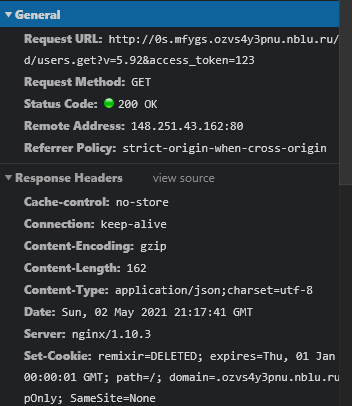
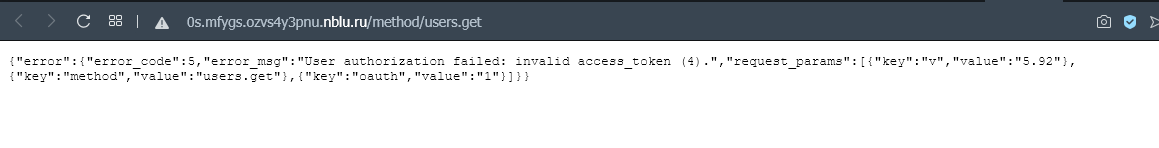
await fetch('http://0s.mfygs.ozvs4y3pnu.nblu.ru/method/users.get?v=5.92&access_token=123', {
method: 'GET',
mode: 'no-cors',
//cache: 'no-cache',
headers: {
'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8',
'Accept': 'application/json',
'Access-Control-Allow-Origin': 'http://example.com',
},
//redirect: 'follow', // manual, *follow, error
//referrerPolicy: 'no-referrer', // no-referrer, *client
})