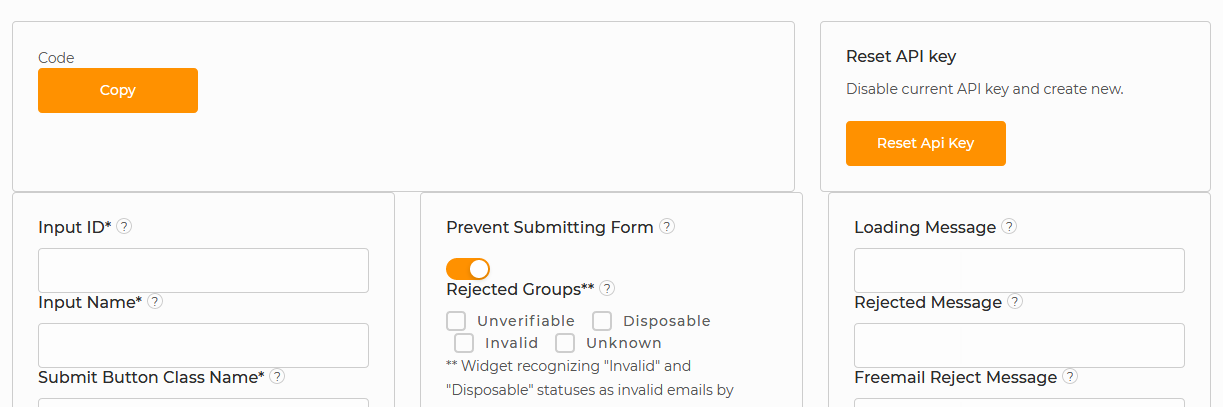
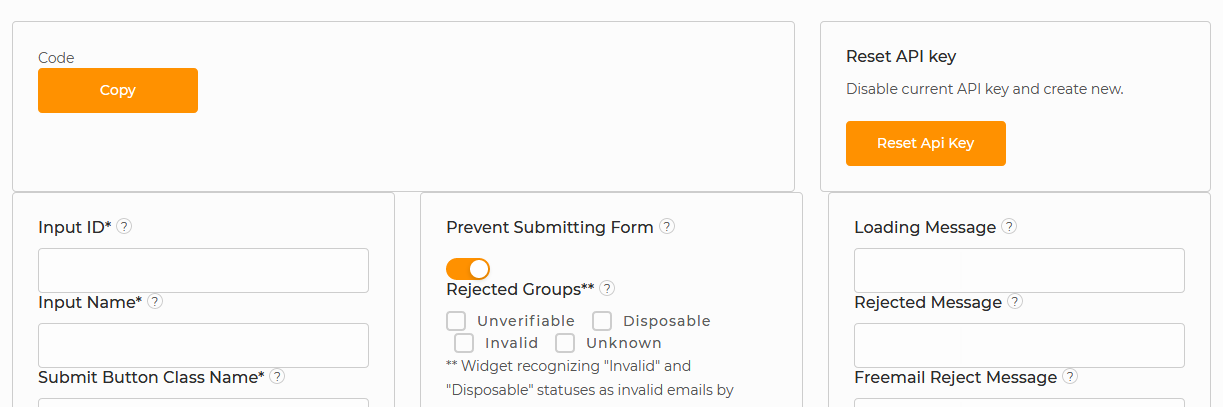
Есть 2 контейнера на гридах. Разметка у первого - grid-template-columns: 2fr 1fr, а у второго - grid-template-columns: 1fr 1fr 1fr;
У контента внутри нет каких-либо жестко заданных размеров или ограничений по ширине. Почему, находясь в одном контейнере, 2 грида имеют немного разную ширину колонок?