Как сделать компактно меню в каталоге
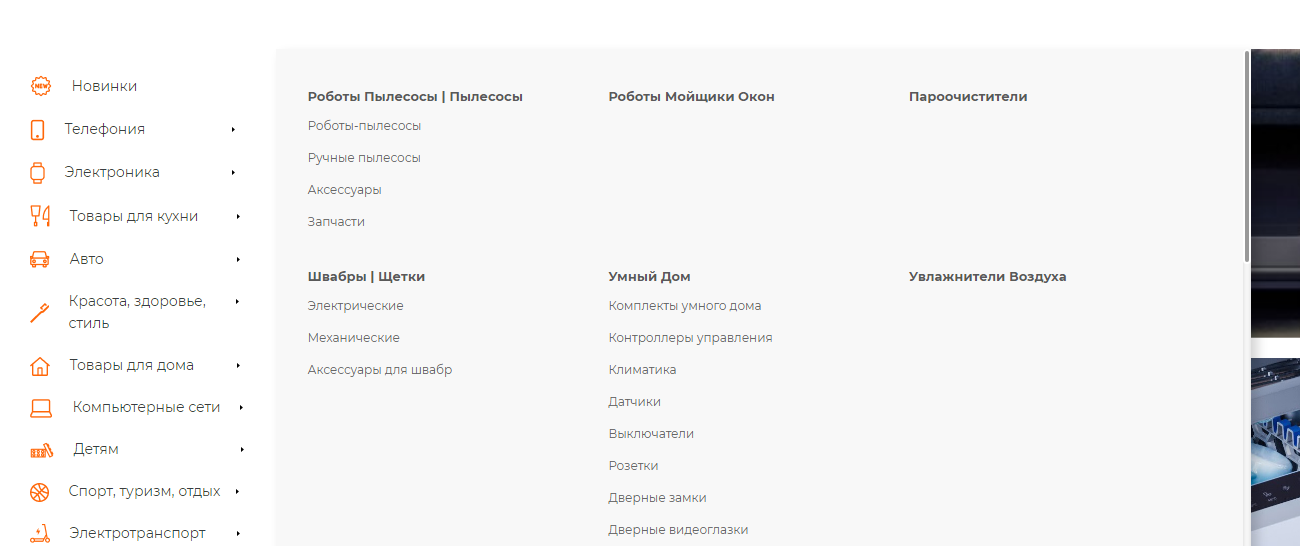
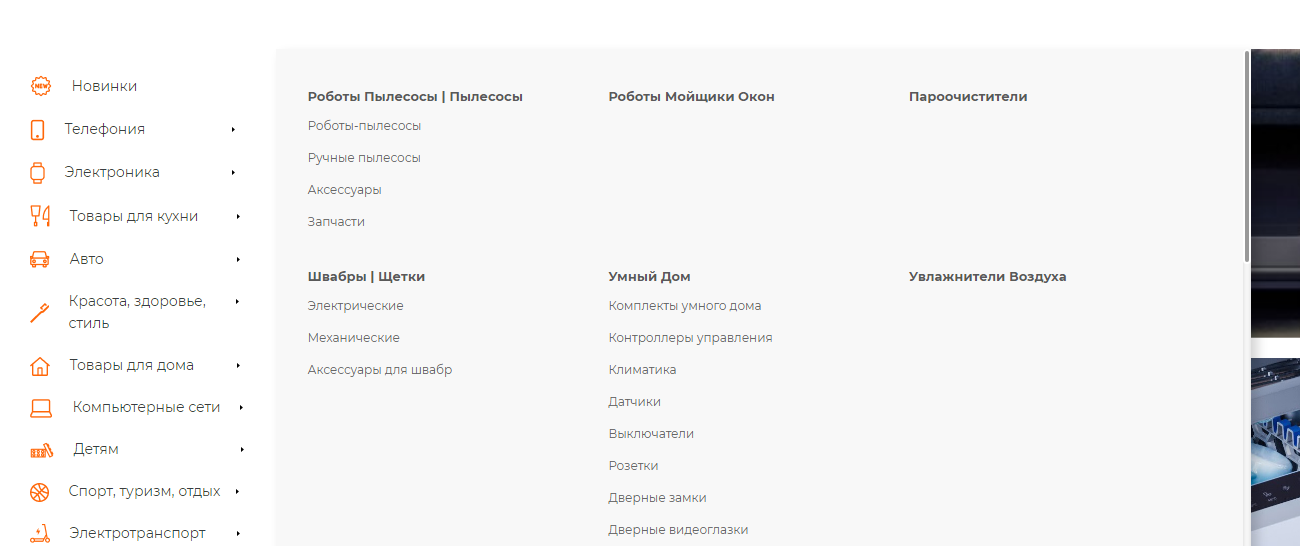
Сейчас:

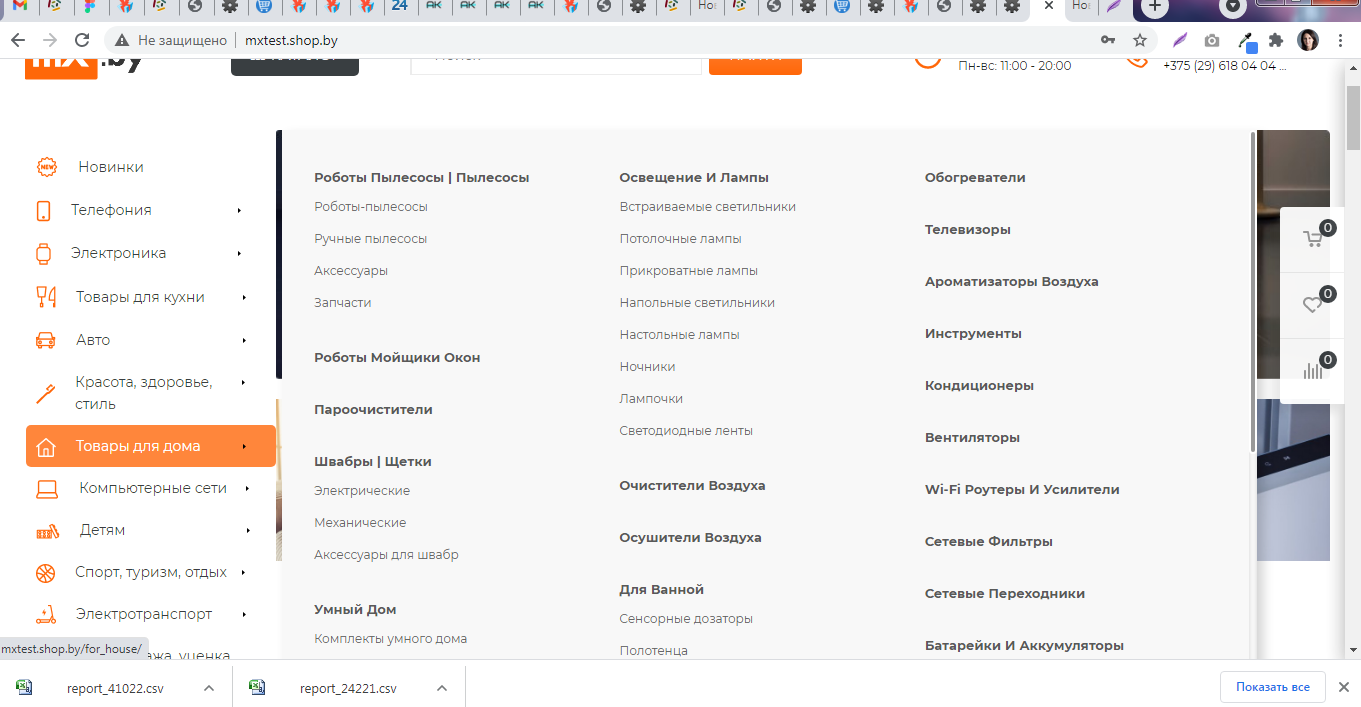
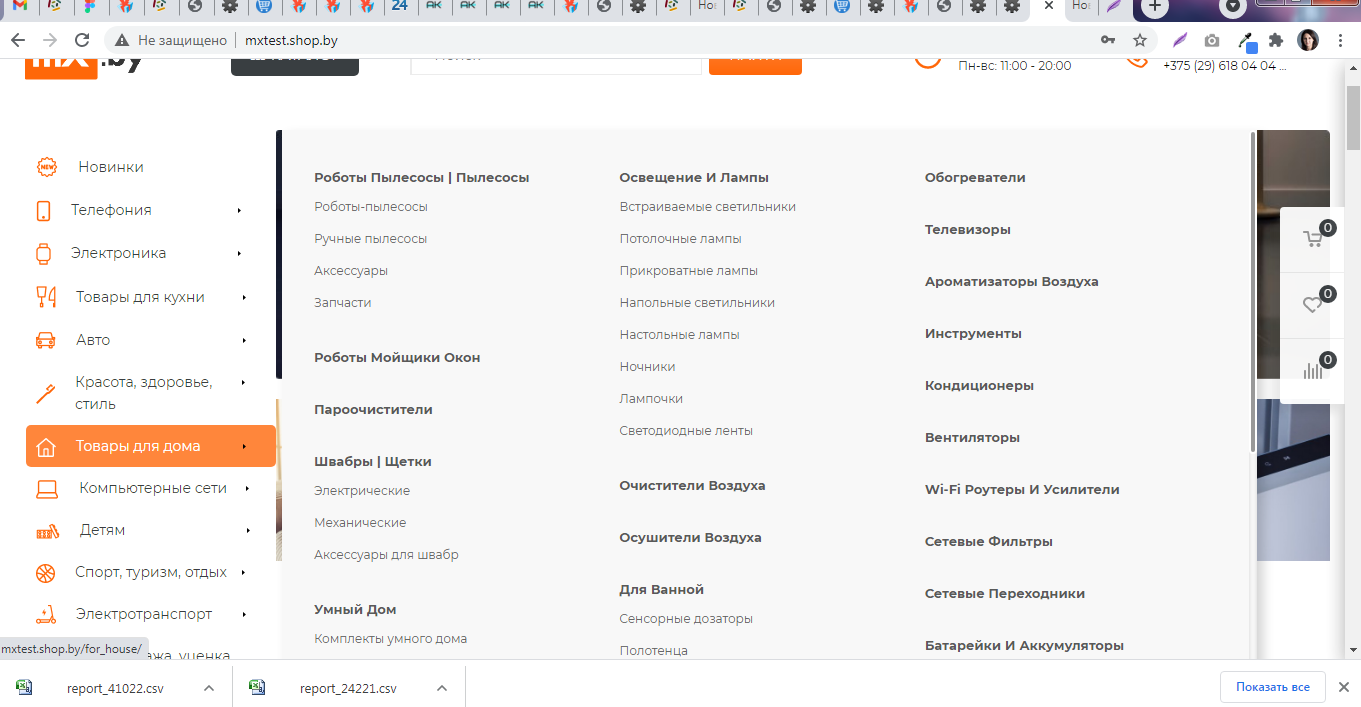
Хочу сделать:

Кто как бы сделал: Цель такая, если нету подразделов у категории, тогда приклеивается вверх. Не было пространства, если нет подкатегорий.
В данный момент я сделал:
css контейнер:
div{
display: flex;
flex-wrap: wrap;
}
А деткам css:
width: 33.333%;
-webkit-box-flex: 0;
-ms-flex: 0 0 33.333%;
flex: 0 0 33.333%;
Сама структура:
<div>
<ul>
<li>Category
<ul>
<li>название подкатегории</li>
<li>название подкатегории</li>
<li>название подкатегории</li>
</ul>
</li>
<li>Category </li>
</ul>
</div>