Уже есть такие вопросы, но они не работают либо без ответа. Так вот, как взять данные из JSON? Есть репозиторий на гите:
Ссылка.
Допустим я хочу взять данные из users[1].name . как мне это сделать если я работаю на Vue.js?
Мой код сейчас: (testJSON лежит в methods и запускается через кнопку)
testJSON() {
var xhr = new XMLHttpRequest();
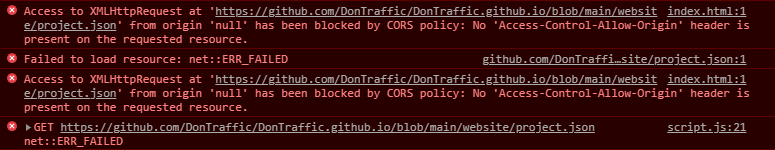
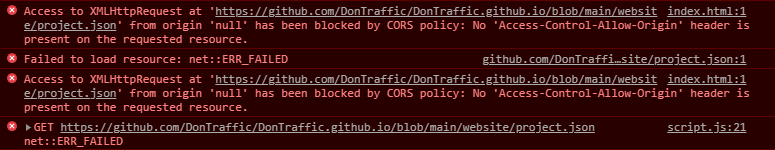
xhr.open("GET", "https://github.com/DonTraffic/DonTraffic.github.io/blob/main/website/project.json");
xhr.send();
try {
console.log(JSON.parse(xhr.responseText));
} catch(e) {
alert('всё плохо')
}
}
Он вылетает с ошибкой из за отсутствия ответа со стороны JSON, я так понял. Есть ли какой то другой метод?