Всем привет.
Подскажите в чем может быть проблема?
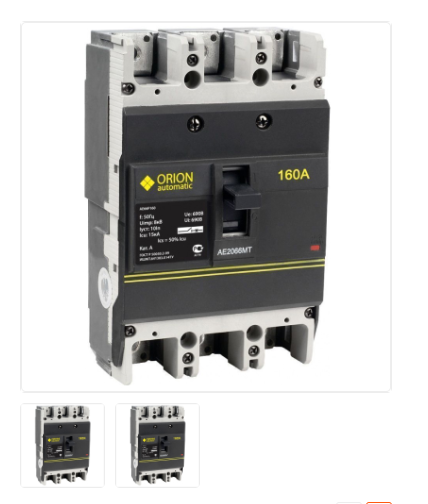
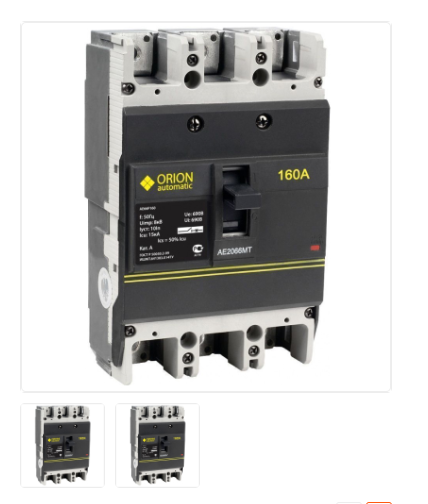
у меня есть 2 связанных слайдера , но проблема в том, что нижний не клонируется. Он уходит вправо пока не снова не будет активен 1 слайд
Пример на скрине или тут
texenergo21.pr-ff.ru/catalog-item.php


$slickElement.slick({
arrows: true,
fade: false,
asNavFor: ".catalog-subslider",
prevArrow: $('.catalog-prev'),
nextArrow: $('.catalog-next'),
dots: false,
});
$(".catalog-subslider").slick({
slidesToShow: 4,
slidesToScroll: 1,
asNavFor: ".catalog-slider",
dots: false,
centerMode: false,
focusOnSelect: true,
arrows: false,
});