Доброго времени суток!
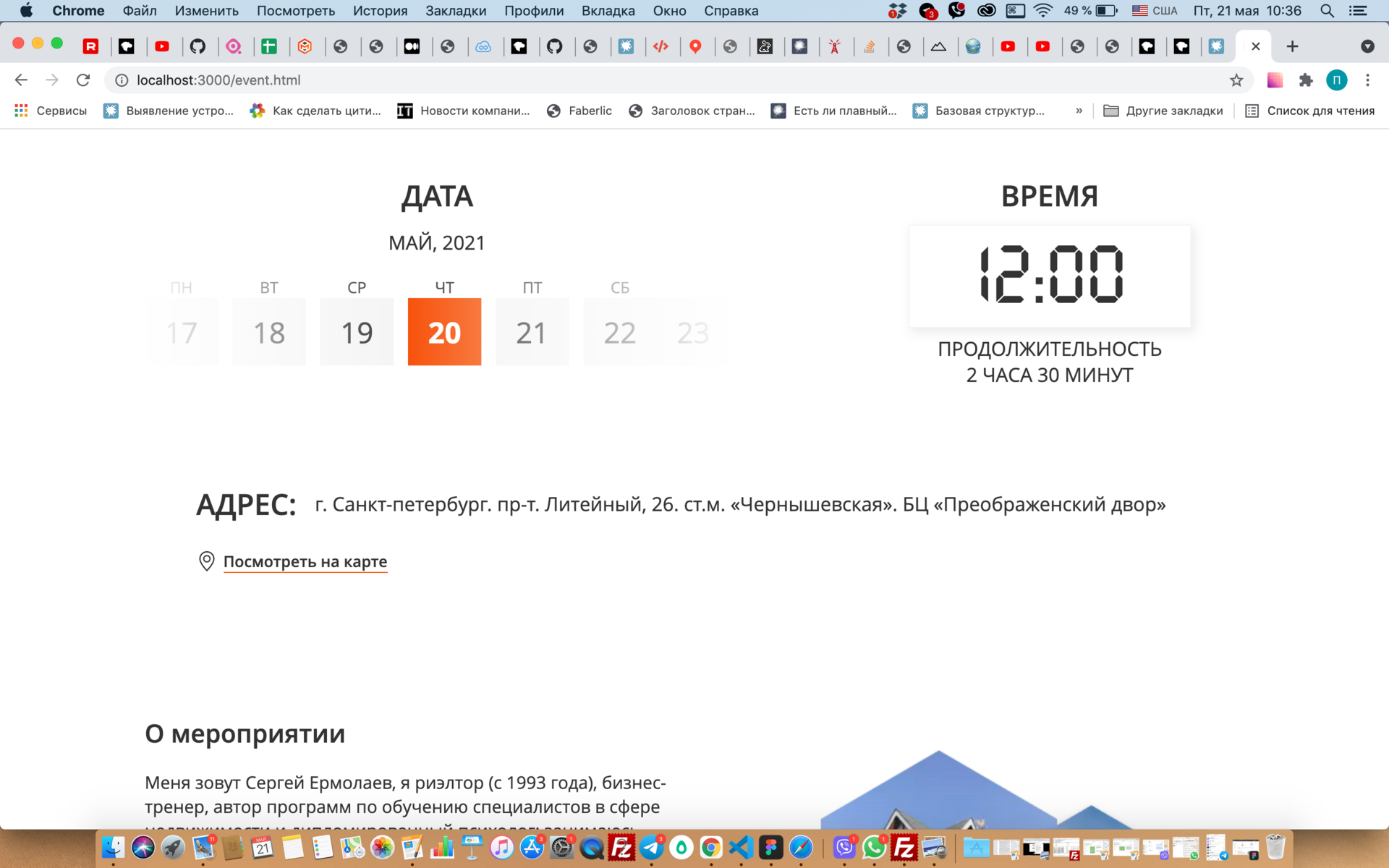
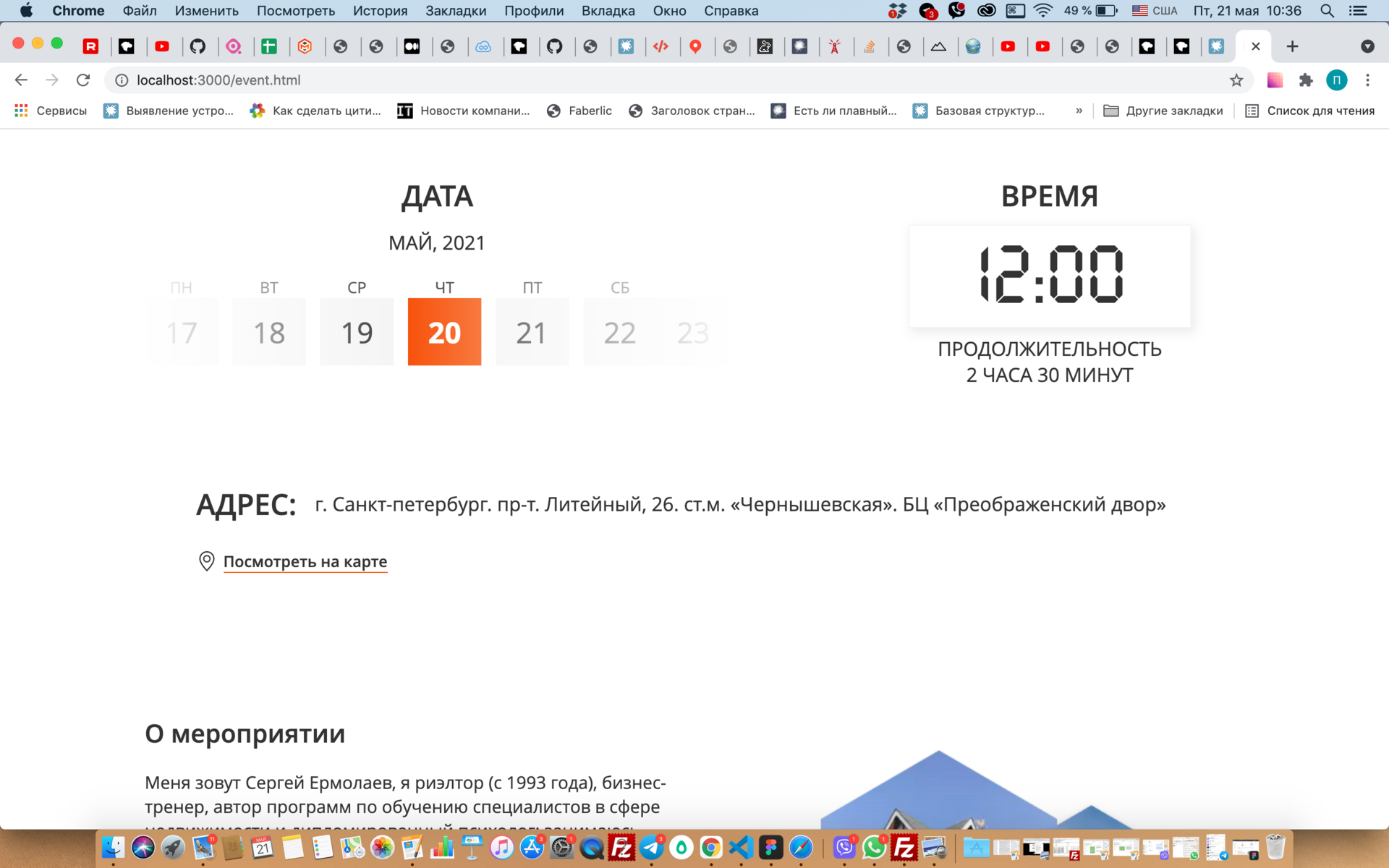
Есть такой блок информации о мероприятии.

Необходимо генерировать дату и время с помощью JS.
Месяц, год (май 2021) слева и время справа сделать получилось, чтобы в верстку в правильном формате приходило, а вот с мини-календариком слева ступор какой-то...
Активное число всегда посередине и его получить через getDate(); также не составило проблем. Но как сделать дальше, чтобы все корректно работало (например, если мероприятие 31 мая, чтобы следующие за ним даты не продолжались как 32, 33, а в зависимости от того, сколько дней в текущем месяце начинались с 1. Ну и дни недели тоже.
Есть мысля как-то разделить на 2 массива (левее текущей даты и правее) и там что-то делать...
Наведите на мысль плиз.