На лендинг пейдж есть несколько секций с бэкграундом, прописанным вот таким образом:
.about-me {
background-image: url(/img/back_2_section.svg);
background-position: top;
padding-top: 184px;
padding-bottom: 145px;
}
Но когда начал делать адаптив
фон ведет себя не адаптивно.
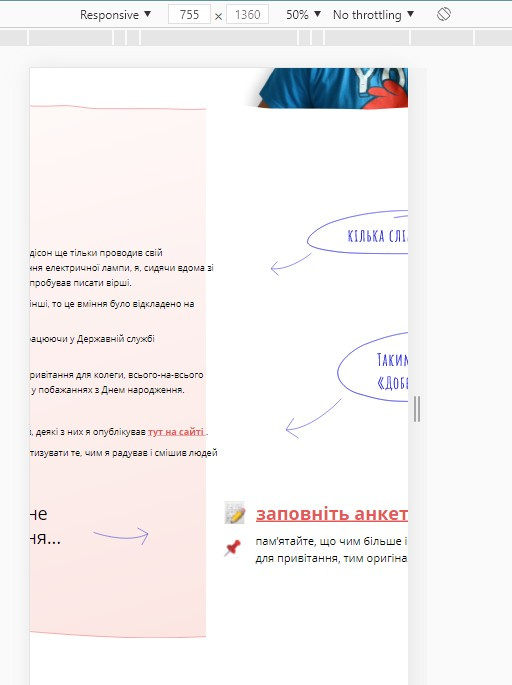
При большом разрешении:

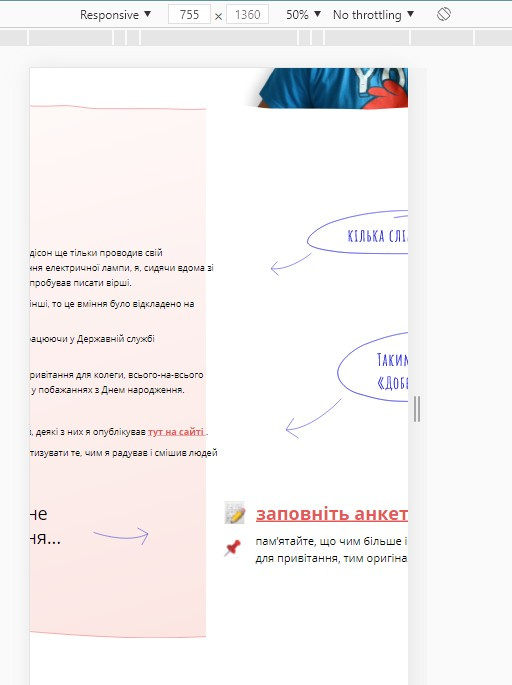
Когда уменьшаю:

Может я не так прописываю сам фон?
Поделитесь, пожалуйста, правильным решением.