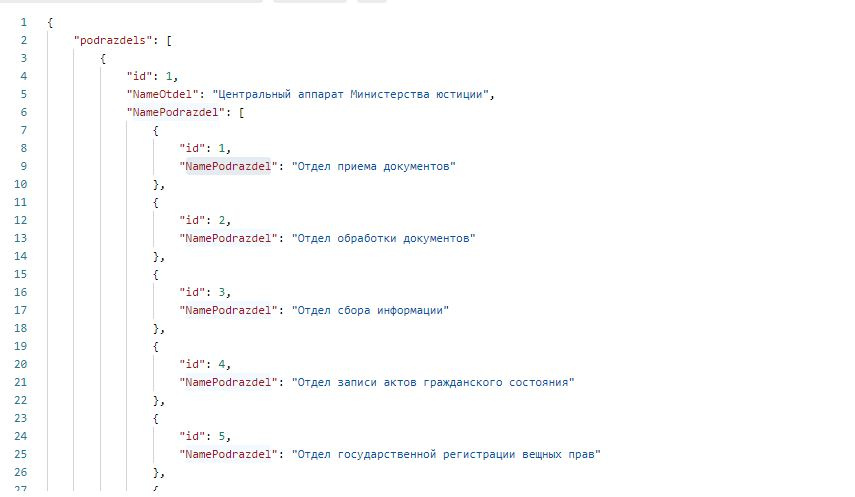
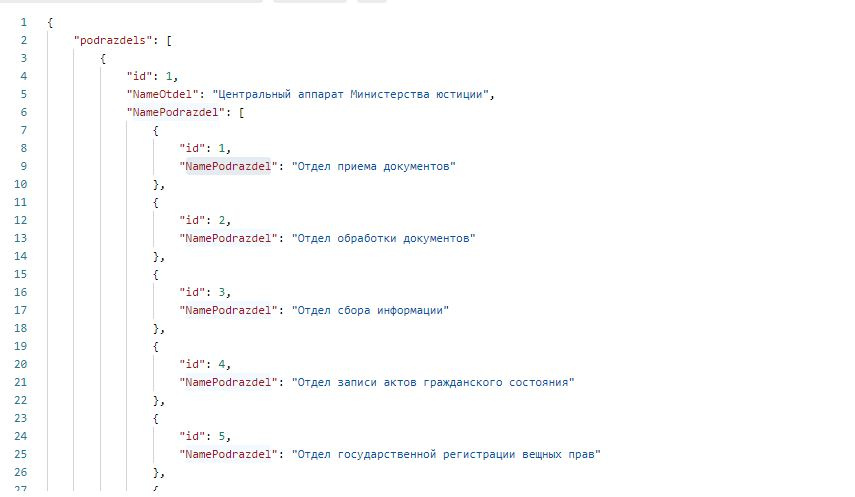
Я получаю вложенный объект из API в своем приложении на Vue JS. Отввет от сервера выглядит следующим образом:

В Postman ответ от сервера имеет такой вид

Я пытаюсь разложить это в двухуровневый выпадающий список, где на первом уровне идет название отдела NameOtdel, а на втором список подотделов NamePodrazdel
Вот мой код в шаблоне vue
<div class="row">
<div class="input-field col s12">
<select class="group-select" ref="select2" v-model="depart_select">
<optgroup v-for="(department,index) in departments" :key="index" :label="department.NameOtdel">
<option :value="department.NamePodrazdel">{{ department.NamePodrazdel }} </option>
</optgroup>
</select>
<label>Структурное подразделение</label>
</div>
</div>