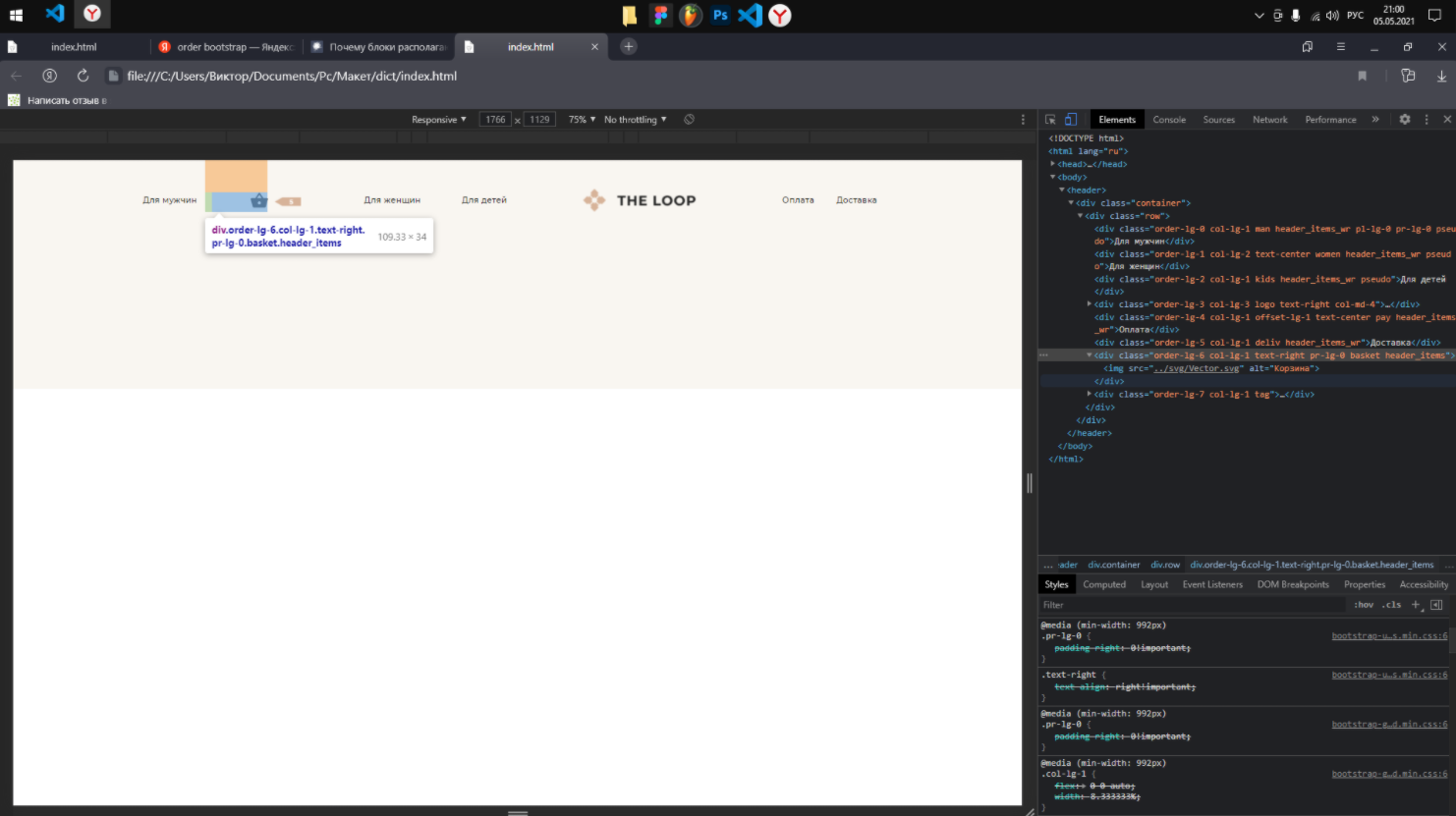
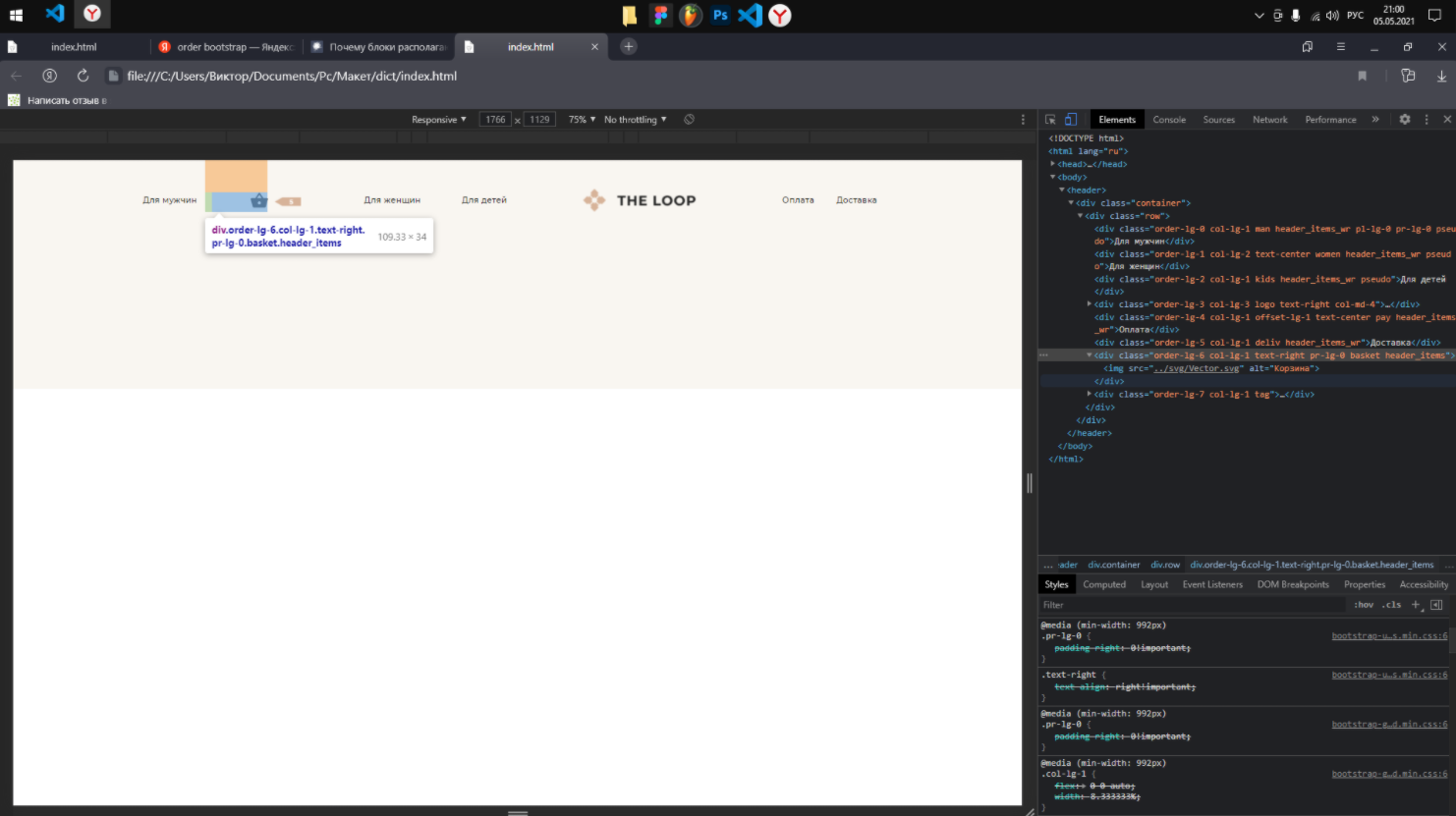
Почему не работает order в bootstrap 5? Вроде как все сделал правильно, всем элементам выдал ордер, колонки должны быть последними, как это было бы без использования order (Ничего не должно было изменится). Вот скрин и html

<!DOCTYPE html>
<html lang="ru">
<head>
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@500&display=swap" rel="stylesheet">
<link rel="stylesheet" href="css/bootstrap-grid.min.css">
<link rel="stylesheet" href="css/bootstrap-reboot.min.css">
<link rel="stylesheet" href="css/bootstrap-utilities.min.css">
<link rel="stylesheet" href="css/bootstrap.min.css">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="sass/style.css">
</head>
<body>
<header>
<div class="container">
<div class="row">
<div class="order-lg-0 col-lg-1 man header_items_wr pl-lg-0 pr-lg-0 pseudo">Для мужчин</div>
<div class="order-lg-1 col-lg-2 text-center women header_items_wr pseudo">Для женщин</div>
<div class="order-lg-2 col-lg-1 kids header_items_wr pseudo">Для детей</div>
<div class="order-lg-3 col-lg-3 logo text-right col-md-4">
<img src="../png/logo.png" alt="Лого">
</div>
<div class="order-lg-4 col-lg-1 offset-lg-1 text-center pay header_items_wr">Оплата</div>
<div class="order-lg-5 col-lg-1 deliv header_items_wr">Доставка</div>
<div class="order-lg-6 col-lg-1 text-right pr-lg-0 basket header_items">
<img src="../svg/Vector.svg" alt="Корзина">
</div>
<div class="order-lg-7 col-lg-1 tag">
<img src="../png/Group 6.png" alt="tag">
</div>
</div>
</div>
</header>
</body>
</html>
https://codepen.io/ppjln/pen/oEZXjV