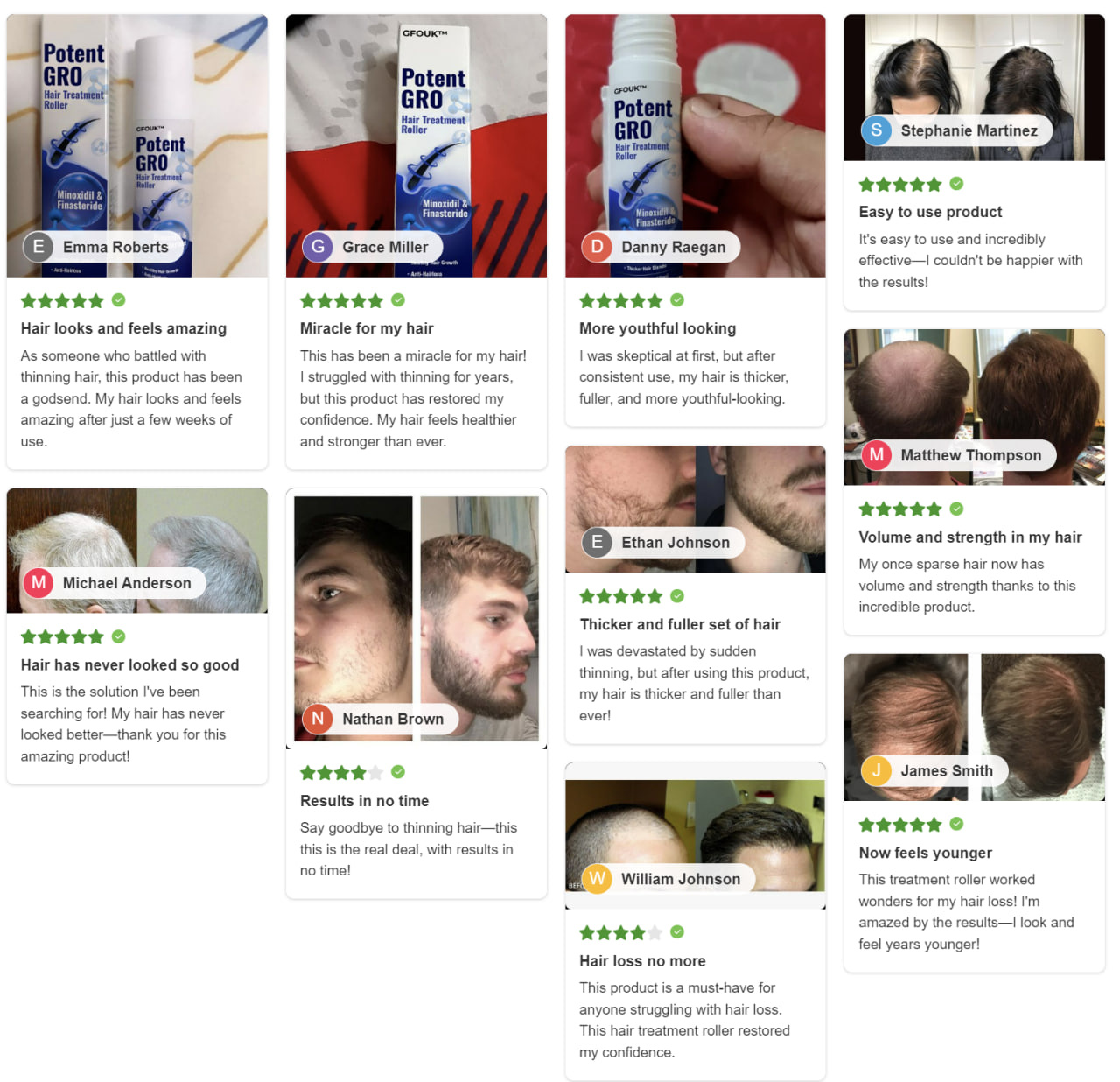
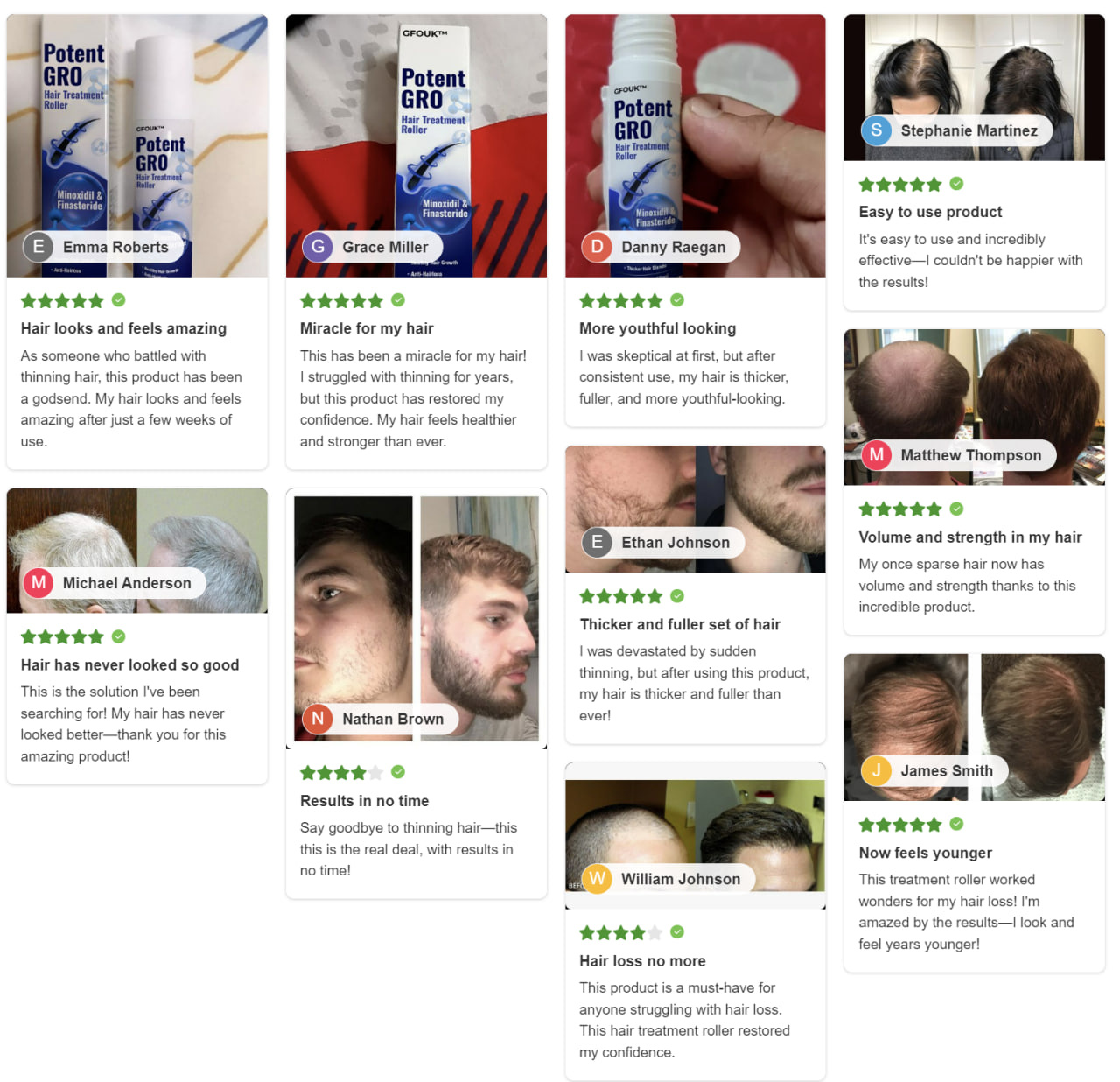
Подскажите как при помощи grid разместить блоки таким образом ?

<div class="review" id="review">
<div class="review__container">
<div class="review__card">
<img class="review-photo" src="./img/reviews/01.jpg" width="500" height="888" alt="">
<p class="review__name">Пинчук Александр</p>
<div class="review__block-stars">
<img src="./img/reviews/star.svg" alt="">
<img src="./img/reviews/star.svg" alt="">
<img src="./img/reviews/star.svg" alt="">
<img src="./img/reviews/star.svg" alt="">
<img src="./img/reviews/star.svg" alt="">
</div>
<p class="review__desc">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam scelerisque tellus ac justo aliquet feugiat. Fusce ut sodales augue. Suspendisse.</p>
</div>
<div class="review__card">
<img class="review-photo" src="./img/reviews/02.jpg" width="500" height="889" alt="">
<p class="review__name">Дмитрий Пиновский</p>
<div class="review__block-stars">
<img src="./img/reviews/star.svg" alt="">
<img src="./img/reviews/star.svg" alt="">
<img src="./img/reviews/star.svg" alt="">
<img src="./img/reviews/star.svg" alt="">
<img src="./img/reviews/star.svg" alt="">
</div>
<p class="review__desc">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam scelerisque tellus ac justo aliquet feugiat. Fusce ut sodales augue. Suspendisse.</p>
</div>
<div class="review__card">
<img class="review-photo" src="./img/reviews/03.jpg" width="500" height="889" alt="">
<p class="review__name">Владислав Загодзюк</p>
<div class="review__block-stars">
<img src="./img/reviews/star.svg" alt="">
<img src="./img/reviews/star.svg" alt="">
<img src="./img/reviews/star.svg" alt="">
<img src="./img/reviews/star.svg" alt="">
<img src="./img/reviews/star.svg" alt="">
</div>
<p class="review__desc">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam scelerisque tellus ac justo aliquet feugiat. Fusce ut sodales augue. Suspendisse.</p>
</div>
<div class="review__card">
<img class="review-photo" src="./img/reviews/04.jpg" width="500" height="281" alt="">
<p class="review__name">Наталья Пидгайная</p>
