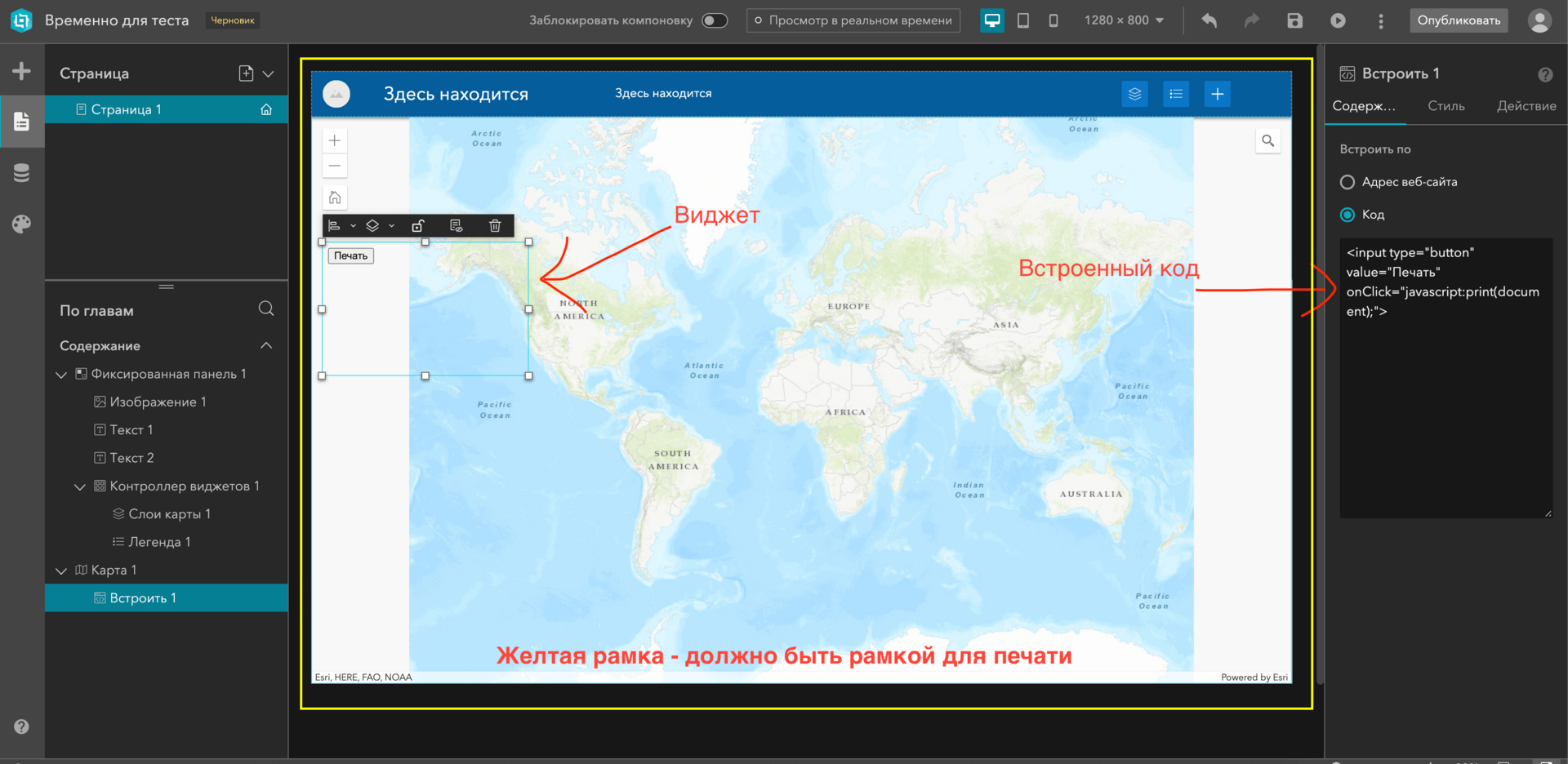
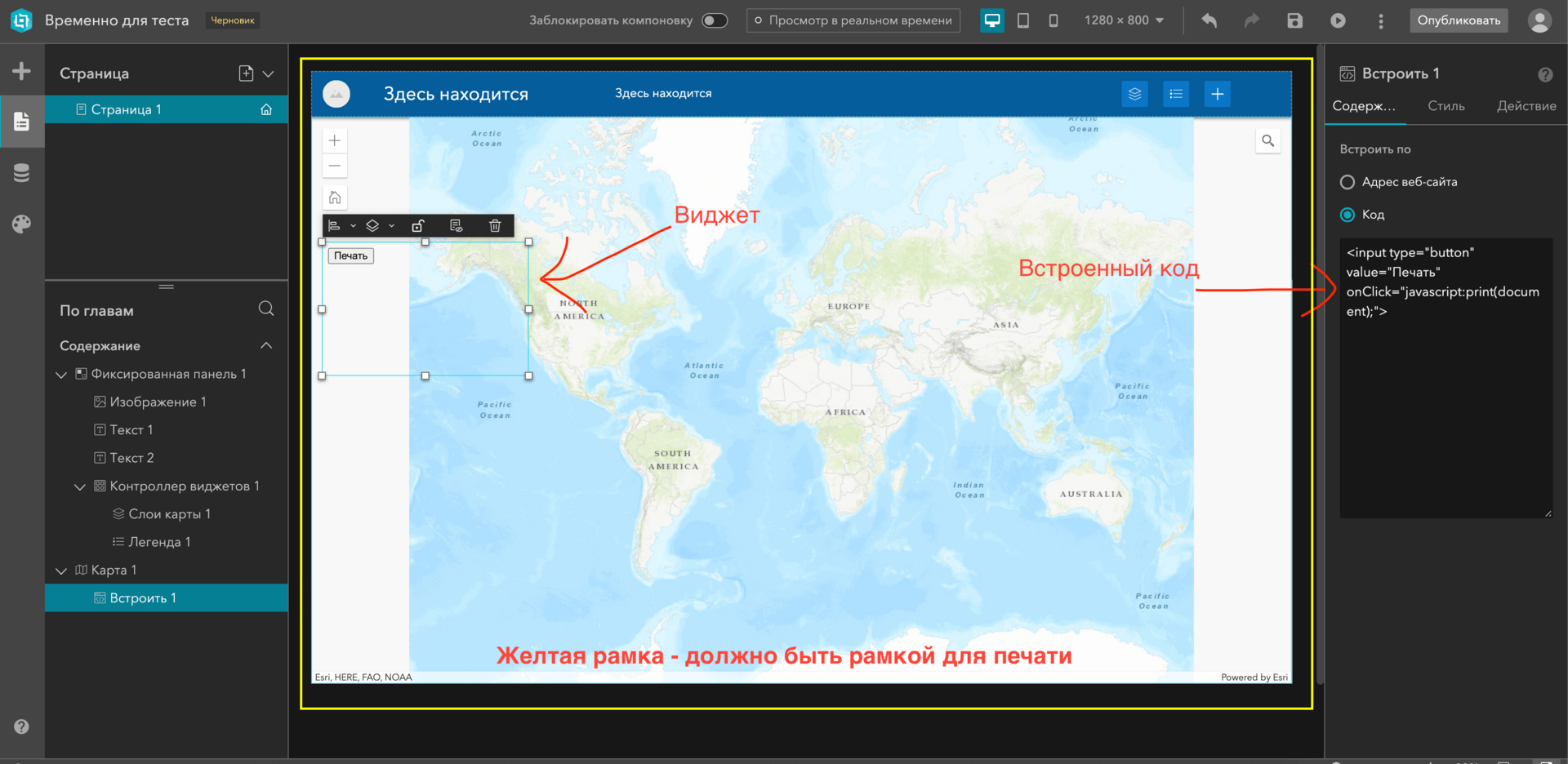
Пожалуйста помогите написать скрипт на js с функцией печати. Есть виджет и туда надо встроить этот код. В инете смотрел различные скрипты, ни одна из них не работает. Допустим есть такой скрипт
<script language="javascript"> function CallPrint(strid) { var prtContent = document.getElementById(strid); var prtCSS = '<link rel="stylesheet" href="/css/printstyle.css" type="text/css" />'; var WinPrint = window.open('','','left=0,top=0,width=1000,height=800,toolbar=0,scrollbars=1,status=0'); WinPrint.document.write('<div id="print" class="contentpane">'); WinPrint.document.write(prtCSS); WinPrint.document.write(prtContent.innerHTML); WinPrint.document.write('</div>'); WinPrint.document.close(); WinPrint.focus(); WinPrint.print(); WinPrint.close(); prtContent.innerHTML=strOldOne; } </script>
тоже без успешно.