Проблема в том что иногда в postsElements пусто, при каждом первом рендеринге.
Что интересно что весь этот компонент я переиспользую в другом месте и там такой проблеми нет в postsElements всегда есть елементи. Туда приходят другие posts.
Ошибок в консоле нет, но
Иногда выбивает ошибку (когда дебажу - debugger)
index.js:1 Warning: unstable_flushDiscreteUpdates: Cannot flush updates when React is already rendering.
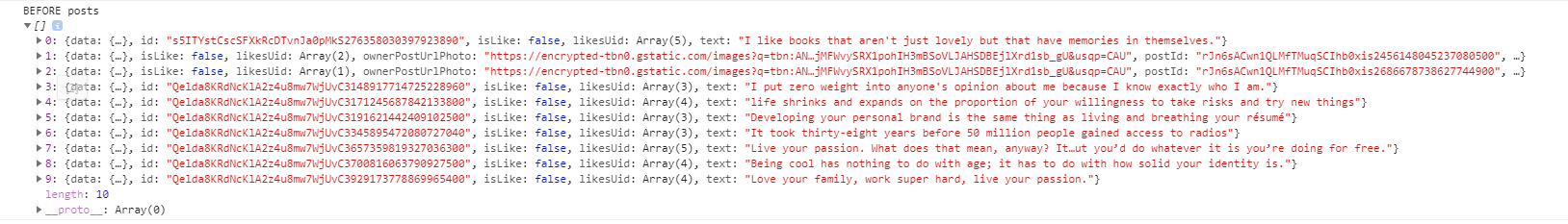
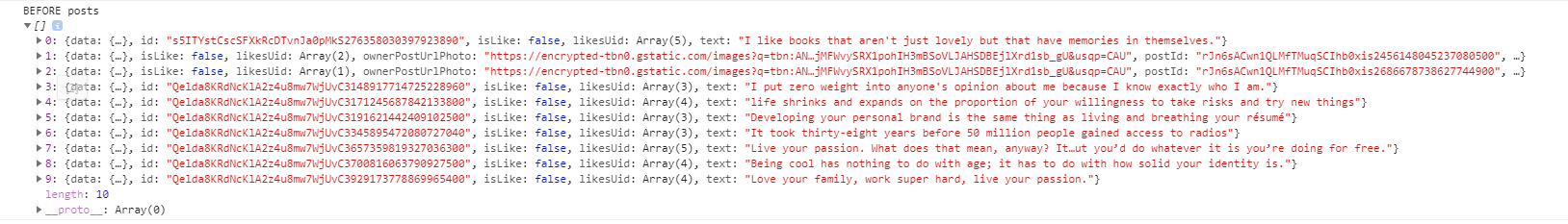
console.log("BEFORE posts", posts) // Тут всегда есть posts
const postsElements = posts.map((post) => {
return <Post post={post} key={post.id} />
});
console.log("AFTER postsElements", postsElements) // Тут при первом рендеринге пустой масив, когда приходят новые пропси (posts), то после обновления тут есть елементи
console.log("AFTER posts", posts) // Тут всегда есть posts
const MyPosts = ({posts}) => {
const postsElements =
posts.map((post) => {
return <Post post={post} key={post.id} />
});
return (
<div >
{postsElements}
</div>
);
};
export default MyPosts;