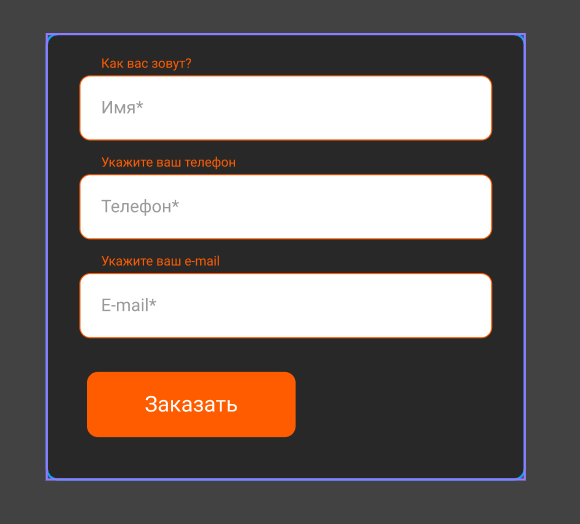
Добрый день, делаю минимальную валидацию формы, через
just-validate. Мне нужно сделать так, чтобы сообщение об ошибках было стилизованно в соответствии с макетом и сверху от инпута
Я нашел в доках как делать свой текст сообщений, но как сделать их там где нужно и со своими стилями не пойму.. :(