<div class="review__block-stars">
<img src="./img/reviews/star.svg" alt="">
<img src="./img/reviews/star.svg" alt="">
<img src="./img/reviews/star.svg" alt="">
<img src="./img/reviews/star.svg" alt="">
<img src="./img/reviews/star.svg" alt="">
</div>
<p class="review__desc">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam scelerisque tellus ac justo aliquet feugiat. Fusce ut sodales augue. Suspendisse.</p>
</div>
<div class="review__card">
<img class="review-photo" src="./img/reviews/06.jpg" width="500" height="300" alt="">
<p class="review__name">Павел Пиштюк</p>
<div class="review__block-stars">
<img src="./img/reviews/star.svg" alt="">
<img src="./img/reviews/star.svg" alt="">
<img src="./img/reviews/star.svg" alt="">
<img src="./img/reviews/star.svg" alt="">
<img src="./img/reviews/star.svg" alt="">
</div>
<p class="review__desc">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam scelerisque tellus ac justo aliquet feugiat. Fusce ut sodales augue. Suspendisse.</p>
</div>
<div class="review__card">
<img class="review-photo" src="./img/reviews/07.jpg" width="500" height="200" alt="">
<p class="review__name">Олег Смоленко</p>
<div class="review__block-stars">
<img src="./img/reviews/star.svg" alt="">
<img src="./img/reviews/star.svg" alt="">
<img src="./img/reviews/star.svg" alt="">
<img src="./img/reviews/star.svg" alt="">
<img src="./img/reviews/star.svg" alt="">
</div>
<p class="review__desc">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam scelerisque tellus ac justo aliquet feugiat. Fusce ut sodales augue. Suspendisse.</p>
</div>
<div class="review__card">
<img class="review-photo" src="./img/reviews/08.jpg" width="500" height="500" alt="">
<p class="review__name">Иван Иванов</p>
<div class="review__block-stars">
<img src="./img/reviews/star.svg" alt="">
<img src="./img/reviews/star.svg" alt="">
<img src="./img/reviews/star.svg" alt="">
<img src="./img/reviews/star.svg" alt="">
<img src="./img/reviews/star.svg" alt="">
</div>
<p class="review__desc">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam scelerisque tellus ac justo aliquet feugiat. Fusce ut sodales augue. Suspendisse.</p>
</div>
<div class="review__card">
<img class="review-photo" src="./img/reviews/09.jpg" width="500" height="244" alt="">
<p class="review__name">Владислав Терезюк</p>
<div class="review__block-stars">
<img src="./img/reviews/star.svg" alt="">
<img src="./img/reviews/star.svg" alt="">
<img src="./img/reviews/star.svg" alt="">
<img src="./img/reviews/star.svg" alt="">
<img src="./img/reviews/star.svg" alt="">
</div>
<p class="review__desc">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam scelerisque tellus ac justo aliquet feugiat. Fusce ut sodales augue. Suspendisse.</p>
</div>
<div class="review__card">
<img class="review-photo" src="./img/reviews/10.png" width="500" height="282" alt="">
<p class="review__name">Никита Кодзюк</p>
<div class="review__block-stars">
<img src="./img/reviews/star.svg" alt="">
<img src="./img/reviews/star.svg" alt="">
<img src="./img/reviews/star.svg" alt="">
<img src="./img/reviews/star.svg" alt="">
<img src="./img/reviews/star.svg" alt="">
</div>
<p class="review__desc">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam scelerisque tellus ac justo aliquet feugiat. Fusce ut sodales augue. Suspendisse.</p>
</div>
<div class="review__card">
<img class="review-photo" src="./img/reviews/11.jpg" width="500" height="281" alt="">
<p class="review__name">Тимофей Лановский</p>
<div class="review__block-stars">
<img src="./img/reviews/star.svg" alt="">
<img src="./img/reviews/star.svg" alt="">
<img src="./img/reviews/star.svg" alt="">
<img src="./img/reviews/star.svg" alt="">
<img src="./img/reviews/star.svg" alt="">
</div>
<p class="review__desc">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam scelerisque tellus ac justo aliquet feugiat. Fusce ut sodales augue. Suspendisse.</p>
</div>
</div>
</div>
.review {
padding: 15px;
}
.review__container {
display: grid;
grid-template-columns: repeat(3, 1fr);
align-items: flex-start;
gap: 25px;
max-width: 1150px;
width: 100%;
margin: 0 auto;
}
.review-photo {
width: 100%;
min-height: 133px;
}
.review__name {
font-size: 16px;
font-weight: 700;
line-height: 24px;
color: black;
margin-bottom: 20px;
}